grafana官方地址: https://github.com/grafana/grafana
开发文档:http://docs.grafana.org/project/building_from_source/
grafana官方的readme文档中也有开发文档,但是没有打包的过程,开发文档中有。
按照官方的文档的顺序:
一. 环境准备:
mac下打包的话,不能在centos下运行,只能在centos下打包。
所以我在mac下开发,centos下打包。
当然,也可以在window下开发,把生成好的build文件夹和配置文件替换一下,也是可以的
需要安装go, nodejs等
提前把GOPATH设置好。
二.构建后端
go get github.com/grafana/grafana cd $GOPATH/src/github.com/grafana/grafana go run build.go setup go run build.go build
第一句go get github.com/grafana/grafana:
把源码下载到$GOPATH/src/github.com/grafana/grafana路径下,所以GOPATH要设置好
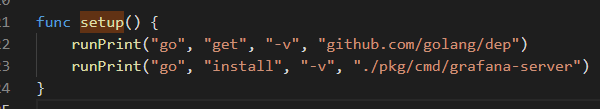
第三句:go run build.go setup,执行build.go文件的setup:我们看一下它里的操作:

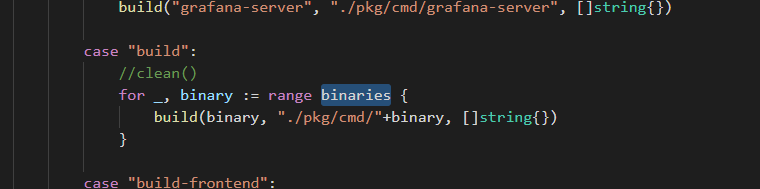
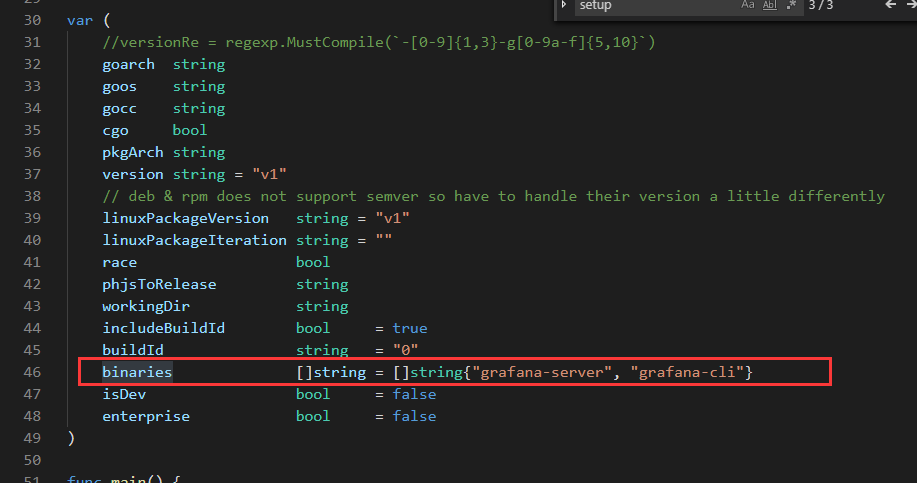
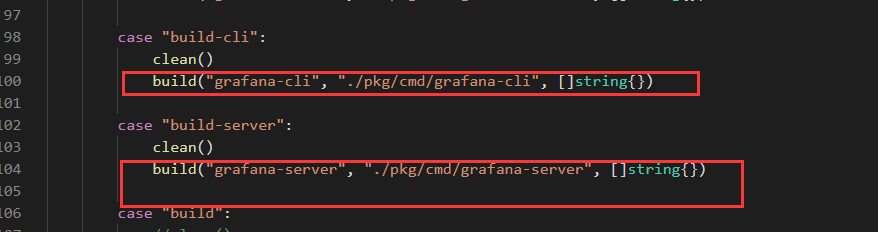
第四句:go run build.go build,执行build:


也就是执行这两个命令:

三. 构建前端:
npm install -g yarn yarn install --pure-lockfile yarn watch
全局安装yarn
通过yarn进行依赖包的安装
下面是几种yarn install的区别:也可以查看文档:https://yarnpkg.com/lang/zh-hans/docs/cli/install/
yarn install //安装package.json里所有包,并将包及它的所有依赖项保存进yarn.lock yarn install --flat //安装一个包的单一版本 yarn install --force //强制重新下载所有包 yarn install --production //只安装dependencies里的包 yarn install --no-lockfile //不读取或生成yarn.lock yarn install --pure-lockfile //不生成yarn.lock
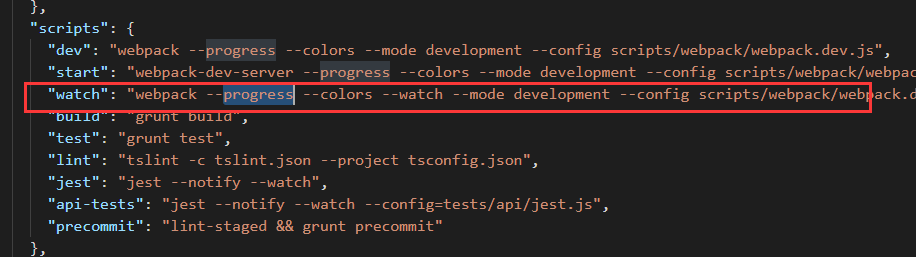
yarn watch就是调用了npm中定义的脚本:

这时,如果我们修改前端的文件,会看到有控制台有更新了。
为了看到效果,我们可以运行一下
./bin/<os>-<architecture>/grafana-server
控制台的输出会告诉我们,打开浏览器: http://localhost:3000
但是我发现,如果我们修改了前端的文件,虽然webpack监控到了文件修改,但是页面并没有自动更新,手动刷新一下也不行,
不知道为什么了,只能重新运行上述命令,再刷新页面才可以看到效果,有知道的同学希望可以指导一下。
文档中了如果是开发模块下可以安装:go get github.com/Unknwon/bra
运行:bra run,但在我这里不起作用,报bra不识别命令。
虽然有一点问题,但是我们能自定义开发:
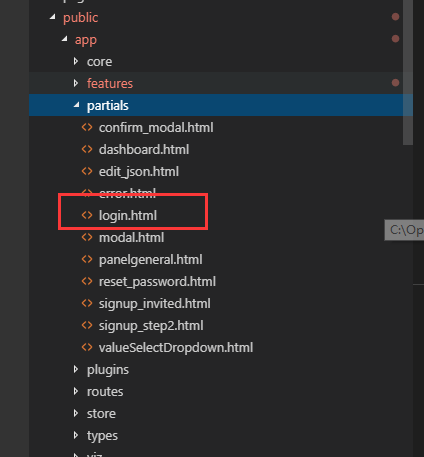
我们的要求是修改登录页:

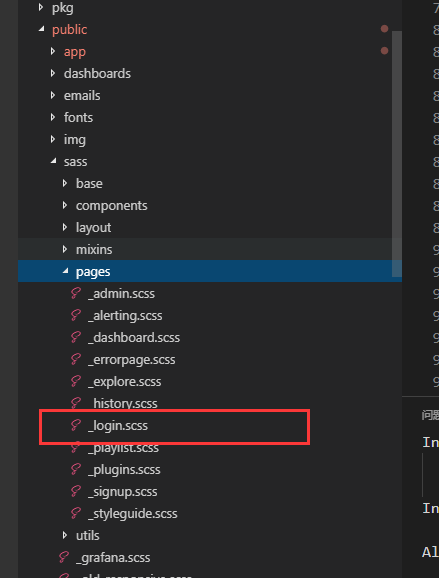
它对应的css文件:

开发完成,接下来,就是要打包了:
执行命令:go run build.go build package
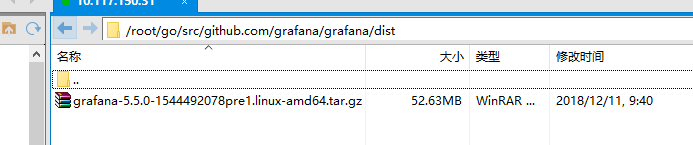
执行成功后会在dis目录下生成压缩文件:

或者可以生成rpm文件:
执行命令:
go run build.go pkg-rpm
安装过程会报fpm 不是可执行的命令
需要手动安装fpm
gem install fpm
添加一个阿里云的地址:gem sources -a http://mirrors.aliyun.com/rubygems/ // 移除原生的ruby仓库 gem sources --remove http://rubygems.org/ // 再次执行安装即可
上述命令会在 grafana/dist目录下面生成rpm结尾的文件,即为rpm包
如果在构建匮乏打包过程中遇到报错,如类型转换问题,依赖包问题,那就把node_modules文件更删除,重新来遍,一般可以解决问题,因为源码肯定没有问题
如果想要修改title的话,可以修改index.templat.html文件 和config.ts文件中的配置window_title_prefix
const defaults = { datasources: {}, windowTitlePrefix: 'Grafana - ', panels: {}, newPanelTitle: 'Panel Title', playlist_timespan: '1m', unsaved_changes_warning: true, appSubUrl: '', buildInfo: { version: 'v1.0', commit: '1', env: 'production', isEnterprise: false, }, }; _.extend(this, defaults, options);
css文件存储在下列文件中:

pages中对应着各个页面的css文件
dark主题和light主题的颜色配置分别是_variables.*.scss文件中