Web前端有三层
-
HTML: 从语义的角度, 描述页面结构.
-
CSS: 从审美的角度, 描述样式(美化页面).
-
JavaScript: 从交互的角度, 描述行为(提升用户体验).
JavaScript的组成
JavaScript基础分为三个部分:
-
ECMAScript: JavaScript的语法标准. 包括变量, 表达式, 运算符, 函数, if语句, for语句等.
-
DOM: 文档对象模型. 操作网页上的元素的API. 比如让盒子移动, 变色, 轮播图等.
-
BOM: 浏览器对象模型. 操作浏览器部分功能的API. 比如让浏览器自动滚动.
PS: API指应用程序编程接口.
JavaScript的特点
- 简单易用
- 解释型语言: 边解释边执行.
- 基于对象: 内置大量现成的对象, 编写少量程序即可完成目标.
JS在网页中输出信息的写法
- 弹出警告框:
alert("") - 控制台输出:
console.log("")
JS在网页中用户输入的写法
prompt()语句: prompt()用于弹出"能让用户输入的对话框".
<script type="text/javascript">
var a = prompt("今天是什么天气?");
console.log(a);
</script>
直接量
直接量又称"字面量", 它是常量.分为两种: 数字, 字符串
变量
变量三要素:
-
用于声明变量的关键字. 比如:
var(声明全局变量),let(声明局部变量) -
变量的赋值. 把等号左边的值赋给右边的变量名.
-
变量名. 变量名遵循命名规范. 在命名规范内可以随意取名.
变量类型: 数值型(number), 字符串类型(string).
记住两个内置函数:
typeof(): 获取变量的类型parseInt(): 将字符串转换为数字
数据类型
数据类型包括:
- 基本数据类型.
number,string,boolean(布尔值),null(空对象),undefined(未定义对象) - 引用数据类型.
Function,Object,Array,String,Date
运算符
运算符分类: 赋值运算符, 算数运算符, 比较运算符
- 赋值运算符
以var x=12, y=5来演示示例:

- 算数运算符
以var a=5, b=2来演示示例:

- 比较运算符
以var x=5来演示示例:

数据类型转换
-
数值类型 ==> 字符串类型
- 隐式转换
var n1 = 123; var n2 = '123'; var n3 = n1+n2; // 隐式转换 console.log(typeof n3);- 强制类型转换:
String(),toString()
// 强制类型转换String(),toString() var str1 = String(n1); console.log(typeof str1); var num = 234; console.log(num.toString()) -
字符串类型 ==> 数值类型
var stringNum = '789.123wadjhkd';
var num2 = Number(stringNum);
console.log(num2)
// parseInt()可以解析一个字符串 并且返回一个整数
console.log(parseInt(stringNum))
console.log(parseFloat(stringNum));
- 任何数据类型都可以转换为
boolean类型
var b1 = '123';
var b2 = 0;
var b3 = -123
var b4 = Infinity;
var b5 = NaN;
var b6; //undefined
var b7 = null;
// 非0既真
console.log(Boolean(b7))
流程控制
-
if,if-else,if-else if-else -
逻辑"与(
&&)", 逻辑"或(||)" -
switch. 注意break穿透 -
while循环
-
do-while语句
-
for循环
[参考资料]https://www.cnblogs.com/majj/p/9095485.html
常用内置函对象
- 数组Array
- 字符串String
- 日期对象Date
- 内置对象Math
- 函数Function
- 伪数组arguments
[参考资料1]https://www.cnblogs.com/majj/p/9095590.html
[参考资料2]http://www.runoob.com/jsref/jsref-tutorial.html
函数
-
函数的作用:
- 将大量重复的语句写在函数里, 以后需要这些语句的时候, 可以直接调用, 避免重复劳动.
- 简化编程, 让编程模块化.
-
函数的定义
-
函数的调用
-
函数的参数: 形参和实参
-
函数的返回值
[参考资料]https://www.cnblogs.com/majj/p/9102247.html
伪数组arguments
-
arguments代表的是实参. arguments只在函数中使用.
