直接上代码
1 <style> 2 div{ 3 width: 500px; 4 height: 400px; 5 border: 1px solid #ff0000; 6 background: url(./images/11.jpg); //css里的图片11.jpg 7 } 8 </style> 9 <script> 10 new Image().src = "./images/22.jpg"; //js里的图片22.jpg 11 </script> 13 <body> 14 <div></div> 15 <img src="./images/33.jpg" alt="" /> //html里的图片33.jpg 16 </body>
如果是按代码写入的顺序来发起图片请求,应该是11,22,33,
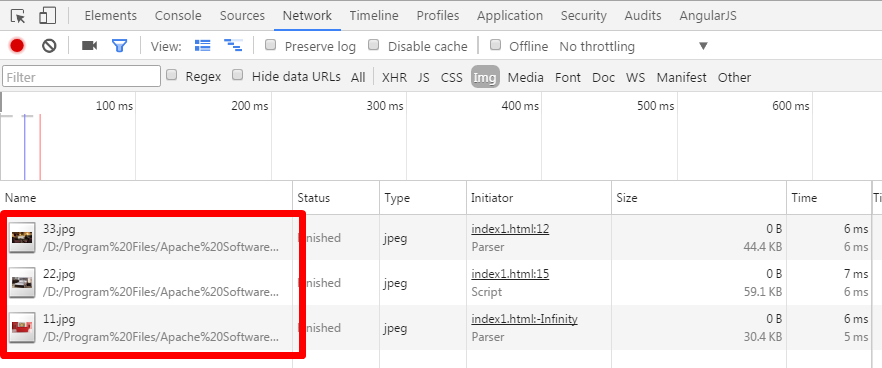
但实际在调试工具中可以看见是33,22,11,
也就是说先执行的是html中的代码,再执行的是js中的代码,最后执行的是css中的代码

具体原理看 → 浏览器的渲染原理简介:http://coolshell.cn/articles/9666.html