1: 首先 Sass是由ruby开发,这块windows安装sass可以先安装ruby程序,再通过包管理命令来安装ruby
程序下载地址
https://rubyinstaller.org/downloads/
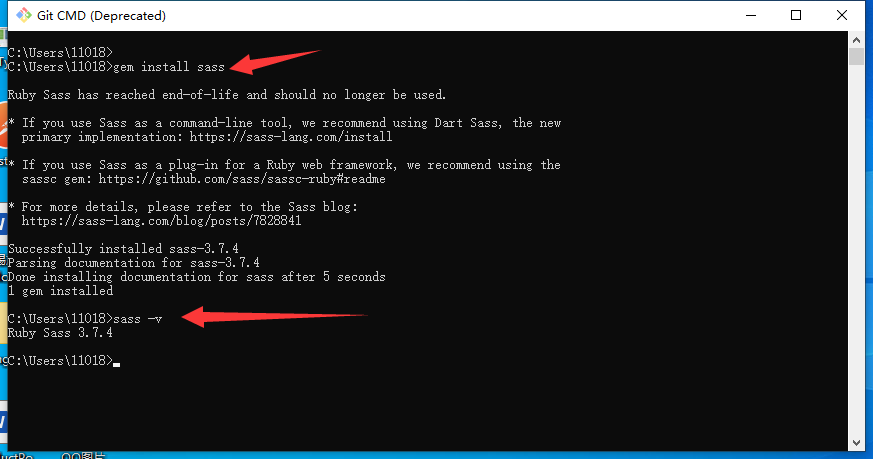
windows 命令行工具安装: gem install sass

2:将scss文件编译成css
我们在使用的过程中,最终会将scss文件转为css,这块我们使用vscode进行开发
sass sass/index.scss:css/index.css (翻译:使用sass命令,将sass文件夹中的index.scss文件转为css文件夹下的index.css)

3:为了减少每次修改都需要执行该命令 ,这块可以使用watch,来持续监听,按下ctrl+c可以停止监听
sass --watch sass:css (翻译:使用sass --watch命令,对sass文件夹监听,将编译后的文件放入css文件加中)
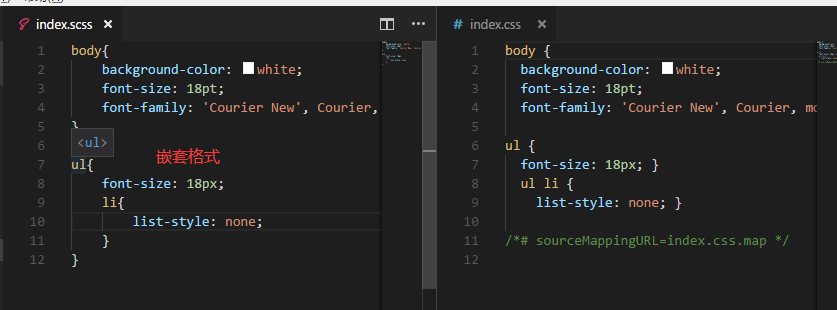
4: sass 编译输出的css格式有四种:netsted(嵌套) (默认格式), compact(紧凑) ,expanded(扩展),compressed(压缩)
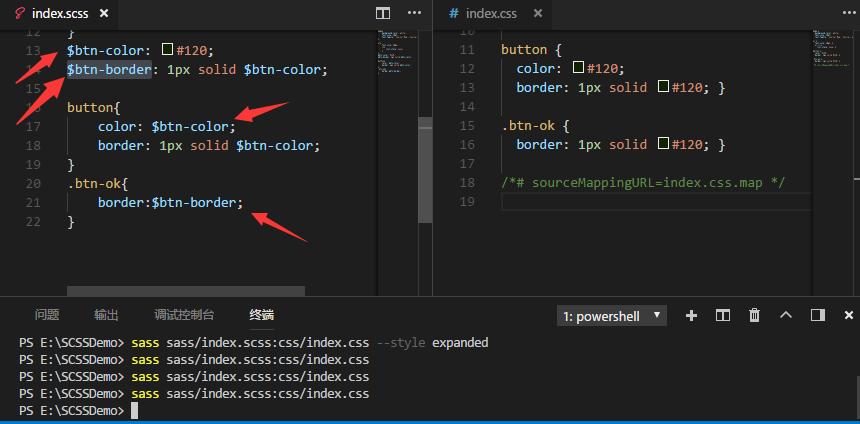
sass sass/index.scss:css/index.css --style compact
sass sass/index.scss:css/index.css --style expanded
sass sass/index.scss:css/index.css --style compressed




5:sass (以前版本,使用缩进语法,比如注释可以/* 没有结尾 */ ) , scss(现在版本,语法更精准)
6:scss 变量:使用$符号作为变量