linux ubuntu安装node npm cnpm nvm nrm yarn vue-cli vue-router
一.安装node
1.下载node
打开网址:http://nodejs.cn/download/
linux安装node
复制下面的连接

cd /usr/local
wget https://npm.taobao.org/mirrors/node/v12.14.1/node-v12.14.1-linux-x64.tar.xz //下载
tar -xf node-v10.15.0-linux-x64.tar.xz //2.解压
cd nnode-v12.14.1-linux-x64
2.配置全局变量
sudo vim /etc/profile
PATH=$PATH:/usr/local/node-v12.14.1-linux-x64/bin
3.更新配置文件
source /etc/profile
在子账号和root账号的~/.bashrc文件里都加入source /etc/profile
vim ~/.bashrc
加入source /etc/profile
保存退出
4.打印版本.
root@haima-PC:/home/haima/go/src/gin-admin-react# npm -v
6.13.4
root@haima-PC:/home/haima/go/src/gin-admin-react# node -v
v12.14.1
windows安装node
可以参考下面连接
https://www.jianshu.com/p/13f45e24b1de
-
下载zip安装包

-
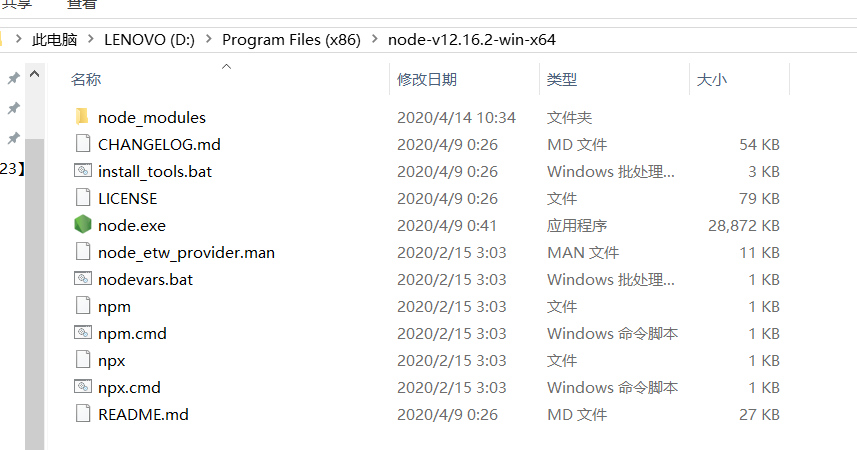
解压到下面
D:Program Files (x86) ode-v12.16.2-win-x64

