react简介:


一、使用react 创建一个PC端的项目
(a):使用 yemon 创建一个 webpack 的 react 的项目
控制台安装并且产看 yemon 的版本
yo -v
(b): 全局安装 webpack react 的模板 genrator,如果安装过了,就跳过
npm install -g generator-react-webpack
(c):进图项目目录文件:执行
yo react-webpack +项目名字
这样我们的项目就创建好了,在项目根目录下执行
npm run start
项目就在本地运行起来了,一般来说端口号是 8000 、8080 或者 8888.
在浏览器输入:
http://localhost:8000/ 就能看到运行起来的网站了
常用命令 启动开发环境服务器 $ npm start //或者 $ npm run serve 启动压缩版本的服务器 $ npm run serve:dist //或者 $ npm run dist 测试 $ npm test
不推荐这种方式,因为版本更新以及这种构建出来的项目附带插件太多。
二、手动配置react pc 项目
根据所需配置项目,包括版本等。
进入项目目录:执行(首先确保安装了yarn 这里不做介绍)
yarn init
执行之后项目中会多出一个 package.josn 文件。
添加项目依赖(这里直接将常用的放这里一次性添加,后续根据项目需要可在添加插件),在原json 文件中 添加
"scripts": { "dev" : "node_modules/.bin/webpack-dev-server", "dist" : "WEBPACK_ENV=online node_modules/.bin/webpack -p", "dist_win" : "set WEBPACK_ENV=online&& node_modules/.bin/webpack -p" }, "devDependencies": { "babel-core": "6.26.0", "babel-loader": "7.1.2", "babel-preset-env": "1.6.1", "babel-preset-react": "6.24.1", "css-loader": "0.28.8", "extract-text-webpack-plugin": "3.0.2", "file-loader": "1.1.6", "html-webpack-plugin": "2.30.1", "node-sass": "4.7.2", "sass-loader": "6.0.6", "style-loader": "0.19.1", "url-loader": "0.6.2", // 图片base 64处理 "webpack": "3.10.0", "webpack-dev-server": "2.9.7" }, "dependencies": { "prop-types": "15.6.0", "rc-pagination": "1.15.1", "react": "16.2.0", "react-dom": "16.2.0", "react-router-dom": "4.2.2", "simditor": "^2.3.6" }
添加webpack配置,添加 webpack.config.js 文件,内容如下
const path = require('path'); const webpack = require('webpack'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const ExtractTextPlugin = require('extract-text-webpack-plugin'); let WEBPACK_ENV = process.env.WEBPACK_ENV || 'dev'; console.log(WEBPACK_ENV); module.exports = { entry: './src/app.jsx', output: { path: path.resolve(__dirname, 'dist'), publicPath: WEBPACK_ENV === 'dev' ? '/dist/' : '//s.jianliwu.com/admin-v2-fe/dist/', filename: 'js/app.js' },
// 别名设置,项目中引入的话 需要找到项目的文件,有时候深的话不好找,而且文件目录变化的话 引入路径就也得变化,利用这个设置别名 resolve: { alias : { page : path.resolve(__dirname, 'src/page'), component : path.resolve(__dirname, 'src/component'), util : path.resolve(__dirname, 'src/util'), service : path.resolve(__dirname, 'src/service') } }, module: { rules: [ // react(jsx)语法的处理 { test: /.jsx$/, exclude: /(node_modules)/, use: { loader: 'babel-loader', options: { presets: ['env', 'react'] } } }, // css文件的处理 { test: /.css$/, use: ExtractTextPlugin.extract({ fallback: "style-loader", use: "css-loader" }) }, // sass文件的处理 { test: /.scss$/, use: ExtractTextPlugin.extract({ fallback: 'style-loader', use: ['css-loader', 'sass-loader'] }) }, // 图片的配置 { test: /.(png|jpg|gif)$/, use: [ { loader: 'url-loader', options: { limit: 8192, name: 'resource/[name].