npm config set registry http://registry.npm.taobao.org/ //配置镜像源npm get registry //当前镜像源
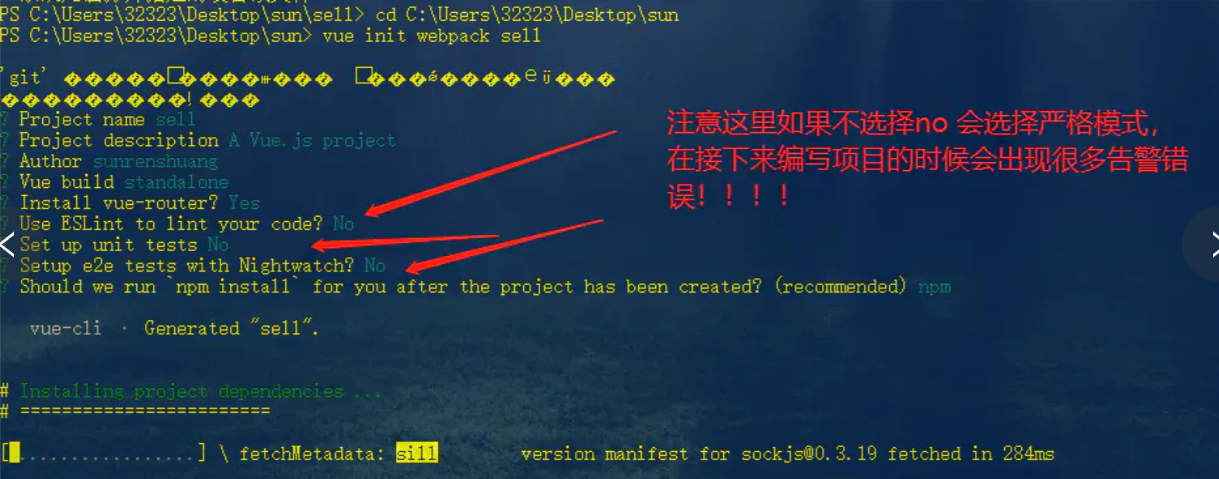
//创建vue项目 安装npm install webpack -g 安装vue脚手架npm install -g @vue/cli-init 初始化vue项目vue init webpack 项目名称 npm init -y //生成package.json文件 说明是npm项目 npm install vue //在node_modules里加了vue依赖 npm run dev //运行 //cnpm创建项目 npm install -g cnpm --registry=https://registry.npm.taobao.org cnpm install vue-cli -g //全局安装 vue-cli vue init webpack ”项目名称“ cnpm install //安装依赖 cnpm run dev
//vue ui创建项目(构建3.x项目)
vue ui
若没反应cnpm i -g @vue/cli下载最新脚手架
搭建项目

经过几天不断的尝试终于解决下载慢的最终解决方案 记下命令以防找不到!!!!
创建项目时用vue init webpack 命令太慢了 换成cnpm还是很慢 尝试用vue ui才能创建 但发现vue ui创建的项目文件是vue3 发现npm4.6.1 用npm i -g npm 更新7.6.2(可能不用更新也可以) 接着全局安装vue npm install -g vue npm install -g @vue/cli 最后开始正式创建项目 npm install -g @vue/cli-init vue init webpack 名称
创建的项目可通过vue ui管理