目录
CSS作用

CSS语法

规范

选择器{
color:red;
}
属性: 结尾;
例子
有点意思
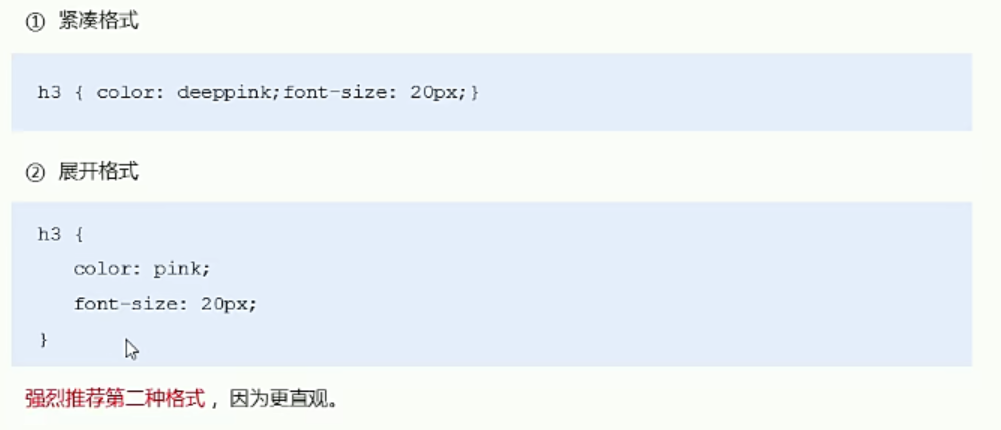
CSS代码风格
样式格式出写

