
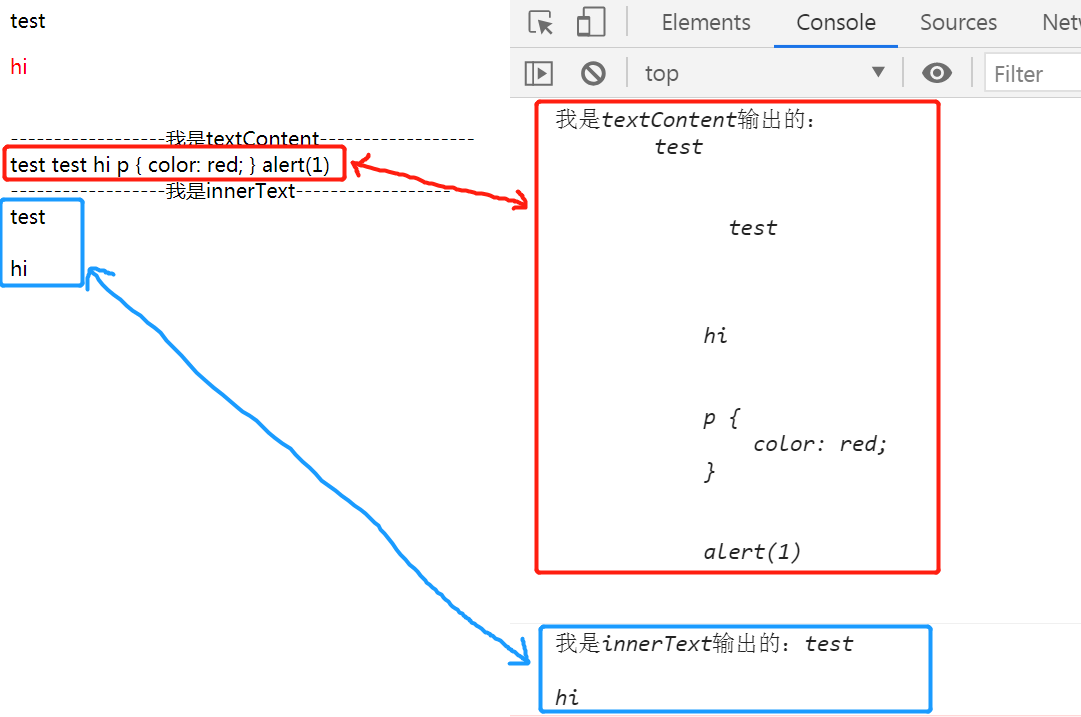
输出:

由图可见:
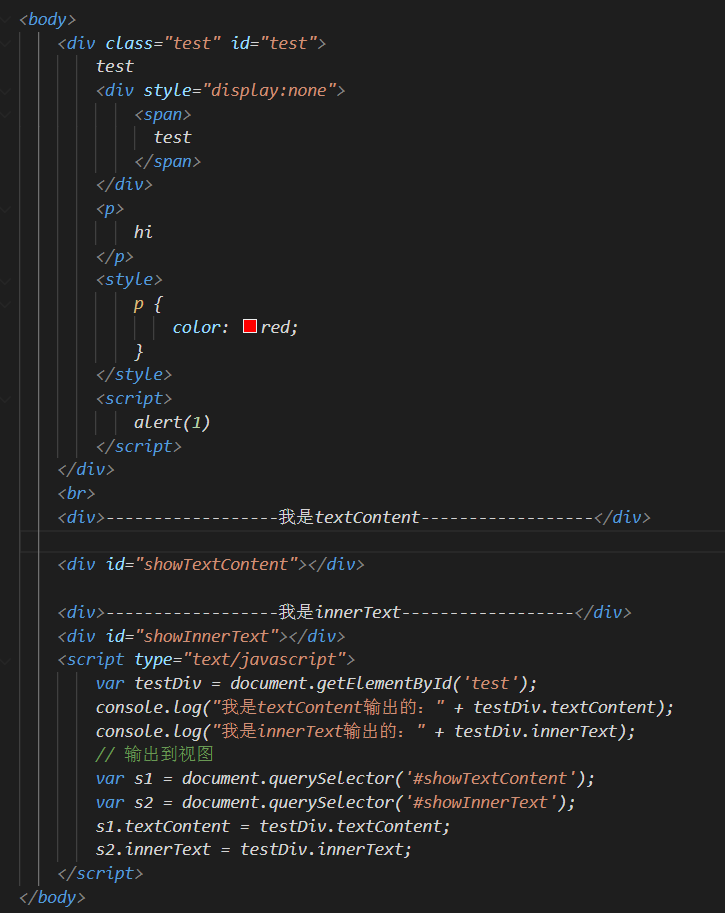
1.textContent可以输出标签里即使display也会打印出来。说明了textContent不识别样式。innerText就识别到了里面div上的display:none了
2.textContent可以识别内容中的style和script标签,会打印出来,但是不解析。innerText做不到,无视这俩标签
(上图中的hi字体颜色变红色,是页面运行时候,就跟写在head标签里写style里一样,浏览器会输出。但是渲染到s1和s2容器中不管用textContent还是innerText,都不会解析style标签,两个渲染容器s1和s2都没有字体变红)
3.textContent输出的时候还是保持着代码写的顺序,完全不识别标签语义。innerText就会识别标签,比如hi在p标签中,输出到视图时候,就自动换行了。
结论:
1.textContent不会触发回流,innerText因为会识别标签和样式,会触发回流
2.textContent和innerText都不能解析script标签,所以都可以防止XSS跨站脚本攻击。但是innerHtml可以识别script标签,所以innerHtml要根据场景使用,不要滥用。