phaser是一个新出来的专注于html5页面游戏的框架,完全开源,托管于github,由于出现时间并不长,国内使用的人也不多,phaser中文网上面有关如何使用也介绍的不详细,今天就针对官网上教程的第一步做一个详细的讲解.
时间有限,今天只针对Mac系统,有时间在对其他系统做介绍.废话不多说,Mac系统自带服务器(apache),我们需要手动打开,
首先第一步,打开终端, 大概就长这样,
大概就长这样,
第二步:输入命令
//开启apache: sudo apachectl start
//重启apache: sudo apachectl restart
//关闭apache: sudo apachectl stop
当你输入第一行代码之后,会在下一行出现一个Password:
这是让你输入密码,也就是电脑密码,没有闪烁的光标,输入时也没有任何显示,可能有些不习惯,输入完成之后,enter一下,就打开了Mac自带的本地服务器,
第三步:验证一下是否打开终端,打开浏览器,输入http://127.0.0.1

成功了之后会在浏览器的页面中显示如图.
第四步:成功了之后,就可以使用phaser了,你可以在github上下载phaser的完整压缩包,也可以下载phaser.min.js;Game.js;Boot.js;Preloader.js;MainMenu.js等文件,初期第一个就够用了
第五步:phaser需要有服务器才能使用,国内H-builder编辑软件自带服务器,将H-builder右上角的开发视图改为边看边改模式也能使用(看到现象);
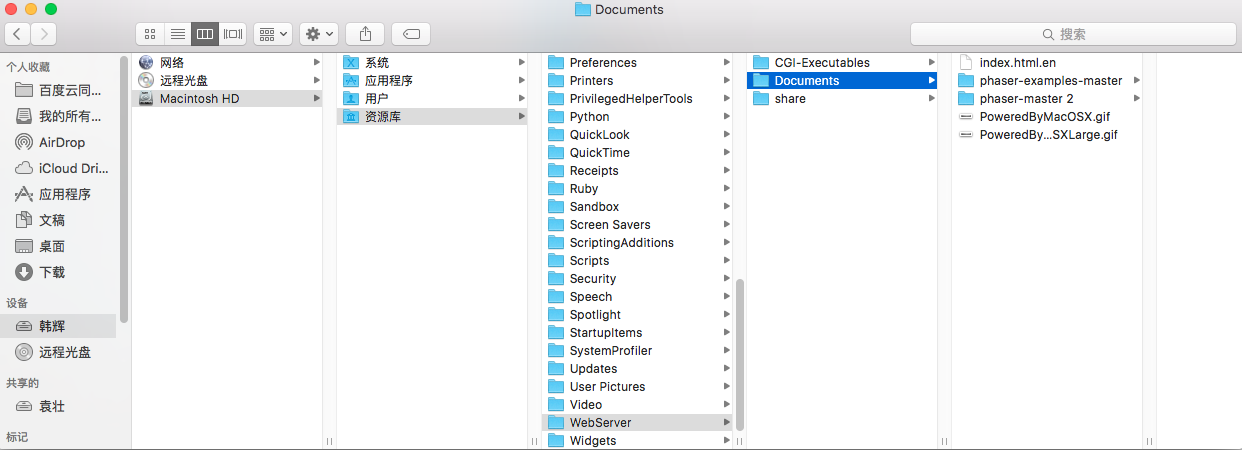
第六步:我下载的是一个phaser 的压缩包,解压之后是一个phaser-master文件夹,要使用我们打开的Mac系统自带服务器(apache);需要把这个解压过后的文件移到这个文件下面

放到documents下面即可;
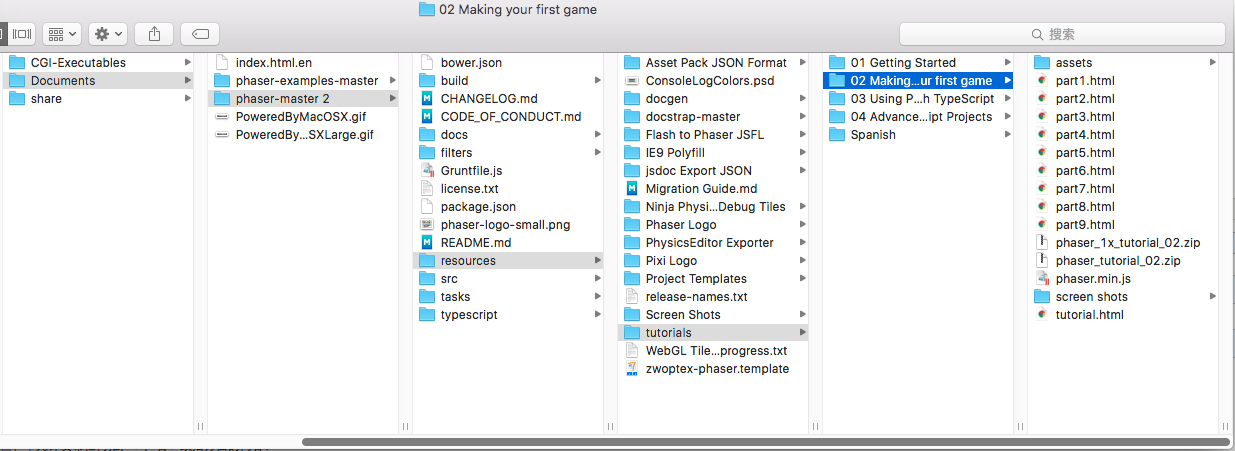
第七步:找到phaser自带的例子;初步了解phaser;目录如下

里面的part(1~9)就是那个小游戏的实例了,从1到9依次补全,9是最终版本,网上很多phaser的教程就是这个小游戏的,不过加了很多详细介绍,可以看看,找到part9之后如果直接选择浏览器打开不会出现象的,顶多就会出现一个黑色的块儿,

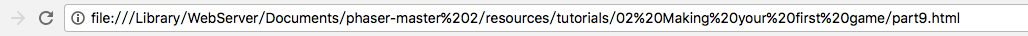
这个是直接将part9在浏览器中打开的显示,这时将上面的网址修改一下,就是将documents前面(包括它)修改为127.0.0.1即可

这样,这个游戏就能显示了,你就能学习其他教程,开发自己的游戏了