首先,要说一句,tooltip插件真的很好,很好用!
使用方法本文不介绍,因为不是要讨论的重点.请参照别处.
本文的套路重点是:样式,css样式.
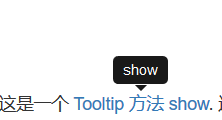
下图是插件的默认样式.由2部分构成:
1.小三角区域;
2.气泡区域.

在显示的内容较少的时候,一切OK,没问题.但是一旦要显示很多很多的内容,而气泡又很小,就会出现窄窄的/长长的竖长型提示框.
好吧,这很难看!
幸好可以自定义修改,方法如下:
tooltip的样式默认是黑背景白色字体,涉及到的html代码就只有这些:
1 <div class="tooltip fade bottom in" role="tooltip" id="tooltip508853" style="top: 118px; left: 734.703px; display: block;"> 2 <div class="tooltip-arrow" style="left: 50%;"></div>//下边的三角形 3 <div class="tooltip-inner">show</div>//显示的字体 4 </div>
我们知道html标签和它们的类名之后,要修改样式就比较简单了:
1 .tooltip-inner{ 2 background: #fafafa !important; /*修改背景色*/ 3 text-align: left !important;/*字体左对齐*/ 4 color:#363636 !important;/*字体颜色*/ 5 border:1px solid #dedede;/*添加boder*/ 6 width: 200px; /*提示框的宽度增大*/ 7 max-width: 400px !important;//修改宽度 8 } 9 .tooltip-arrow{ 10 border-bottom-color: #ffffff !important;//修改三角形的颜色 11 opacity: 0;//三角形透明 12 } 13 .tooltip{ 14 opacity: 1 !important;//让整个tooltip不透明 15 }
这里提供了一个白底黑字的例子,大家喜欢的自己去用,但是我觉得不怎么好看,没有原生的黑底白字好看.
主要是框框变宽了,内容较多的时候,行数就会减少.目的达成!