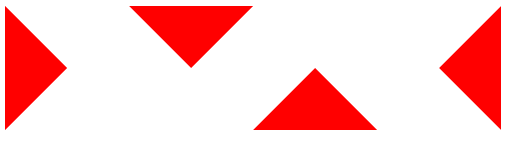
1. css实现三角形

<!DOCTYPE html> <html> <head> <title>little triangle </title> <meta charset="utf-8"> <style> div{width:0;height:0;border:50px solid transparent;} div:nth-child(1){border-left-color:red;} div:nth-child(2){border-top-color:red;} div:nth-child(3){border-bottom-color:red;} div:nth-child(4){border-right-color:red;} div{float:left;} </style> </head> <body> <div></div><div></div><div></div><div></div> </body> </html>
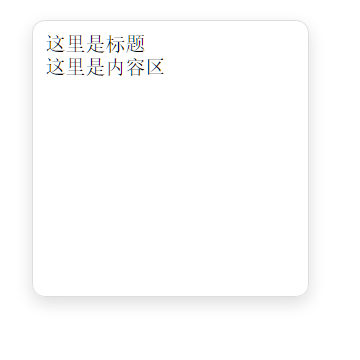
2. hover时显示阴影

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>hovershadow</title> <style> .shadow{ transition: all 0.15s linear; } .shadow:hover{ box-shadow: 0px 5px 20px #ddd; } .box{ margin: 30px auto; width: 200px; height: 200px; border:1px solid #ddd; border-radius: 10px; padding: 10px; } </style> </head> <body> <div class="box shadow"> <div class="title">这里是标题</div> <div class="content">这里是内容区</div> </div> </body> </html>