步骤 1. 设置开发环境
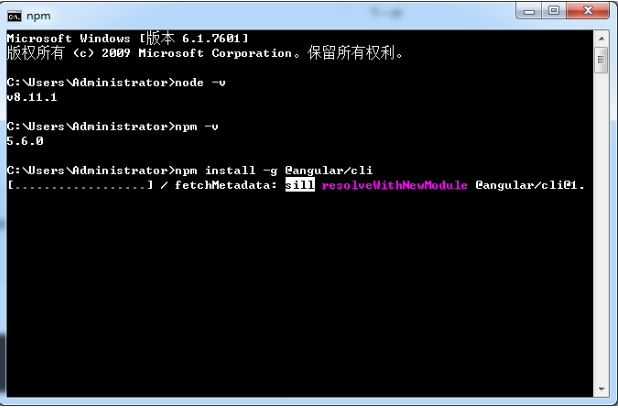
安装命令:npm install -g @angular/cli

安装后出现下图情况:

则继续执行:
清空缓存: npm uninstall -g angular-cli
清空缓存后继续执行直至成功:npm install -g @angular/cli
测试是否安装成功:
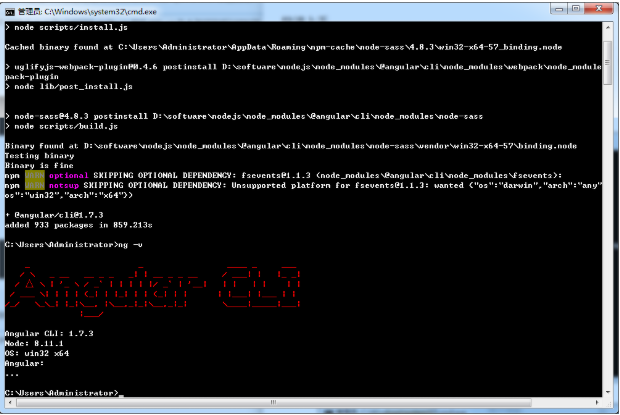
命令行输入 : ng -v
出现下图则证明安装成功

步骤 2. 创建新项目
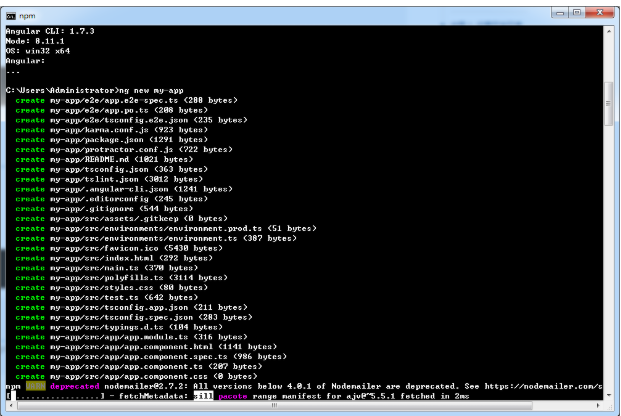
生成新项目命令:ng new my-app

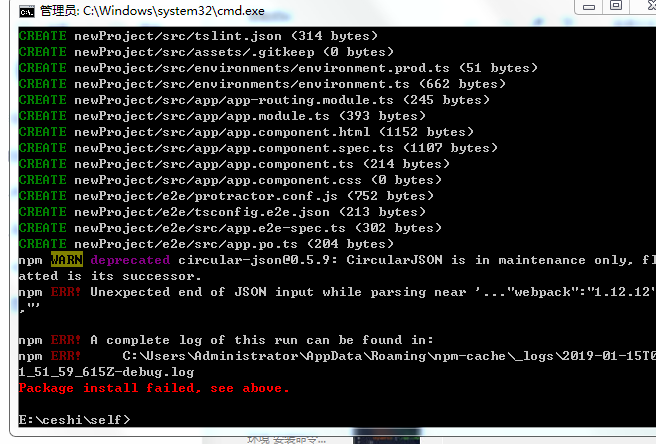
安装成功后如下图所示:(问题)

http://www.ngui.cc/news/show-2039.html
解决办法:npm cache clean --force
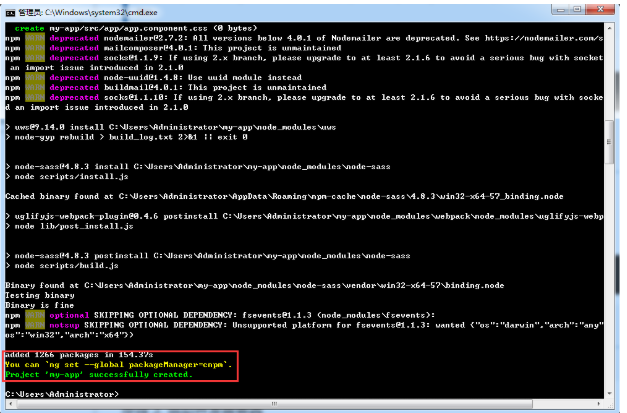
安装成功如图示:

步骤 3. 启动开发服务器
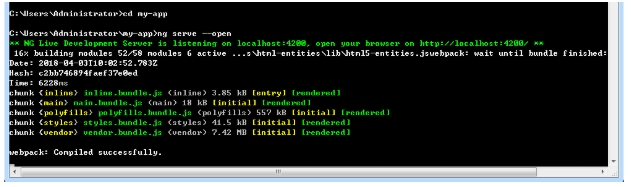
进入项目目录,并启动服务器,命令如下:
cd my-app ng serve --open
如下图:

运行完后自动打开浏览器并访问 http://localhost:4200/

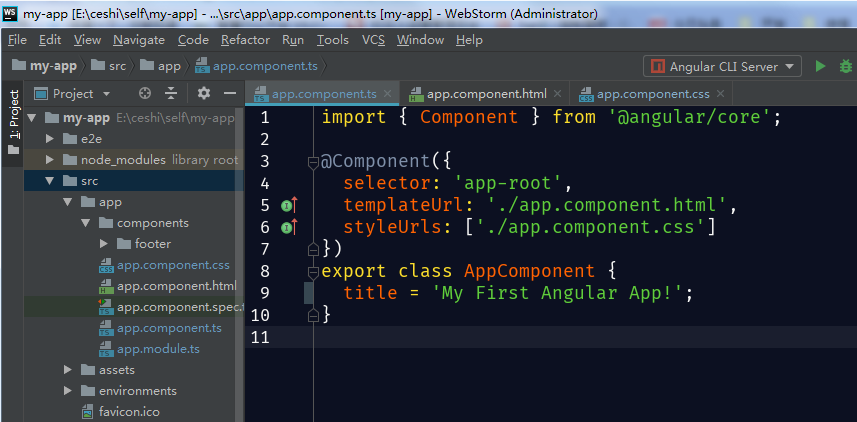
步骤 4.在以下目录中找到新建的项目并打开

步骤 5. 编辑Angular 组件

修改后浏览器自动刷新