今天一口气更新了好几篇。其实最主要就是想更新这篇,,,前面几篇不更新的话,有点太突兀了,虽然更新了也有点转的比较快,,,啊哈哈哈哈
1.引用elementui 。。。怎么引,自己看吧,,,附上地址
2.先看个例子 ps:如果图片不清楚,请右键在新标签页打开,即可看清
实现效果:

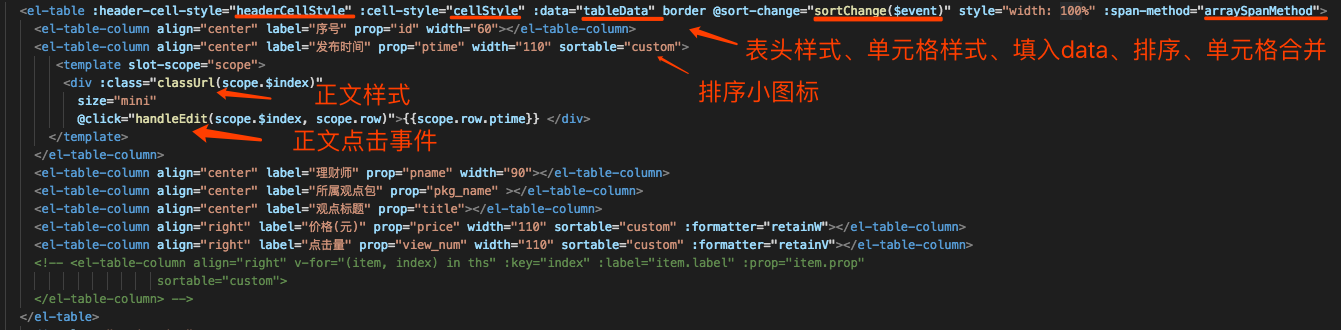
vue标签:

vuejs

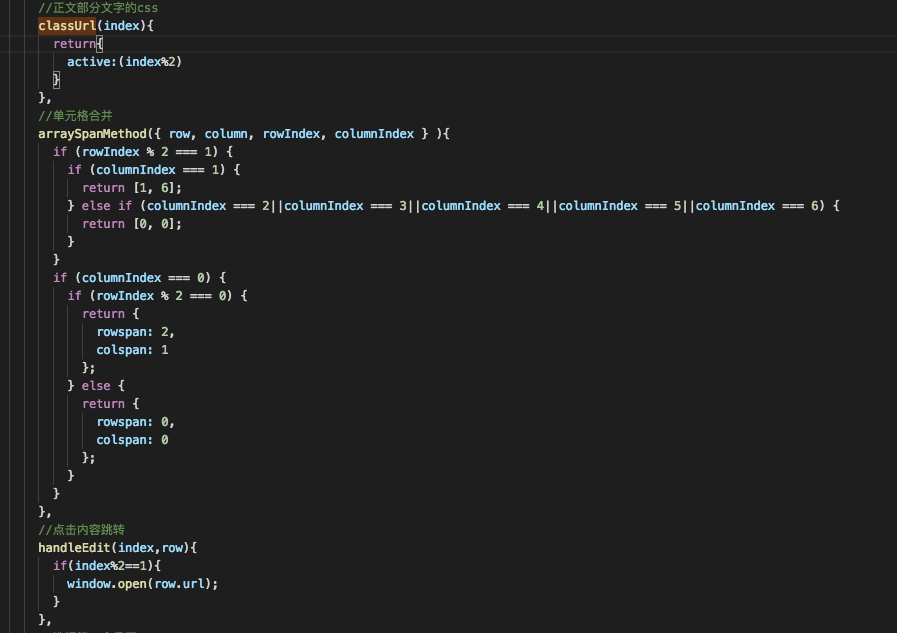
当然还有一个数据处理的部分,
首先如果不想自己写一个table的话,使用elementui的el-table蛮好的,但是碰到有单元格合并类型的话,elementui还是略微有点局限,但不是不代表不可以
1.首先要明白,如效果图里面,虽然前两行看起来是一条数据,但是在插入的时候,elementui要求的是两条数据,且第二行和第一行对都应该对应的是同一个prop
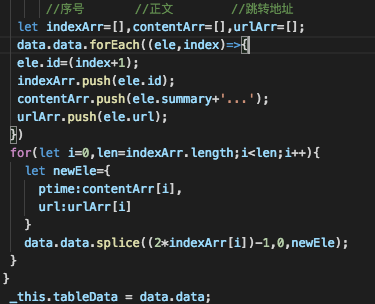
2.既然是两条数据,且prop字段都一样。因为本来后台只给一条数据,这时候就要自己去处理,把数据处理成自己想要的数据

OK,这个时候就可以看到效果了哦~