-
返回实参的个数:
arguments.length -
之所以说arguments是伪数组, 是因为: arguments可以修改元素, 但不能改变数组的长度.
[参考资料]https://www.cnblogs.com/majj/p/9102342.html
关于DOM的事件操作
-
事件: JS是以事件驱动为核心的一门语言.
-
事件三要素:
- 事件源: 引发后续事件的html标签.
- 事件: js中已经封装了许多事件.
- 事件驱动程序: DOM操作, 即对元素的具体操作, 如样式,动作等.
-
DOM操作步骤:
- 获取事件源: 定位到具体某个元素(标签)上.
- 绑定事件: 用户对页面进行某种操作(如:单击,鼠标移入等), 这种操作就可以看作是一个事件. 绑定事件意味着把"用户操作"与"具体元素"联系到一起, 即用户对"某个元素(事件源)"进行了"某种操作(事件)".
- 编写事件驱动程序: 事件驱动程序是"某种操作"结束后会发生的事情.
<body>
<div id="box1"></div>
<script type="text/javascript">
//1. 获取事件源
var div = document.getElementById("box1");
//2. 绑定事件
div.onclick = function(){
//3. 编写事件驱动程序
alert("这里是事件驱动程序")
}
</script>
</body>
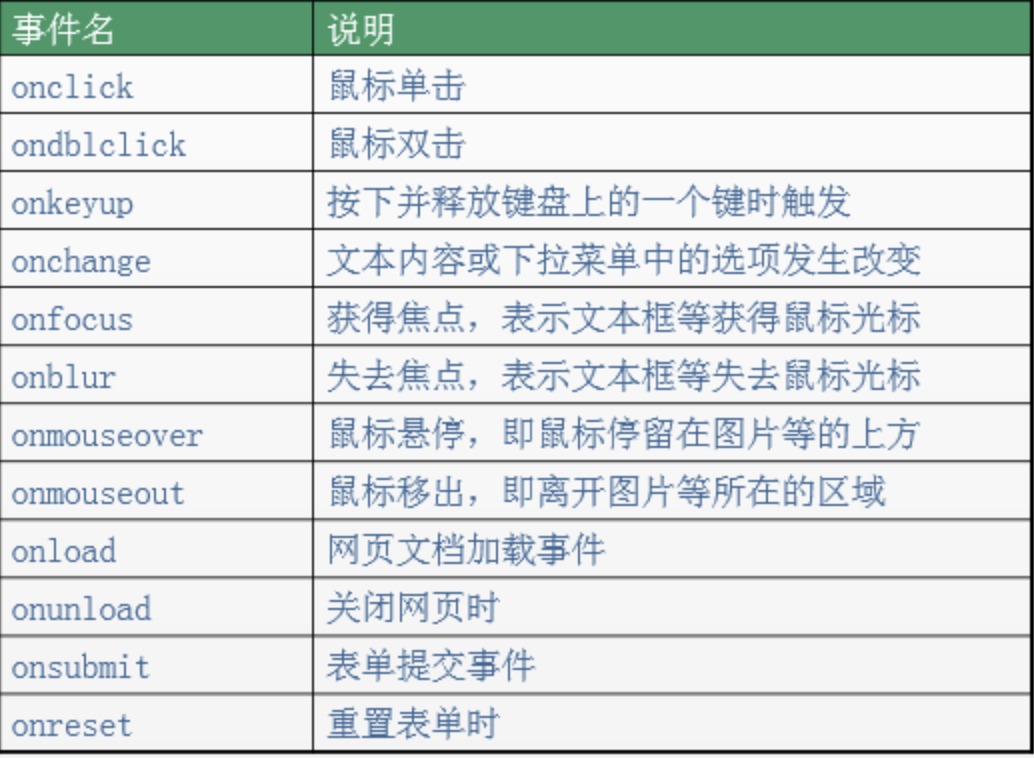
- 常见事件如下:

DOM操作中"事件三要素详述"
获取事件源的常见方式:
- 通过
id获取单个标签
<body>
<div id="box1"></div>
<script type="text/javascript">
//通过"id"获取"单个标签"
var div1 = document.getElementById("box1");
</script>
</body>
- 通过
标签名获取标签数组
<body>
<div></div>
<script type="text/javascript">
//通过"标签名"获取"标签数组"
var arr1 = document.getElementByTagName("div");
</script>
</body>
- 通过
类名获取标签数组
<body>
<div class="top"></div>
<script type="text/javascript">
//通过"类名"获取"标签数组"
var arr2 = document.getElementByClassName("top");
</script>
</body>
绑定事件的方式:
- 直接绑定匿名函数.
