实现功能:后台返回JSON,将JSON数据倒出到excel
1.安装依赖
npm install -S file-saver xlsx
npm install -D script-loader
2.引入插件

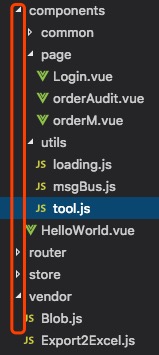
我的文件目录:

3.调用方法
先封装:
1 toolObj.export2Excel=((header,val,tableData)=>{ 2 require.ensure([], () => { 3 const { 4 export_json_to_excel 5 } = require('../../vendor/Export2Excel'); //根据目录结构决定 6 const tHeader = header; 7 const filterVal = val; 8 const list = tableData; 9 const data = toolObj.formatJson(filterVal, list); 10 export_json_to_excel(tHeader, data, '列表excel'); 11 }) 12 }), 13 toolObj.formatJson=((filterVal, jsonData) =>{ 14 return jsonData.map(v => filterVal.map(j => v[j])) 15 })
再调用:
参数说明:this.tableData => 想要导出的Json
header => 导出excel的表头
val => 对应表头的JSON中的key值
1 //导出 2 handelExport() { 3 let header = ["订单id", "客户id", "客户姓名"]; 4 let val = ["order_id", "cus_id", "name"]; 5 toolObj.export2Excel(header, val, this.tableData); 6 },
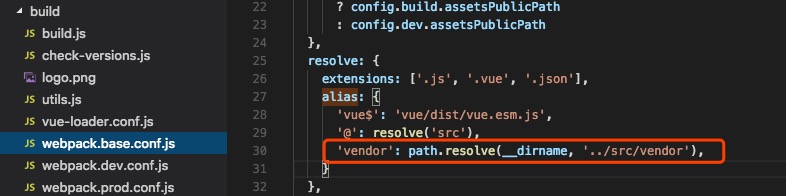
4.webpack设置
在build----webpack.base.conf.js中resolve的alias加入 'vendor': path.resolve(__dirname, '../src/vendor')