采用展开式
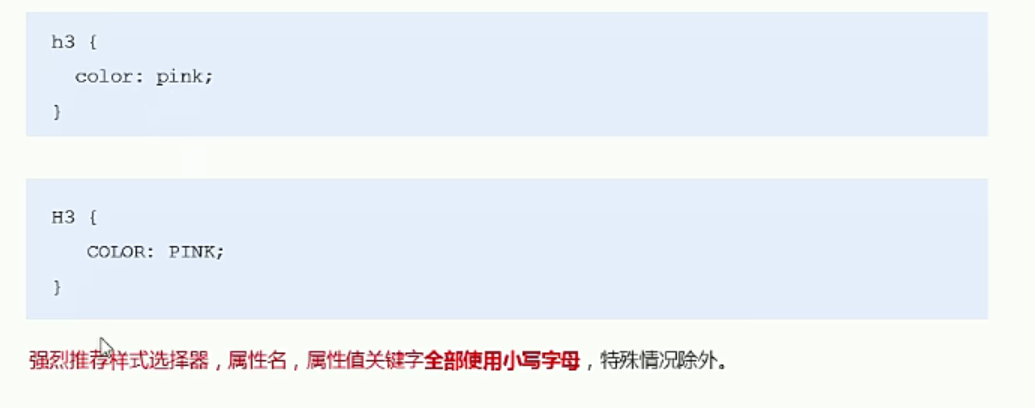
样式大小写

推荐小写
空格规范

例子:
p {}
color: blue
CSS选择器的作用
选择标签来使用
选择器的分类

基础选择器
id选择器与类选择器区别

#与id
四种基础选择器区别

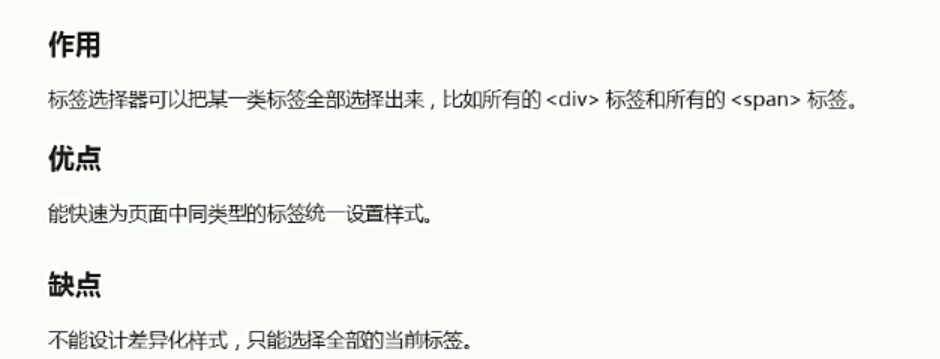
标签选择器

缺点:
一选选全部,不能差异化
div {
color: pink;
}
秘密
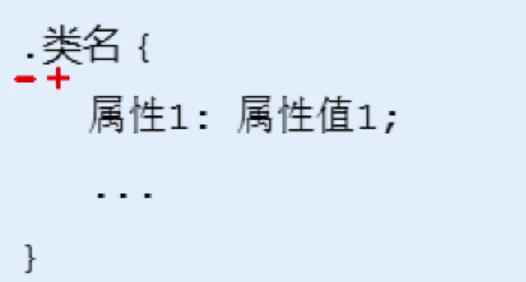
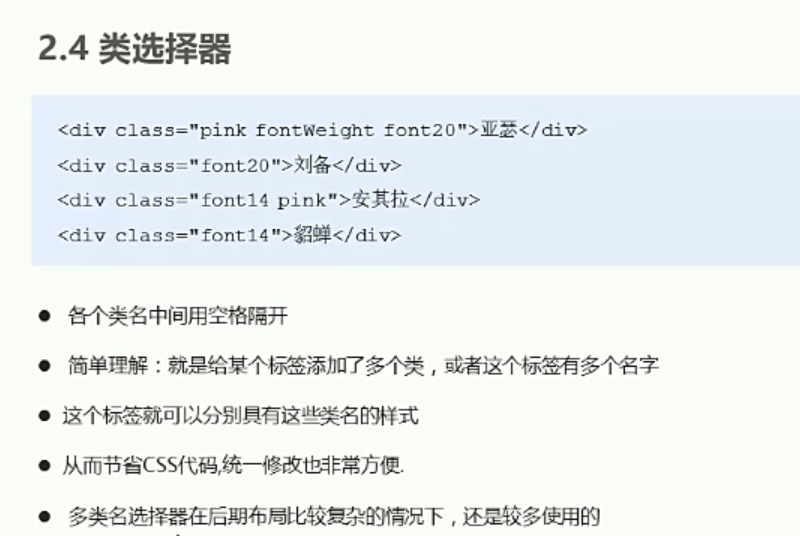
类选择器
可以实现差异化选择
口诀:样式点定义 结构类调用 一个或多个 开发最常用
注意:不要使用使用纯数字,中文命名,需要使用英文,尽量让别人知道意思
命名规范:手册中
语法结构


例子:
.cc-cc {
color: pink;
}
粉色
案例

background-color: red;
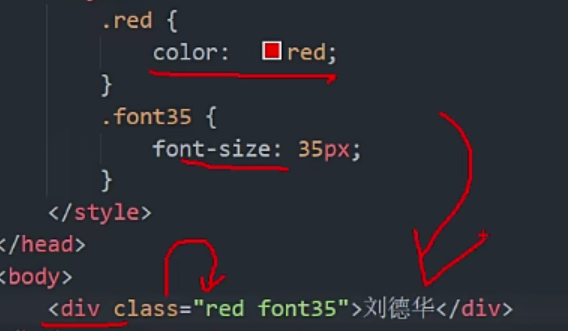
##### 多类名(经常使用)


id选择器(唯一)
id选择器的口诀:样式#定义,结构id调用,只能调用一次
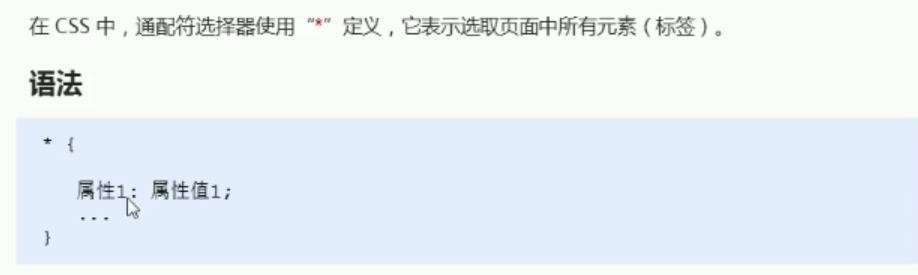
通配符选择器

所有元素都被修改了,不需要id或者class的名字调用


使用场景