<div id="box1"></div>
<script type="text/javascript">
var div1 = getElementById("box1");
//绑定匿名函数
div1.onclick = function(){
alert("这里是事件驱动程序");
}
</script>
- 先单独定义函数, 再对其进行绑定.
<div id="box1"></div>
<script type="text/javascript">
var div1 = getElementById("box1");
//绑定事件
div.onclick = fn; //绑定的是函数名fn,没有小括号!
//单独定义函数
function fn(){
alert("这里是事件驱动程序");
}
</script>
- 通过"行内绑定"的方式.
<!--行内绑定-->
<div id="box1" onclick="fn()"></div>
<script type="text/javascript">
function fn(){
alert("这里是事件驱动程序");
}
</script>
事件驱动程序:
- 已知有一个盒子, 宽100px, 高100px, 背景色pink, 鼠标移动上去有小手. 现在, 我们的需求是: 当鼠标点击这个盒子时, 原本的盒子变大了, 背景变红了. 代码如下:
<head>
<style>
#box{
100px; //宽度: 100px
height: 100px; //高度: 100px
background-color: pink; //背景色: 粉色
cursor: pointer; //鼠标移入: 有小手
}
</style>
</head>
<body>
<div id="box"></div>
<script type="text/javascript">
//获取事件源
var oDiv = document.getElementById("box");
//绑定事件
oDiv.onclick = function(){
//事件驱动程序
oDiv.style.width = "200px"; //属性要写引号
oDiv.style.height = "200px";
oDiv.style.backgroundColor = "red"; //使用驼峰体
}
</script>
</body>
[参考资料]https://www.cnblogs.com/majj/p/9102401.html
定时器
setTimeOut(): 在指定时间结束后只执行一次.
//定时器,异步运行
function hello(){
alert("hello");
};
//使用方法名字执行方法
var t1 = window.setTimeout(hello,1000);
var t2 = window.setTimeout("hello()",3000);//使用字符串执行方法
window.clearTimeout(t1);//去掉定时器
setInterval():以指定时间为周期进行循环执行.
//实时刷新 时间单位为毫秒
setInterval('refreshQuery()',8000);
//刷新查询
function refreshQuery(){
console.log('每8秒调一次');
}
BOM介绍
BOM: Browser Object Model, 浏览器对象模型.
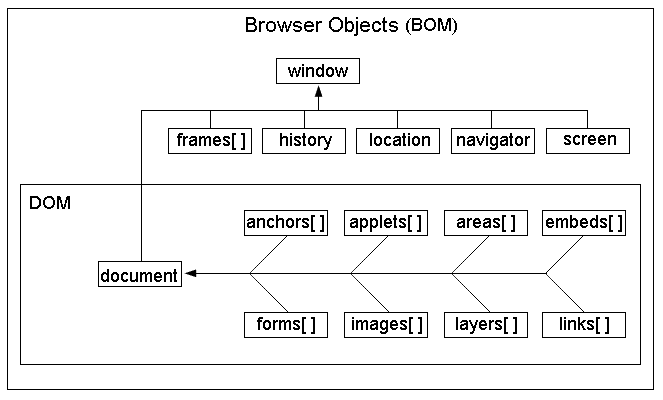
BOM结构图:

从上图可以看出:
- window对象是BOM的顶层(核心)对象, 所有对象都是通过它延伸出来的, 因此其他对象可以称为是window的子对象.
