学习笔记记录:
- 微信开发者账号:https://mp.weixin.qq.com点击立即注册即可注册账号
- 微信开发者账号:https://mp.weixin.qq.com/wiki
- AppData-程序数据
- 文件功能:js文件用来配置页面入口、wxml文件用来配置页面布局UI、wxss文件用来配置页面css文件、json文件是页面的配置文件,(如index.json文件,在外层的app.json文件中也会进行定义、app.json来定义每个页面即配置信息,配置的pages数组中的第一个页面位置即为小程序显示的首页) ps:页面文件内的json文件与wxss文件会覆盖掉外层的app.json文件与app.wxss文件
- 事件:
事件类别:点击事件(tap)、长按事件(longtap)、触摸事件(touchstart touchend touchmove touchcancel)、其他事件(submit、input)
-
bindtap绑定点击事件
事件的绑定:bind绑定、catch绑定
bind绑定事件会触发事件冒泡、catch绑定事件不会触发事件冒泡
事件的对象:类型type、时间戳timeStamp、事件源组件target、当前组件currentTarget、触摸点数touches
currentTarget 点击的目标view 绑定事件的组件
target 目标view 发生事件的组件
index.js:

app.js:

demo1:
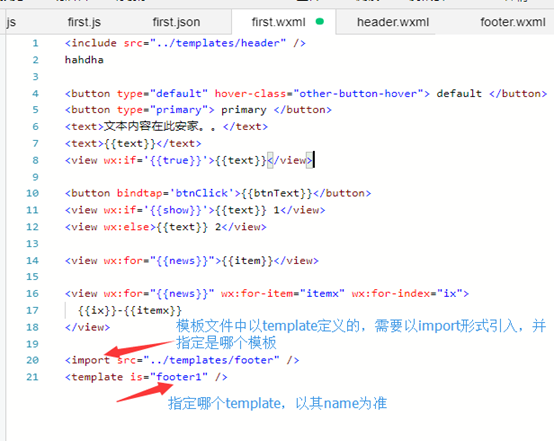
first.wxml:

first.js:


view条件标签:




wx:if wx:else 判断标签:

循环标签wx:for



更改数组内容,setData

下标值显示:

模板:共用的部分可以提取成模板
ps:通过wxml的import和include来使用文件模板;使用wxss的@import来引用wxss文件;使用js的require来引用js文件;









demo2:






ps:请求接口函数写在app.js中
ps:来源于微信小程序开发文档及极客学院视频学习