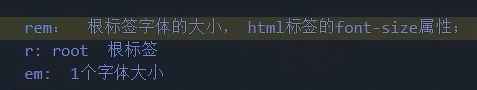
em: em是父元素字体大小。

rem: 设置根标签html 的字体大小,这个跟标签是不运用与布局。

●Rem布局:
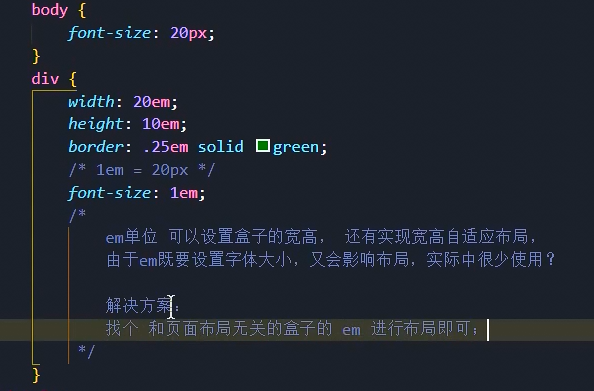
Rem是一个相对单位,类似于em,em是父元素字体大小。
不同的是rem的基准是相对于html元素的字体大小。
比如:div中有一个p标签,div的字体大小是12px,那么p如果设置10em,height:10em,那么p的宽高换算成px的换就是12*10=120px。
比如:根元素(html)设置字体大小是12px,非根元素设置2rem,则换成px就是24px。
一个是基于父级元素,一个是基于根元素html的。
rem的优点:可以通过修改html里面文字大小来改变页面中元素的大小可以整体控制。
上面其实没有说清楚,为什么要选用rem不选用em的本质?
-- 因为em是相对于父级,我们当然也可以给html设置字体大小,然后下面子子孙孙的都用em,其实也可以,但是因为他是用的父级,如果包裹他的父级设置了字体大小,那么他就会参照父级的字体大小进行预算,比如设置boder。
所以说:小盒子边框这么宽就是因为他是以大盒子的font-size去设置的,是相对于父级。
总之:我们找参照物一定要找根,就如同我们引入路径一样,绝对路径和相对路径的区别一样,大家都以根去描述自己的信息才会有个统一参照物,rem就是以html为根,所以不能用一个相对于父级的去承担页面的布局重任。
总之:选参照物要选公认的,不要选相对的。