一.<script> urlinfo=window.location.href; //获取当前页面的url len=urlinfo.length;//获取url的长度 offset=urlinfo.indexOf("?");//设置参数字符串开始的位置 newsidinfo=urlinfo.substr(offset,len)//取出参数字符串 这里会获得类似“id=1”这样的字符串 newsids=newsidinfo.split("=");//对获得的参数字符串按照“=”进行分割 newsid=newsids[1];//得到参数值 alert("您要传递的参数值是"+newsid); < /script>
二.更好的方法: 声明一个queryString函数 <script type="text/javascript"> Request = { QueryString : function(item){ var svalue = location.search.match(new RegExp("[?&]" + item + "=([^&]*)(&?)","i")); return svalue ? svalue[1] : svalue; } } < /script>
使用的时候像java一样调用就行了: <script type="text/javascript"> document.write( Request.QueryString("name") ); < /script>
下面是另种方法:
本文原理是使用正则表达式匹配location.search中的字符串。其中三个主要函数为 getQueryString()、getQueryStringByName(name)和getQueryStringByIndex(index)
三个主要方法:
|
方法
|
说明
|
|
getQueryString
|
获取QueryString的数组。
例如路径QueryStringDemo.html?id=5&type=1&flag=0
调用后返回["id=5", "type=1", "flag=0"]
|
|
getQueryStringByName
|
根据QueryString参数名称获取值
|
|
getQueryStringByIndex
|
根据QueryString参数索引获取值
|
//获取QueryString的数组 function getQueryString(){ var result = location.search.match(new RegExp("[?&][^?&]+=[^?&]+","g")); for(var i = 0; i < result.length; i++){ result[i] = result[i].substring(1); } return result; } //根据QueryString参数名称获取值 function getQueryStringByName(name){ var result = location.search.match(new RegExp("[?&]" + name+ "=([^&]+)","i")); if(result == null || result.length < 1){ return ""; } return result[1]; } //根据QueryString参数索引获取值 function getQueryStringByIndex(index){ if(index == null){ return ""; } var queryStringList = getQueryString(); if (index >= queryStringList.length){ return ""; } var result = queryStringList[index]; var startIndex = result.indexOf("=") + 1; result = result.substring(startIndex); return result; }
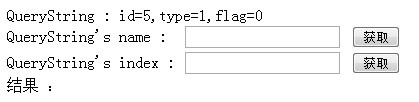
测试页面路径:QueryStringDemo.html?id=5&type=1&flag=0 页面加载时:  在QueryString's name后的文本框中输入要获取的QueryString的名称获取相应的值:
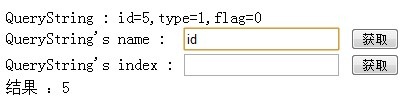
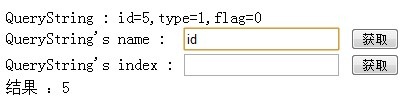
在QueryString's name后的文本框中输入要获取的QueryString的名称获取相应的值:  在QueryString's index后的文本框中输入要获取的QueryString的索引获取相应的值(索引从0开始):
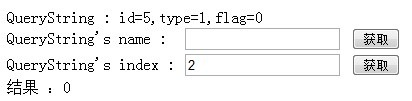
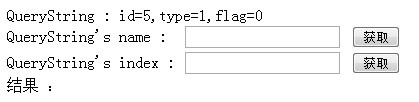
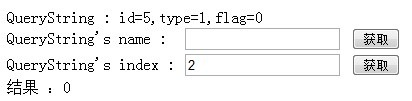
在QueryString's index后的文本框中输入要获取的QueryString的索引获取相应的值(索引从0开始):  这样就可以在页面中方便的获取QueryString的值了。最后附上测试页面QueryStringDemo.html的源代码:
这样就可以在页面中方便的获取QueryString的值了。最后附上测试页面QueryStringDemo.html的源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta content="text/html; charset=gb2312" http-equiv="Content-Type" /> <title>QueryString获取演示代码 www.jb51.net</title> <script type="text/javascript"> //获取QueryString的数组 function getQueryString(){ var result = location.search.match(new RegExp("[?&][^?&]+=[^?&]+","g")); for(var i = 0; i < result.length; i++){ result[i] = result[i].substring(1); } return result; } //根据QueryString参数名称获取值 function getQueryStringByName(name){ var result = location.search.match(new RegExp("[?&]" + name+ "=([^&]+)","i")); if(result == null || result.length < 1){ return ""; } return result[1]; } //根据QueryString参数索引获取值 function getQueryStringByIndex(index){ if(index == null){ return ""; } var queryStringList = getQueryString(); if (index >= queryStringList.length){ return ""; } var result = queryStringList[index]; var startIndex = result.indexOf("=") + 1; result = result.substring(startIndex); return result; } //绑定当控件高亮选中时,点击“回车键”时执行的操作 //control:要绑定事件的控件 //func:要执行的方法 function bindEnterEvent(control, func){ control.onkeypress = function(){ if (event.keyCode == 13){ func(); } } } //根据输入的QueryString名称获取值 function getByName(){ var name = document.getElementById("txtQueryStringName").value; document.getElementById("txtResult").innerHTML = getQueryStringByName(name); } //根据输入的QueryString的索引获取值 function getByIndex(){ var index = document.getElementById("txtQueryStringIndex").value; document.getElementById("txtResult").innerHTML = getQueryStringByIndex(index); } </script> </head> <body> <div> <span>QueryString : </span><span id="queryString"></span> </div> <div> <span>QueryString's name : </span> <input id="txtQueryStringName" name="txtQueryStringName" type="text" /> <input name="btnGetByName" type="button" value="获取" onclick="getByName()" /> </div> <div> <span>QueryString's index : </span> <input id="txtQueryStringIndex" name="txtQueryStringIndex" type="text" /> <input name="btnGetByIndex" type="button" value="获取" onclick="getByIndex()" /> </div> <div> <span>结果 :</span><span id="txtResult"></span> </div> <!--页面加载时执行的操作--> <script type="text/javascript"> //显示所有QueryString document.getElementById("queryString").innerHTML = getQueryString(); //为txtQueryStringName绑定回车事件 bindEnterEvent(txtQueryStringName, getByName); //为txtQueryStringIndex绑定回车事件 bindEnterEvent(txtQueryStringIndex, getByIndex); </script> </body> </html>
 在QueryString's name后的文本框中输入要获取的QueryString的名称获取相应的值:
在QueryString's name后的文本框中输入要获取的QueryString的名称获取相应的值:  在QueryString's index后的文本框中输入要获取的QueryString的索引获取相应的值(索引从0开始):
在QueryString's index后的文本框中输入要获取的QueryString的索引获取相应的值(索引从0开始):  这样就可以在页面中方便的获取QueryString的值了。最后附上测试页面QueryStringDemo.html的源代码:
这样就可以在页面中方便的获取QueryString的值了。最后附上测试页面QueryStringDemo.html的源代码: