优化电影页面
1.显示:正在加载 的提示
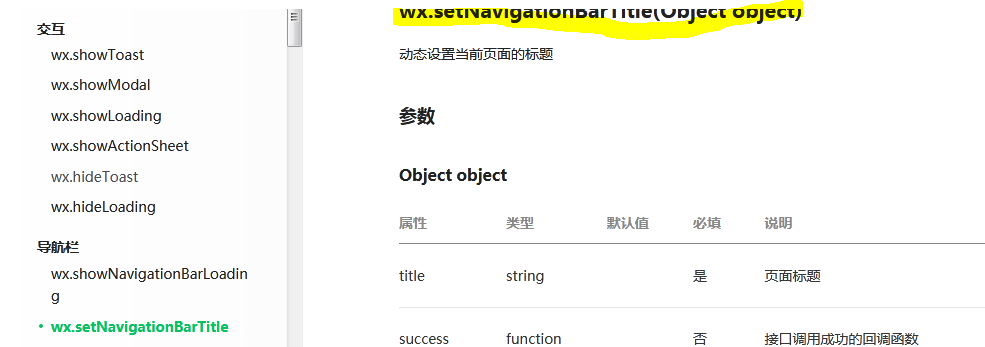
首先查看API



1 onLoad: function (options) { 2 console.log(options.category); 3 var publicURL = ""; 4 switch(options.category){ 5 case "正在热映": 6 publicURL = "http://localhost:8888/v2/movie/in_theaters"; 7 break; 8 case "即将上映": 9 publicURL = "http://localhost:8888/v2/movie/coming_soon"; 10 break; 11 case "排行榜": 12 publicURL = "http://localhost:8888/v2/movie/top250"; 13 break; 14 } 15 utils.http(publicURL,this.getMovieInfo,null,null); 16 this.setData({ 17 publicURL:publicURL 18 }); 19 wx.showLoading({ 20 title: '加载中', 21 }) 22 }, 23 getMovieInfo:function(data){ 24 //停止下拉刷新 25 wx.stopPullDownRefresh(); 26 //隐藏加载等待框 27 wx.hideLoading(); 28 }
代码解析:1.使用到了停止下拉刷新的stopPullDownRefresh()函数
2.调取了加载页面:wx.showLoading,并在获取到数据后隐藏加载框:wx.hideLoading()
2.将点击更多后的制定导航信息放置导航栏 

wx.setNavigationBarTitle({
title: options.category,
});
3.实现的效果: