在前几篇文章中已经介绍了触屏操作的多种模式,并对其开发方式也有了进一步了解。细心的朋友应该会发现在上一篇文章中,如果拖动图片过快它会因惯性效果飞出程序窗口外,也就是说还需要对其进行边界限制等相关开发。而且无论是哪种触屏操作都需要开发者逐行逐句的编写代码,本篇将为大家介绍一种高效的多点触屏开发模式。
其实我们只需利用CodePlex 中的Multi-Touch Manipulation 项目即可,该程序不仅支持WPF,还可以进行Silverlight 和Windows Phone 7 的项目开发。下载并安装程序,打开Blend 4 新建项目,在设计窗口绘制一个矩形。

在Behaviors 菜单中可以找到FluidMoveBehavior和 TranslateZoomRotateBehavior 两个选项,并将其拖入Rectangle 中使矩形具有触屏操作特性。



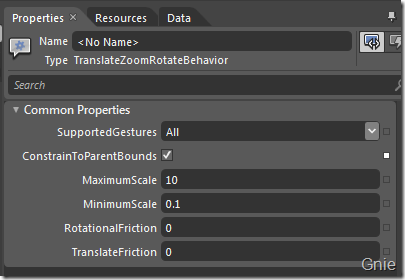
选择TranslateZoomRotateBehavior 可以进行相关设置,勾选ConstrainToParentBounds 防止矩形飞出程序外。

在FluidMoveBehavior 中可以设置矩形移动的模式及持续时间等属性。

相关设置完成后看看生成的代码,可见XAML 其实也很简单。
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity" xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions" x:Class="WpfMT.MainWindow" x:Name="Window" Title="MainWindow" Width="640" Height="480"> <Grid x:Name="LayoutRoot" Background="#FF7E7878"> <Rectangle Fill="#FF0B3EDA" Margin="239,181,289,179" Stroke="Black"> <i:Interaction.Behaviors> <ei:TranslateZoomRotateBehavior ConstrainToParentBounds="True"/> <ei:FluidMoveBehavior Duration="0:0:2"> <ei:FluidMoveBehavior.EaseY> <BackEase EasingMode="EaseOut"/> </ei:FluidMoveBehavior.EaseY> <ei:FluidMoveBehavior.EaseX> <BackEase EasingMode="EaseOut"/> </ei:FluidMoveBehavior.EaseX> </ei:FluidMoveBehavior> </i:Interaction.Behaviors> </Rectangle> </Grid> </Window>