[ext]' } } ] }, // 字体图标的配置 { test: /.(eot|svg|ttf|woff|woff2|otf)$/, use: [ { loader: 'url-loader', options: { limit: 8192, // 输出位子 名字 name: 'resource/[name].[ext]' } } ] } ] }, plugins: [ // 处理打包之后的文件 // 处理html文件 new HtmlWebpackPlugin({ template: './src/index.html', favicon: './favicon.ico' }), // 独立css文件 new ExtractTextPlugin("css/[name].css"), // 提出公共模块 new webpack.optimize.CommonsChunkPlugin({ name : 'common', filename: 'js/base.js' }) ], devServer: { port: 8086, historyApiFallback: { index: '/dist/index.html' }, proxy : { '/manage' : { target: 'http://admintest.happymmall.com', changeOrigin : true }, '/user/logout.do' : { target: 'http://admintest.happymmall.com', changeOrigin : true } } } };
在项目根目录下创建 src dist 两个文件夹,src是放源码的地方,dist是打包代码目录。
src下创建
模板文件 Index.html 后续打包生成的 html 文件模板为这个文件:例如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewPort" content="width=device-width,initial-scale=1">
<meta name="author" content="Rosen">
<title>HAPPY MMALL</title>
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="http://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
</head>
<body>
<div id="app"></div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
</body>
</html>
src下创建 app.jsx 文件
import React from 'react'; import ReactDOM from 'react-dom'; import { BrowserRouter as Router, Switch, Redirect, Route, Link } from 'react-router-dom' class App extends React.Component{ render(){ return ( <div id="page-wrapper">hello word</div> ) } } ReactDOM.render( <App />, document.getElementById('app') );
然后控制台执行
yarn install
然后(reademe)
# 后台管理系统安装和启动方式 ## 环境依赖: ``` 安装 nodejs v6.12.3版本 安装 yarn ``` ## 项目初始化方式: ``` 安装依赖包: yarn ``` ## 开发模式运行: ``` yarn run dev ``` ## 线上打包: Mac / Linux系统: ``` yarn run dist ``` Windows系统: ``` yarn run dist_win ```
运行便可以跑起来。所需插件版本以及所需常用的打包方法都已包括,可根据项目自行去添加。
三、官网提供的安装方式
官网提供了两种安装,第一种是新建一个react项目。第二种是 在已有的项目安装 react
(a): 新建一个react项目。
全局安装,react 提供的安装工具,全局安装
yarn global add create-react-app
然后在要建立项目的地方执行
create-react-app name
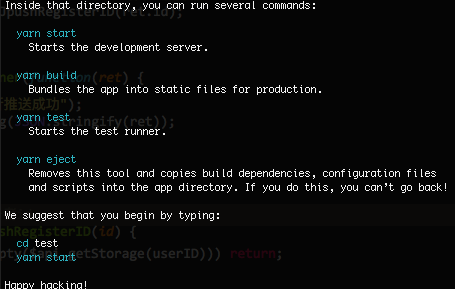
安装完成之后会有

这样项目就建立起来了,不过这种有一个问题,在packge.json 文件我们能看到基本什么都没有,是因为他吧所有的配置全部都集成在了"react-scripts" ,这样的话入股哦我们想更改配置会很麻烦,但是同样他也提供了方法。yarn eject,执行这个会把所有的配置全部提取出来。
进入项目之后执行
yarn eject
他会问你是否确定这样不可退回 确定
然后就会吧项目的配置单独给提出来。
四、常用react构建项目
构建pc以及native项目,已经构建好的框架直接使用,
https://github.com/ant-design/antd-mobile-samples/tree/1.x/rn-web
蚂蚁金融react脚手架: https://mobile.ant.design/docs/react/introduce-cn
0.48版本搭建环境: https://reactnative.cn/docs/0.48/getting-started.html
https://reactnative.cn/docs/0.46/getting-started.html 0.46版本的项目创建
安装完yarn之后就可以用yarn代替npm了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install --save 某第三方库名。

注意:目前npm5(发文时最新版本为5.0.4)存在安装新库时会删除其他库的问题,导致项目无法正常运行。请尽量使用yarn代替npm操作。