有一段时间没写博客了,也该总结下这半年里的技巧和进步;
一.关于切图
1.等分切图(可切固定高度像素的图):选取“切片”--右键--“划分切片”;
2.对于经常要重复的操作,可以使用ps中的动作--录制,之后便可以一键操作,方便快捷;
3.根据图层切图:选取任务栏“文件”--“脚本”--“将图层导出到文件”--选择“文件类型为png-24”;
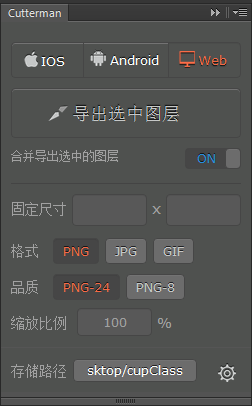
4.快速切图:可使用potoshop cc 并按照 “Cutterman”插件,优点可快速切ios,安卓,web等端的切片

5.当图层太多时,需要在可视区内选中当前图标的图层时,可使用快捷键“ctrl+v+点击当前图标”;
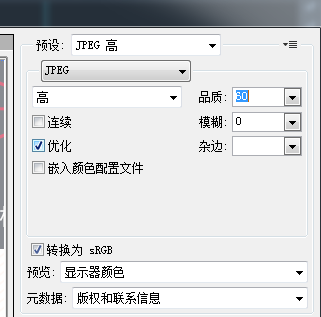
6.控制切片的图片质量大小:在存储为web格式中,jpg的保存质量约为60左右,原则是图片不失真,大小尽量小,无透明背景的图片尽量使用jpg,小图标可使用gif等;

7.图片批量命名,可用 “拖把更名器”;
8.css sprites 使用gopng快速生成及编码,(前提:需要有各个小图片的切片)
在线工具:alloyteam.github.io/gopng/
优点:能快速知道对应的图标在图片的位置;
二.关于sublime text
1.使用快捷键可加快开发速度
常用快捷键:ctrl+H 查找和替换
ctrl+/ 注释
ctrl+[/] 缩进
ctrl+tab文件切换
ctrl+D 删除本行
ctrl+shit+D 复制并粘贴本行
ctrl+L 选取整行
home End 移动到行首与行尾
alt+ f3 显示所有匹配项
f11 切换到免打扰模式
ctrl + y 重复到上一次操作
ctr + z 撤销
等等
三.html结构,css小拾
1.使用 <i class="Icon Icon-search"></i>放置小图标,小图标使用css sprites 整合,background-position定位,css分类原子化,增强复用性
2.定位float 定位时注意清除浮动,relative定位时注意其与相对位置的偏移,absolute定位时注意其是相对最近的relative的偏移;fixed定位注意是否需要相对窗体定位(窗体缩小,其定位变化),还是相对可视区(窗体缩小,其位置不变化,但含有fixed 的效果,内可嵌套一层以absolute定位的div);
3.html结构。避免标签单一化,尽量多使用语言话标签,如 h1~h6,p,i,ul,li,ol,dl,dt,dd,span,html5类已兼容的标签如header,nav,section,sside,menu,article,footer等;
4.慎用padding,会增加width的实际宽度,height的设定根据需求,尽量不设死,让其自适用;
5.水平居中:1.已知宽度 margin:0 auto;2.未知宽度 定位absolute,left:50% margin-left:慢慢调;父类relative;
6.垂直居中:1.知道高度 (1.单行居中:line-height 和 height;2.多行居中:给出一致的 padding-bottom 和 padding-top 就行;3.把容器当做表格单元:display: table-cell;vertical-align: middle;)
2.未知高度 (定位absolute,top:50% margin-top:慢慢调;父类relative)
7.css文件归档
将css分作两类:通用类(css reset和全局模块 复用性强的原子类)和业务类(细化到具体业务或页面层级);
文件夹:通用类(全局引用):
1.基本样式库 /css/core(内含css reset.css,颜色,字体大小,margin,float:left;float:right;等小原子类);
2.通用UI元素样式库 /css/li (内含对应UI模块的样式 module.css 例如菜单样式,下拉样式,页头样式,页脚样式等等)
3.JS组件相关样式库 /css/ui (内含一些被引入的js样式,也就是第三方的css,例如bootrap3.css);
业务类(页面级,局部引用):
1. 以导航功能区分(大项目,有一二三级导航)
例如:
读书 /css/book/
电影 /css/movies/
音乐/css/music/
社区/css/sns/
等等
2.单个页面的css文件(小项目);
三.js小拾
1.尽量减少Dom操作,常用Dom对象需要缓存,变量命名语义化,功能模块需注释,使用面向对象开发;
2.js文档分类加载(主要用会模块化)
1.文档分类如css分类,通用类(内含页头,页脚js)及业务类层级(具体业务或页面的js),具体文件夹如css文件夹分布,
2.使用seajs轻盈加载相应页面的js