下面是我写的一段Jquery Ajax的代码,在chrome下没有问题,在firefox下就算是返回success也提示"系统正忙";
$.ajax({ url: "facility_delFacility.action", data: "facId=" + id, success: function (msg) { if (msg == "success") { alert("删除成功!"); } else { alert("系统正忙,请稍后再试"); } } });
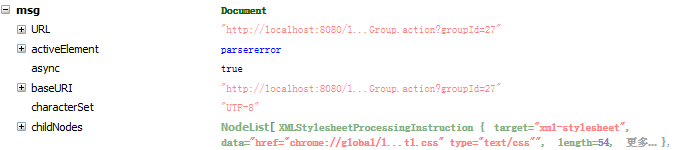
用firebug查看后发现msg的类型为document,不是我期待的text.......

因为我这里没有写返回类型,我本以为默认返回的就是text类型呢
查了jquery文档后发现:
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,比如XML MIME类型就被识别为XML。在1.4中,JSON就会生成一个JavaScript对象,而script则会执行这个脚本。随后服务器端返回的数据会根据这个值解析后,传递给回调函数。可用值:
"xml": 返回 XML 文档,可用 jQuery 处理。
"html": 返回纯文本 HTML 信息;包含的script标签会在插入dom时执行。
"script": 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了"cache"参数。'''注意:'''在远程请求时(不在同一个域下),所有POST请求都将转为GET请求。(因为将使用DOM的script标签来加载)
"json": 返回 JSON 数据 。
"jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
"text": 返回纯文本字符串