所有js都可以写在ts里面然后再编译一次。。
除了有点像Java可以标注类型以外:
implements clause (怎么翻这个)
interface Person { firstName: string; lastName: string; } function greeter(person: Person) { return "Hello, " + person.firstName + " " + person.lastName; } var user = { firstName: "Jane", lastName: "User" }; document.body.innerHTML = greeter(user);
引入花括号来表示同一类的不同键值?
然后越写就越像Java了,正儿八经搞出个Class,还具有constructor
class Student {
fullName: string;
constructor(public firstName, public middleInitial, public lastName) {
this.fullName = firstName + " " + middleInitial + " " + lastName;
}
}
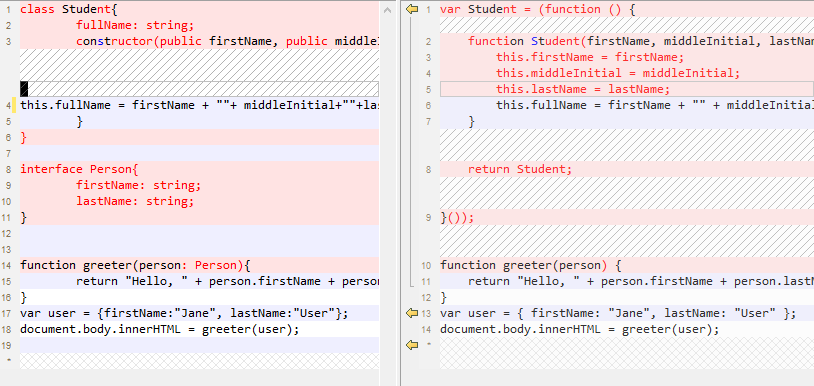
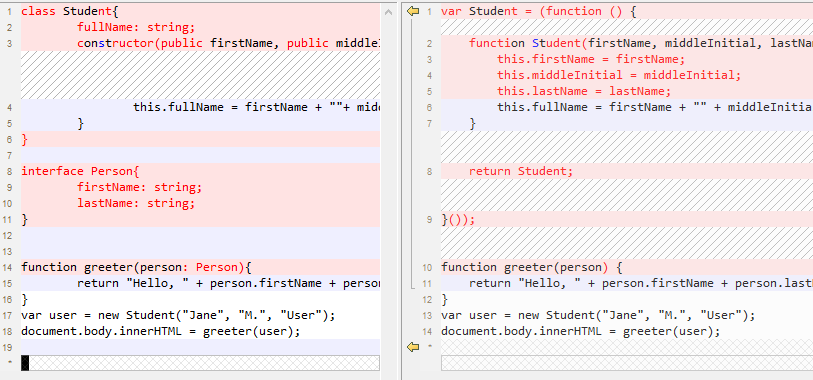
编译成js就变成这样:

用不用New实例化都会产生匿名函数包:

这样就算ts入门了。