通过组件式开发Web App,熟悉了前端项目开发的整个工作流程以及前端人员在整个项目中所处的位置。同时,也学会了MarkMan标注工具的使用和Photoshop的切图功能,也加强了利用Chrome调试和解决问题的能力。对整个前端知识也有了新的感受,也进一步肯定了自己对前端开发的兴趣所在。
smiling ![]()
整体思路如下:利用MarkMan标注工具进行设计稿标注。利用Photoshop进行切图。首先,利用fullPage.js插件实现全屏滚动功能。同时,fadeIn()、出场fadeOut()实现组件切换,利用return false阻止事件冒泡和事件捕获。其次,开发基本的图文组件。接着,开发内容组织类H5对象,实现内容页面与组件的组织功能,方便任意添加页面内容和组件(链式调用),同时整合fullpage.js支持页面切换(通过loader函数实现所有页面的展示。)通过H5对象添加若干个页面(整合了fullpage.js),以动画效果切换组件,实现将组件添加到页面的功能。然后,在基本图文组件类和内容组织类完成的基础上开发图表组件类。利用html/css实现柱图和散点图组件。利用canvas实现折线图和饼图组件。最后,在所有的组件开发完成之后进行前端页面的整合工作。同时,利用XAMPP中的Apache,将其布置在本地服务器上。
源码:https://github.com/sunshineqt/programtest/tree/master/programtest/webapp
在线预览:http://sunshineqt.github.io/programtest/programtest/webapp/index.html

1.fullpage.js实现全屏滚动功能和组件入场、出场切换


2.基本的图文组件开发


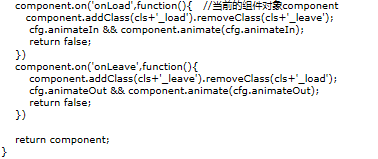
在基本的图文组件开发中,首先创建基本的图文组件对象H5ComponentBase,并为对象添加ID、类名、文本以及基本样式的设置。接着,组件进行切入、切出时绑定相应的onLoad()/onLeave()基本事件。
3.内容组织类H5对象

6. 图表组件--折线图
基于基本的图文组件对象H5ComponentBase创建折线图组件对象H5ComponentPolyline。首先,利用canvas绘制底层的网格线,根据cfg对象中的数据在网格下方相应位置显示文本,并将网格线和文本添加进组件。接着,为每一个数据在相应位置上画圆表示,从起始点到终点相邻的点用折线连起来。然后,通过前面绘制数据点的函数draw(),不断调整其参数,从而实现改变数据点的位置,同时利用setTimeout()函数调用数据点函数draw()控制其从0到1增长和从1到0退场动画。
7.图表组件-饼图
基于基本的图文组件对象H5ComponentBase创建饼图组件对象H5ComponentPie。加入画布用于制作网格线背景。以cfg对象宽度的一半作为半径画圆作为底图层。初始化饼图颜色数组,并利用相应的公式计算饼图开始的角度和结束的角度。根据圆心坐标、半径及起始角度利用arc()即可画出扇形区域。下一个扇形开始要改变起始角度。
ps:前端页面整合时,利用Chrome将h5对象下的所有数据转化为json字符串。
ps:资料主要来源于慕课网。同时感谢某某某协助我解决遇到的问题。