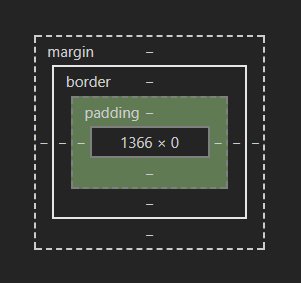
一个块级元素,包括内容、外边距、边框、内边距4个组成部分,当然,在不设定的情况下,内外边距和边框都是没有的。对于一个块级元素来说,设置内外边距和边框就像为商品套上包装盒一样,这就是“盒子模型”这一说法的由来。

1.内容
元素的框的最内部分是实际的内容,直接包围内容的是内边距(padding),它呈现了元素的背景。内边距的边缘是边框,边框以外是外边距(margin),外边距默认是透明的,因此不会遮挡其后的任何元素。
背景应用于由内容和内边距、边框组成的区域。
2、内边距和边框
内边距和边框主要的作用是装饰。在内边距和内容区域,我们可以显示漂亮的背景,还可以控制边框的样式来装点内容。
3、外边距
外边距主要用于布局,目的是控制元素之间的距离。
没有备注转载的文章都来自原创。转载需备注来源~