.NET Core is free, open source, cross platform and runs basically everywhere.
STEP 0 - GET A CHEAP HOST
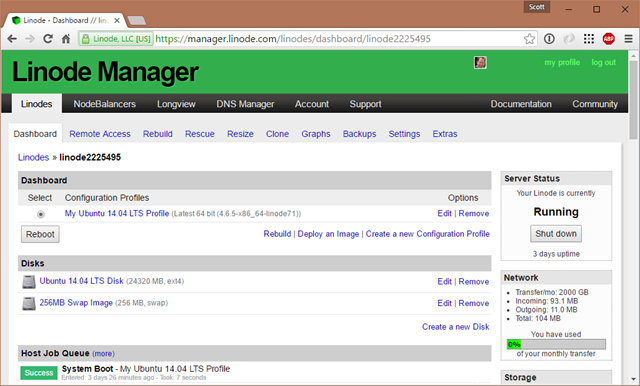
I went to Linode (or anywhere) and got the cheapest Linux machine they offered. In this case it's an Ubuntu 14.04 LTS Profile, 64-bit, 4.6.5 Kernel.

Since I'm on Windows but I want to SSH into this Linux machine I'll need a SSH client. There's a bunch of options.
- If you have the latest Windows 10 you can just use the Bash/Ubuntu shell that is built into Windows itself. That's what I did. I ran bash, then ssh.
- You can download OpenSSH for Windows. This is the one that the Windows/PowerShell team is bringing to Windows. It's a win32 port of OpenSSH.
- SmarTTY - Nicer than Putty, this is a free multi-tabbed SSH client that also supports copying files
- Putty or Bitvise - Both free and both work fine
STEP 0.5 - SETUP A USER THAT ISN'T ROOT
It's always a good idea to avoid being root. After logging into the system as root, I made a new user and give them sudo (super user do):
adduser scott
usermod -aG sudo scott
Then I'll logout and go back in as scott.
STEP 1 - GET .NET CORE ON YOUR LINUX MACHINE
Head over to http://dot.net to get .NET Core and follow the instructions. There's at least 8 Linuxes supported in 6 flavors so you should have no trouble. I followed the Ubuntu instructions.
To make sure it works after you've set it up, make a quick console app like this and run it.
mkdir testapp
cd testapp
dotnet new
dotnet restore
dotnet run
If it runs, then you've got .NET Core installed and you can move on to making a web app and exposing it to the internet.
NOTE: If "dotnet restore" fails with a segmentation fault, you may be running into this issue with some 64-bit Linux Kernels. Here's commands to fix it that worked for me on Ubuntu 14.04 when I hit this. The fix has been released as a NuGet now but it will be included with the next minor release of .NET Core, but if you ever need to manually update the CoreCLR you can.
STEP 2 - MAKE AN ASP.NET CORE WEBSITE
You can make an ASP.NET Core website that is very basic and very empty and that's OK. You can also get Yeoman and use the ASP.NET yeoman-based generators to get more choices. There is also the great ASP.NET MVC Boilerplate project for Visual Studio.
Or you can just start with:
dotnet new -t web
Today, this default site uses npm, gulp, and bower to manage JavaScript and CSS dependencies. In the future there will be options that don't require as much extra stuff but for now, in order to dotnet restore this site I'll need npm and what not so I'll do this to get node, npm, etc.
sudo apt-get install npm
sudo npm install gulp
sudo npm install bower
Now I can dotnet restore easily and run my web app to test. It will startup on localhost:5000 usually.
$ dotnet restore
$ dotnet run
scott@ubuntu:~/dotnettest$ dotnet run
Project dotnettest (.NETCoreApp,Version=v1.0) was previously compiled. Skipping compilation.
info: Microsoft.Extensions.DependencyInjection.DataProtectionServices[0]
User profile is available. Using '/home/scott/.aspnet/DataProtection-Keys' as key repository; keys will not be encrypted at rest.
Hosting environment: Production
Content root path: /home/scott/dotnettest
Now listening on: http://localhost:5000
Of course, having something startup on localhost:5000 doesn't help me as I'm over here at home so I can't test a local website like this. I want to expose this site (via a port) to the outside world. I want something like http://mysupermachine -> inside my machine -> localhost:5000.
STEP 3 - EXPOSE YOUR WEB APP TO THE OUTSIDE.
I could tell Kestrel - that's the .NET Web Server - to expose itself to Port 80, although you usually want to have another process between you and the outside world.
You can do this a few ways. You can open open Program.cs with a editor like "pico" and add a .UseUrls() call to the WebHostBuilder like this.
var host = new WebHostBuilder() .UseKestrel() .UseUrls("http://*:80") .UseContentRoot(Directory.GetCurrentDirectory()) .UseStartup<Startup>() .Build(); |
Here the * binds to all the network adapters and it listens on Port 80. Putting http://0.0.0.0:80 also works.
You might have permission issues doing this and need to elevate the dotnet process and webserver which is also a problem so let's just keep it at a high internal port and reverse proxy the traffic with something like Nginx or Apache. We'll pull out the hard-coded port from the code and change the Program.cs to use a .json config file.
public static void Main(string[] args){ var config = new ConfigurationBuilder() .SetBasePath(Directory.GetCurrentDirectory()) .AddJsonFile("hosting.json", optional: true) .Build(); var host = new WebHostBuilder() .UseKestrel() .UseConfiguration(config) .UseContentRoot(Directory.GetCurrentDirectory()) .UseStartup<Startup>() .Build(); host.Run();} |
The hosting.json file is just this:
{ "server.urls": "http://localhost:5123"} |
We can also use "AddCommandLine(args) instead of "AddJsonFile()" and pass in --server.urls=http://*:5123 on the command line. It's up to you. You can also use the ASPNETCORE_URLS environment variable.
NOTE: I'm doing this work a folder under my home folder ~ or now. I'll later compile and "publish" this website to something like /var/dotnettest when I want it seen.
STEP 4 - SETUP A REVERSE PROXY LIKE NGINX
I'm following the detailed instructions at the ASP.NET Core Docs site called "Publish to a Linux Production Environment." (All the docs are on GitHub as well)
I'm going to bring in Nginx and start it.
sudo apt-get install nginx
sudo service nginx start
I'm going to change the default Nginx site to point to my (future) running ASP.NET Core web app. I'll open and change /etc/nginx/sites-available/default and make it look like this. Note the port number. Nginx is a LOT more complex than this and has a lot of nuance, so when you are ready to go into Super Official Production, be sure to explore what the perfect Nginx Config File looks like and change it to your needs.
server { listen 80; location / { proxy_pass http://localhost:5123; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; }} |
Then we'll check it and reload the config.
sudo nginx -t
sudo nginx -s reload
Step 5 - Keep your website running
The website isn't up and running on localhost:5123 yet (unless you've run it yourself and kept it running!) so we'll need an app or a monitor to run it and keep it running. There's an app called Supervisor that is good at that so I'll add it.
sudo apt-get install supervisor
Here is where you/we/I/errbody needs to get the paths and names right, so be aware. I'm over in ~/testapp or something. I need to publish my site into a final location so I'm going to run dotnet publish, then copy the reuslts into /var/dotnettest where it will live.
dotnet publish
publish: Published to /home/scott/dotnettest/bin/Debug/netcoreapp1.0/publish
sudo cp -a /home/scott/dotnettest/bin/Debug/netcoreapp1.0/publish /var/dotnettest
Now I'm going to make a file (again, I use pico because I'm not as awesome as emacs or vim) called /src/supervisor/conf.d/dotnettest.conf to start my app and keep it running:
[program:dotnettest]
command=/usr/bin/dotnet /var/dotnettest/dotnettest.dll --server.urls:http://*:5123
directory=/var/dotnettest/
autostart=true
autorestart=true
stderr_logfile=/var/log/dotnettest.err.log
stdout_logfile=/var/log/dotnettest.out.log
environment=ASPNETCORE_ENVIRONMENT=Production
user=www-data
stopsignal=INT
Now we start and stop Supervisor and watch/tail its logs to see our app startup!
sudo service supervisor stop
sudo service supervisor start
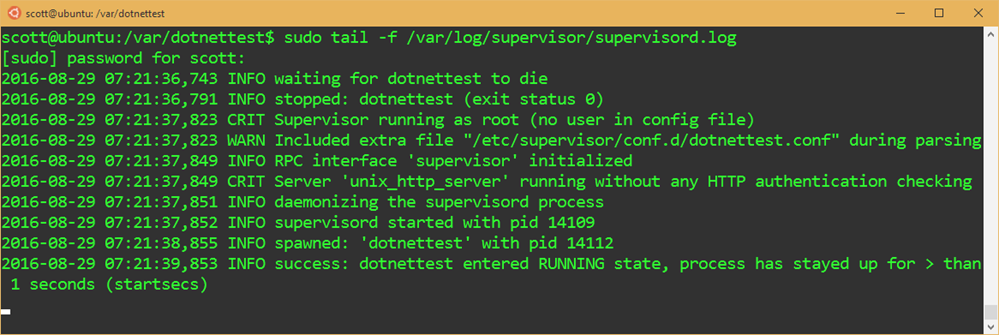
sudo tail -f /var/log/supervisor/supervisord.log
#and the application logs if you like
sudo tail -f /var/log/dotnettest.out.log
If all worked out (if it didn't, it'll be a name or a path so keep trying!) you'll see the supervisor log with dotnet starting up, running your app.
Remember the relationships.
- Dotnet - runs your website
- Nginx or Apache - Listens on Port 80 and forwards HTTP calls to your website
- Supervisor - Keeps your app running
Next, I might want to setup a continuous integration build, or SCP/SFTP to handle deployment of my app. That way I can develop locally and push up to my Linux machine.

Of course, there are a dozen other ways to publish an ASP.NET Core site, not to mention Docker. I'll post about Docker another time, but for now, I was able to get my ASP.NET Core website published to a cheap $10 host in less than an hour. You can use the same tools to manage a .NET Core site that you use to manage any site be it PHP, nodejs, Ruby, or whatever makes you happy.
Sponsor: Aspose makes programming APIs for working with files, like: DOC, XLS, PPT, PDF and countless more. Developers can use their products to create, convert, modify, or manage files in almost any way. Aspose is a good company and they offer solid products. Check them out, and download a free evaluation.
摘自: http://www.hanselman.com/blog/PublishingAnASPNETCoreWebsiteToACheapLinuxVMHost.aspx
第二篇文章:
Introduction and Background
It has been a while since I wanted to write something about ASP.NET Core hosting stuff. Kestrel is another interesting topic from my own perspective. Previously, I have written a lot to cover the basics of ASP.NET Core programming. In this one, I will guide you through hosting the ASP.NET Core application natively, using .NET Core libraries that you download during the installation process.

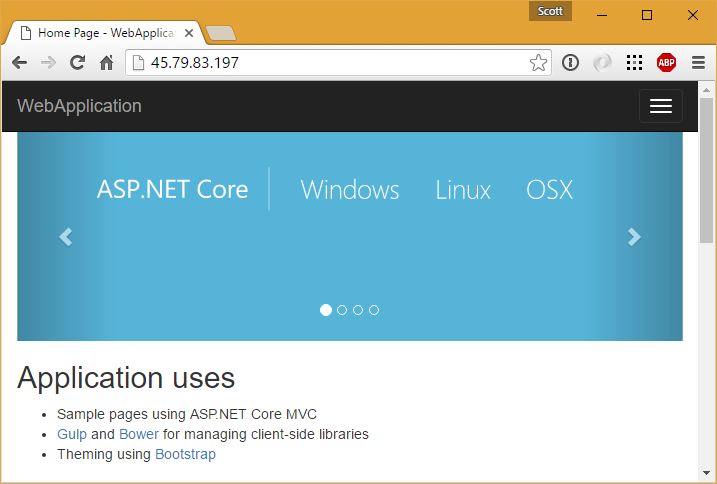
Figure 1: Image captured from Scott Hanselman’s blog.
There is a lot of stuff to share in this post today. So, stay tuned and hold your breath. I will be covering the following steps in this article -
- Installation of the latest version of .NET Core on Linux environment
- If you already have a .NET Core framework installed, upgrade your system if it doesn’t support ASP.NET programming as of now.
- In the previous versions, web development wasn’t supported in .NET Core for Linux operating systems. In the recent versions, it has been added. That's why I insist that you at least install the latest version of .NET Core, before continuing.
- Setup an ASP.NET Web Application in your Linux environment
- I will guide you through many stages, such as development, editing, maintenance, and using an IDE for all of these things.
- I will walk you through many different areas (not the ASP.NET Area!) in ASP.NET web application’s file hierarchy. Plus, I will tell you what is back and what is about to change (or subject to change in the hierarchy).
- Build and run the project
- In this section, I will guide you through a few of the tips that I deem helpful to you.
- Before running the project, I will give you an overview of Kestrel — the web server for ASP.NET 5.
- I will, then, move onwards to using the website, which has the same feel as it had in the Windows operating system, while developing ASP.NET web applications.
- Tip- I will give you a tip. By default, an application is uploaded at 5000 port which you would rneed to change in many cases. I will show you how to change the port of the web application’s hosting service.
- Final Words
Finally, I will head over to final words that I put at the end of every post I write, on any of the platforms that I have to write about.
Installing or upgrading .NET Core
I wrote an article that covered how you can start using .NET Core on Linux environment. You can read it here. That article was written entirely, to give you a concept of the .NET Core architecture, and a few commands that you can use to do most of the stuff. The only difference between the older article and this section of the post is that this would just contain a later version of .NET Core to be installed on the system. Whereas in the previous one, you had to install the older one.
Try the following.
sudo apt-get update && dist-upgrade
If that doesn’t work or it doesn’t show the updates, head over to the main website for .NET Core, and install the latest version from there.
Creating a new web application
Previously, .NET Core only supported creating libraries or console applications. Currently, it supports ASP.NET web application development too;it alos supports the templates for ASP.NET. At the moment, just a simple ASP.NET MVC oriented web application is created, and I don’t think there is any need for other templates, like Web API, SignalR, single page applications etc. I believe that is complete at the moment.
To create a new web application, create a new project in .NET Core and pass the type parameter as a web application. This would guide .NET Core (dotnet) to create a new application with the template of web application.
Figure 2: Creation of a new .NET Core project using web template.
As you can see in the command above, we are passing a type (-t parameter) to the command, in order to create a new web templated application. The content is as follows.
Figure 3: ASP.NET Web application files and directories in .NET Core.
The project looks similar to what we have on Windows environment. Just a difference of one thing: It includes web.config as well as project.json file. Remember that Microsoft is mostly moving back to MSBuild, and of course, a few of the hosting modules are based on IIS servers. So, that is why web.config file is available in the project. However, the project at the moment uses project.json file for project-level configuration and (as we have heard mostly during these days) these would be migrated to the MSBuild way of managing the project and other related stuff.
Editing and updating the web application
Microsoft has been pushing the limits for awhile. Obviously, in Linux, you already had a few of the best tools for development, but Visual Studio Code is still a better tool. In my previous posts, I said that I don’t like it enough — I still don’t like it very much, it needs work! — but it is better than many tools and IDEs available for C# or .NET-related programming. Since in this post, I said that I won’t be talking about anything third-party, Visual Studio Code is the tool that I am going to suggest, support, and use in this case.
You can install Visual Studio Code from their official website. Note one thing - The Debian packages take a little longer for installation. So, if you also don’t like to wait too much like me, then I would recommend that you download the archive packages and install the IDE from those. There is no installation required at all. You just move the extracted files to a location where you want to store it. Finally, you create a symbolic link to your executable, which can be done like this.
sudo ls -s /home/username/Downloads/VSCode-linux-x64/code /usr/local/bin/code
This would create a link where you can use Visual Studio Code IDE, just by executing this “code” command anywhere in the directory (using the terminal). It would, then, load the directory itself as a project in the IDE, which can be used to update your application’s source code and other stuff that you want to.
Tip- Install the C# extension from marketplace for a greater experience.
Once this is done, head over to the directory where you created the project. Execute the following command -
code .
This would trigger the Visual Studio Code to load your directory as the project in the IDE. This is how my environment looks.
Figure 4: Visual Studio Code showing the default ASP.NET directory as a project.
The rest is history — I mean, the rest is the similar effect and feeling that you can get on Windows environment. First of all, when you work this way and follow my lead, you will get the following errors in the IDE window.
Figure 5: Error messages in Visual Studio Code.
We will fix them in a moment. But first, understand that these are meant to act like this. If you have had ever programmed in .NET Core, you must have known that before anything else, you need to restore the NuGet packages for your project, even before building the project. Visual Studio Code uses the same IntelliSense and tries to tell you what is going wrong. In doing so, it requires the binaries which are not available. So, you are shown that last error message. The above two are optional while the middle one is a bit optional-required.
Build and run the project
So far, we have created the project. But now, we need to restore the dependencies for our project, which are going to be used by the .NET Core to actually execute our code. By default, a lock file is not generated. So, we need to create a new file and after that, we will be able to build the project.
Execute the following command.
dotnet restore
After this, .NET Core will automatically generate the lock file, and building process can be easily triggered.
Figure 6: Project.lock.json file created after restoring the project.
We can continue to building the project. I want you to pay attention to this point now. See what happens.
Figure 7: Build and run process of ASP.NET web application on .NET Core.
Now, notice a few things in the above terminal window. First of all, notice that it keeps logging everything.
This is the interesting part because ASP.NET Core can run even on a minimal HTTP listener that can act as a web server. Kestrel is a new web server; it isn’t a full featured web server but adapts as community needs updates. It supports HTTP/1 only as of now but would support other features in the coming days. But remember, pushing every single feature and module on one server would actually kill the major purpose of using the .NET Core itself.
Changing the port number of application
In many cases, you might want to change the port number where your server listens; or you may also want to make this server the default server for all of your HTTP based communication on the network. In such cases, you must be having a special port number assigned (80-for default).
For that, head over to your Program.cs file, the main program file (main function of your project), that is responsible for creating a hosting wrapper for your web application in ASP.NET Core environment. The current content for this object is displayed below.

Figure 8: Source code for the Program.cs file.
In that chain of “Use” functions, we just need to add one more function call to use a special URL. The function of “UseUrls(“”)” would allow us to update the URLs that are to be used for this web application. So, I am just going to use that function here so that it would let us simply select which URL (and port) to use.

FIgure 9: URLs being managed.
Now, if you try to run the application, you will run into the following problem in Linux-based system.

Figure 10: Unable to bind to the URL given, error message.
That is pretty much simple — it doesn’t have permission to do the trick. So, what happens on Linux systems is that it is simply performed using the super user credentials and account.
sudo dotnet run
It would prompt you for your password. Enter your password and this time, application will run on the localhost:80. In the cases where you have to upload the website to the servers, Azure App Services etc., you are required to have the application running under the server that acts as the default server. So, in those cases, you must handle the default TCP port for HTTP communication for the requests. Otherwise, you might need to work at the backend of NGINX or Apache servers etc. But, that is a different story.

Figure 11: Web server running at port 80.
Now that our server is running, we can go to a web browser to test it out. I am going to use Firefox but you can use any web browser (even a terminal-based one).

Figure 12: ASP.NET Core web application being rendered in Firefox, running in Linux using Kestrel web server.
As you can see, the web application runs smoothly. Plus, it also logs any event that takes place. The terminal keeps a record of that. It can also allow you to actually transfer the output from main terminal’s output to a file stream, in order to store everything. But, that is a topic for a different post.

Figure 13: ASP.NET web application’s log in terminal window.
As requests come and responses are generated, this window will have more and more content.
Final words
For a while, I wanted to write my own next web application for my own blog and stuff, in ASP.NET Core. At the moment, the framework is “almost” ready for production, but just not yet. Maybe in a couple of the next builds, it will be ready. There are many things that they need to look into. For example, the web server needs to be more agile — the features need to be provided. That is not it. VIsual Studio Code must be fully integrated with ASP.NET Core tooling. At the moment, it just allows us to edit the code. Then, we have to go back to the terminal to do the rest. It should provide us with the ability to do that.
To Microsoft’s team related to .NET Core
Why isn’t .NET Core being published on Linux? I am pretty sure the framework is fully functional, despite the bugs. But there are bugs in the main .NET framework too. There are some minor issues every now and then. My major concern here is to be able to do “sudo apt-get install dotnet”. I can’t remember the longer version names.
To readers
If you are willing to use ASP.NET Core for your production applications, wait for a while. Although ASP.NET Core is a better solution than many other solutions available, but my own recommendation is to stick to ASP.NET 4.6 as of now because that is a more stable version as compared to this one.