首先, index.html 和styles.css是和app目录平级的, 不要扔到里面去, 否则会404
确认配置文件齐全, 路径都正确之后 npm start

What?! 照着快速起步也会弄错吗? 人品问题吗?
很多人可能会看到npm报错:
$ npm start > angular-quickstart@1.0.0 start F:workangular_quickstartangular > tsc && concurrently "tsc -w" "lite-server" [1] Did not detect a `bs-config.json` or `bs-config.js` override file. Using lite-server defaults... [1] ** browser-sync config ** [1] { injectChanges: false, [1] files: [ './**/*.{html,htm,css,js}' ], [1] watchOptions: { ignored: 'node_modules' }, [1] server: { baseDir: './', middleware: [ [Function], [Function] ] } } [0] 14:36:11 - Compilation complete. Watching for file changes. [1] [BS] Access URLs: [1] -------------------------------------- [1] Local: http://localhost:3000 [1] External: http://192.168.155.1:3000 [1] -------------------------------------- [1] UI: http://localhost:3001 [1] UI External: http://192.168.155.1:3001 [1] -------------------------------------- [1] [BS] Serving files from: ./ [1] [BS] Watching files... [1] 16.11.17 14:36:15 404 GET /index.html [1] 16.11.17 14:36:15 404 GET /favicon.ico
除了404是上面说的文件摆放路径错误意外, 其实不需要care它的, 和正常启动应用无关, 属于npm版本相关问题, 此处不赘述。
重要的是console里面的log:

The module AppModule was bootstrapped, but it does not declare "@NgModule.bootstrap" components nor a "ngDoBootstrap" method. Please define one of these.
这句还是make sense的, 意思是

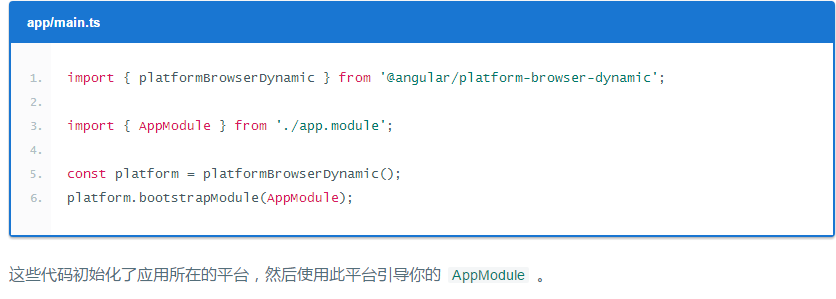
初始化的时候用的platform.bootstrapModule(), 却没有把bootstrap引用为[ AppComponent ]
问题就出在这里 ![]()

这里是应用的入口点。
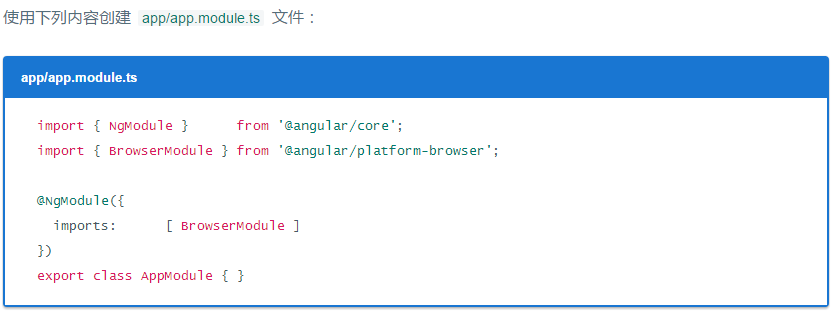
由于 QuickStart 是运行在浏览器中的 Web 应用,所以根模块需要从
@angular/platform-browser中导入BrowserModule并添加到imports数组中。这是要让最小的应用在浏览器中运行时,对 Angular 的最低需求。
QuickStart 应用不做别的,也就先不需要其它模块。在真实的应用中,我们可能还得导入
FormsModule、RouterModule和HttpModule。这些会在 英雄指南教程 中引入。
官方文档上给的最低需求,低到连它自己给出的index.html都显示不出来了...
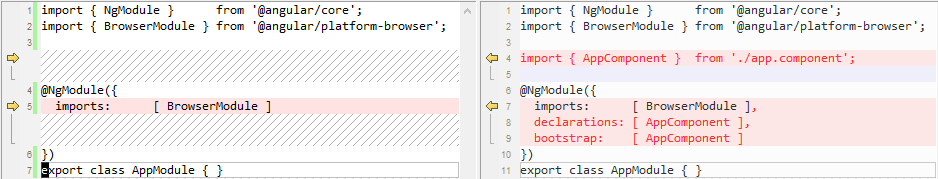
我老眼昏花只用了最低配置, 而没有看到就在下面几行它其实又贴了一次这个文件:

这才是 ![]() 要用的!
要用的!

You see, 改完这个文件以后应该就不会报错了, 最后的console应该变成这样:
