想在HTMl页面中生成内联的JS代码:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><%= htmlWebpackPlugin.options.title %></title>
<script type="text/javascript">
<%= compilation.assets[htmlWebpackPlugin.files.chunks.main.entry.substr(htmlWebpackPlugin.files.publicPath.length)].source() %>
</script>
</head>
<body>
<% for (var chk in htmlWebpackPlugin.files.chunks) {%>
<% if(chk!=="main") {%>
<script type="text/javascript" src="<%= htmlWebpackPlugin.files.chunks[chk].entry %>"></script>
<% } %>
<% } %>
</body>
</html>
webpack.config.js
var htmlWebpackPlugin=require("html-webpack-plugin");
module.exports={
entry:{
main:'./src/script/main.js',
a:'./src/script/a.js',
b:"./src/script/b.js",
c:"./src/script/c.js"
},
output:{
path:__dirname+"/dist",
filename:"js/[name].js"
},
plugins:[
new htmlWebpackPlugin({
template:'index.html',
inject:'body',
filename:"a.html",
title:"this is a.html",
chunks:['main','a']
}),
new htmlWebpackPlugin({
template:"index.html",
inject:'body',
filename:"b.html",
title:"this is b.html",
chunks:['main','a']
}),
new htmlWebpackPlugin({
template:"index.html",
inject:'body',
filename:"c.html",
title:"this is c.html",
chunks:['main','c'] })
]
}
开始拼写错了<%= compilation.assets[htmlWebpackPlugin.files.chunks.main.entry.substr(htmlWebpackPlugin.files.publicPath.length)].source() %>
</script> 写错为:<%= compilation.asserts[htmlWebpackPlugin.files.chunks.main.entry.substr(htmlWebpackPlugin.files.publicPath.length)].source() %>
</script>
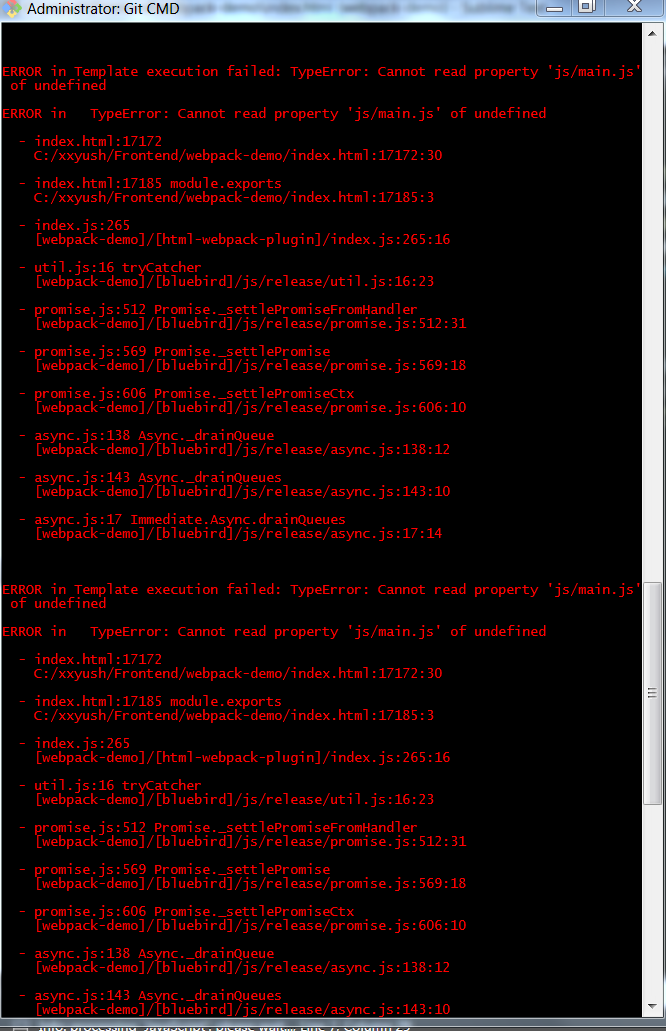
一直报错: