
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>复活版邮箱注册</title>
</head>
<body>
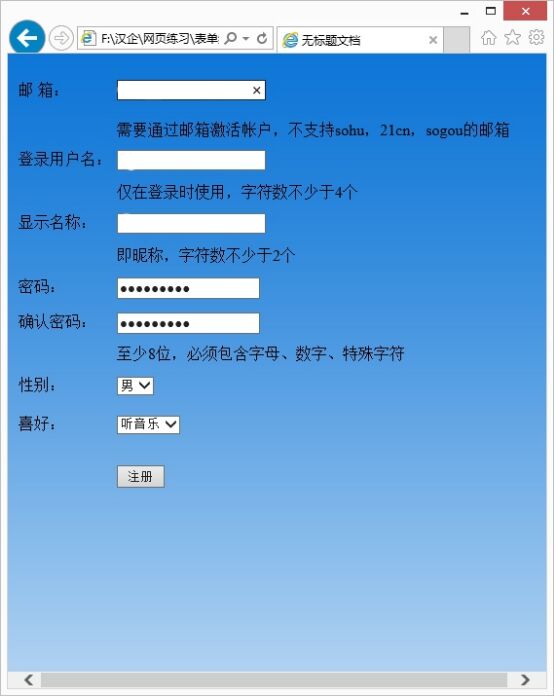
<table background="file:///D|/0816MAYA韩如月/未标题-1.jpg" border="0" width="500" height="580" align="center">
<form>
<tr height="40"><td>邮箱:</td><td><input type="text" /></td></tr>
<tr height="20"><td></td><td>需要通过邮箱激活账户,不支持suhu,21cn,sougou的邮箱</td></tr>
<tr height="40"><td>登录用户名:</td><td><input type="text" /></td></tr>
<tr height="20"><td></td><td>仅在登陆时使用,字符数不少于2个</td></tr>
<tr height="40"><td>显示名称:</td><td><input type="text" /></td></tr>
<tr height="20"><td></td><td>即昵称,字符数不少于2个</td></tr>
<tr height="10"><td>密码:</td><td><input type="text" /></td></tr>
<tr height="10"><td>确认密码:</td><td><input type="text" /></td></tr>
<tr height="20"><td></td><td>至少8位,必须包含字母、数字、特殊符号</td></tr>
<tr height="30"><td>性别:</td><td><input type="radio" name="sex" checked="checked"/>男<input type="radio" name="sex" checked="checked" />女</td></tr>
<tr height="50"><td>喜好:</td><td><select size="1"><option>音乐</option><option>写作</option><option>跳舞</option></select></td></tr>
<tr height="30"><td></td><td><input type="button" value="注册"/></td></tr></form></table>
</body>
</html>
总结
看清几行几列<table><form><tr><td><td></tr></form></table>
1.3.1表格
<table width="" border="" cellpadding="" cellspacing="" align="" bgcolor="" background=""></table>
width:宽度。可以用像素或百分比表示。常用960像素。
border:边框,常用值为0.
cellpadding:内容跟单元格边框的边距。常用值为0.
cellspacing:单元格间的间距。常用值为0.
align:对齐方式
bgcolor:背景色
background:背景图片
<tr align=“一行内容水平对齐方式” valign=“一行内容的垂直对齐方式” height=“” bgcolor=“” background=“”></tr>行
<td align=“单元格内容对齐方式” valign=“单元格内容垂直方式” width=“” height=“” bgcolor“” background=“”></td>单元格<th></th>表头,单元格内容自动居中、加粗
内容放在单元格里,单元格放在行里,行放在表格里。设置单元格的行高、列高时,会同时影响对应的行和列
单元格合并
colspan=“n”合并同一行单元格(后面写代码要减去相对应的列) n代表往后多少列
rowspan=“n” 合并同一列单元格(从第二行开始减去对应的列)
1.3.2表单
<form></form>
1.文本输入 input输入 type类型
文本框<input type="text" value=""/>value默认值 placeholder显示的提示 两者效果差不多,placeholder为灰色,value为黑色。
密码框<input type="password" name="" id="" value=""/>
文本域<textarea name="" id="" cols=""(字符多少) rows=""(几行高)></textarea>
隐藏域<input type=“hidden” name=“” id=“” value=“”/>
2.按钮
提交按钮<input type="submit" name="" id="" disabled="disabled" value=""/>点击后转到form内提交服务器的地址
重置按钮<input type="reset" name="" id="" disabled="disabled" value=""/>disabled是按钮失效,enable使可用
普通按钮<.................."button"................................................................/>
图片按钮<.................."image"...................................................src="图片地址"/>
3.选择输入
单选按钮组<input type="radio" name="" checked="checked" value=""/>name用来分组,value值看不见,checked设置默认选项。
复选框组<input tupe="checkbox" name="" checked="checked" value=""/>
文件上传<...............="file"............................./>
下拉列表框<select size="" name="" id="" multiple="multiple">
size=1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>
<option value="值"selected=“selected”>内容2</option> selected设为默认
<option value="值">内容3
</select>