- DOM是BOM的的一部分.
window对象:
- wondow对象是JavaScript中的顶级对象.
- 全局变量,自定义函数也是window对象的属性和方法.
- 对window对象下的属性和方法进行调用时, 可以省略window.
BOM的常见方法和内置对象
弹出系统对话框:
alert(); //不同浏览器中alert弹出框的外观是不同的
confirm(); //缺点: 兼容不太好
prompt(); //不推荐使用
打开窗口, 关闭窗口:
window.open(url,target)
- 参数解释:
url: 要打开的地址.target: 新窗口的地址. 可以是:_blank,_self,_parent父框架.
- 代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--行间的js中的open() window不能省略-->
<button onclick="window.open('https://www.luffycity.com/')">路飞学城</button>
<button>打开百度</button>
<button onclick="window.close()">关闭</button>
<button>关闭</button>
</body>
<script type="text/javascript">
var oBtn = document.getElementsByTagName('button')[1];
var closeBtn = document.getElementsByTagName('button')[3];
oBtn.onclick = function(){
//open('https://www.baidu.com')
//打开空白页面
open('about:blank',"_self")
}
closeBtn.onclick = function(){
if(confirm("是否关闭?")){
close();
}
}
</script>
</html>
location对象的属性:
- href: 跳转.
- hash: 返回url中
#后面的内容, 包含#. - host: 主机名, 包括端口.
- hostname: 主机名.
- pathname: url中的路径部分.
- protocol: 协议 一般是http, https.
- search: 查询字符串.
location.href属性举例:
- 举例1: 点击盒子时, 进行跳转.
<body>
<div>smyhvae</div>
<script>
var div = document.getElementsByTagName("div")[0];
div.onclick = function () {
location.href = "http://www.baidu.com"; //点击div时,跳转到指定链接
//window.open("http://www.baidu.com","_blank"); //方式二
}
</script>
</body>
- 举例2: 5秒后自动跳转到百度.
<script>
setTimeout(function () {
location.href = "http://www.baidu.com";
}, 5000);
</script>
location对象的方法:
- location.reload(): 重新加载
setTimeout(function(){
//3秒之后让网页整个刷新
window.location.reload();
},3000)
navigator对象:
window.navigator 的一些属性可以获取客户端的一些信息.
- userAgent:系统,浏览器
- platform:浏览器支持的系统,win/mac/linux
console.log(navigator.userAgent);
console.log(navigator.platform);
history对象:
- 后退:
history.back()history.go(-1):0是刷新
- 前进:
history.forward()history.go(1)
client,offset,scroll系列
client系列:
clientTop: 内容到边框顶部的距离, 即边框的高度.clientLeft: 内容区域到边框左部的区域, 即边框的宽度.clientWidth: 内容区域+左右padding, 表示可视宽度.clientHeight: 内容区域+上下padding, 表示可视高度.
屏幕的可视区域:
<script type="text/javascript">
// 屏幕的可视区域
window.onload = function(){
// document.documentElement 获取的是html标签
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
// 窗口大小发生变化时,会调用此方法
window.onresize = function(){
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
}
}
</script>
offset系列:
offsetWidth: 占位宽=内容+padding+border.offsetHeight: 占位高.offsetTop: 如果盒子没有设置定位,offsetTop表示到body顶部的距离; 如果盒子设置了定位, 那么offsetTop是以父辈为基准的top值.offsetLeft: 如果盒子没有设置定位,offsetLeft表示到body左部的距离; 如果盒子设置了定位, 那么offsetLeft是以父辈为基准的left值.
scorll系列:
scrollTopscrollLeftscrollWidthscrollHeight: 内容的高度+padding, 不包含边框.