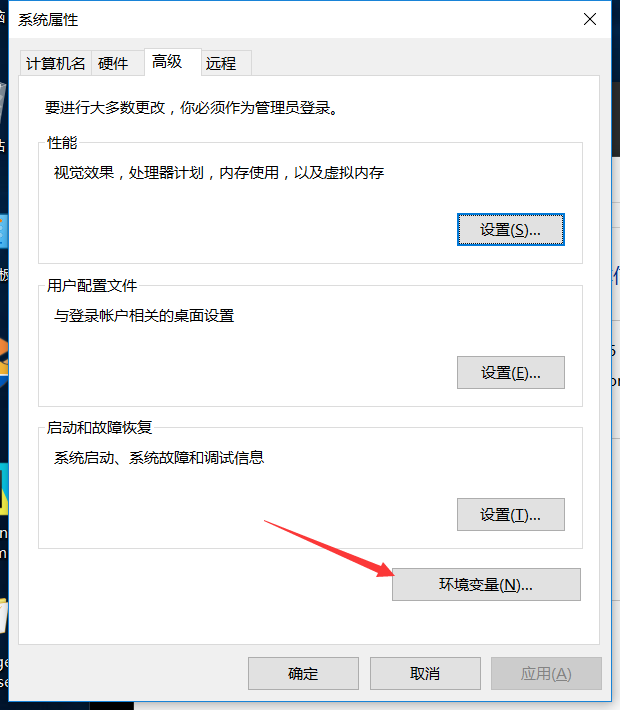
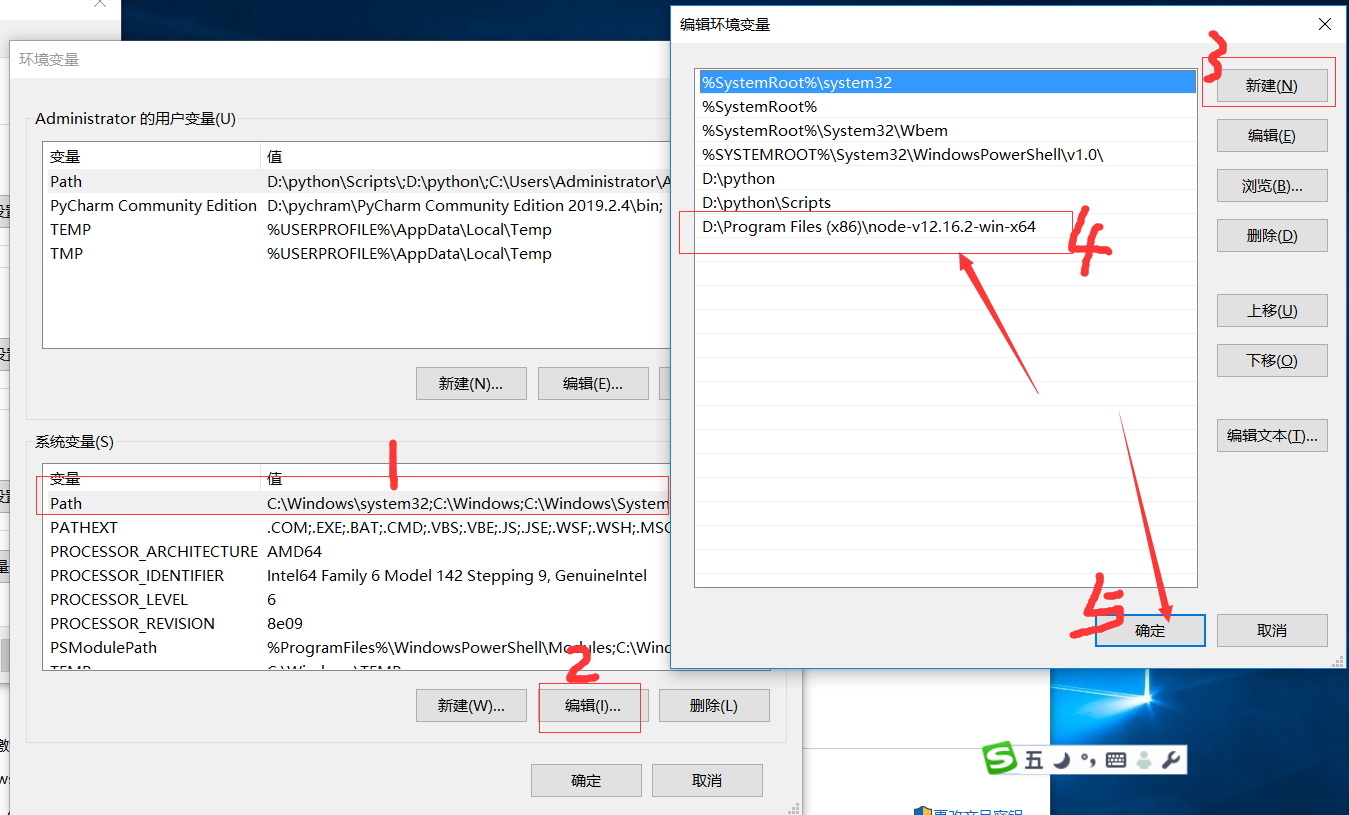
3.添加环境变量


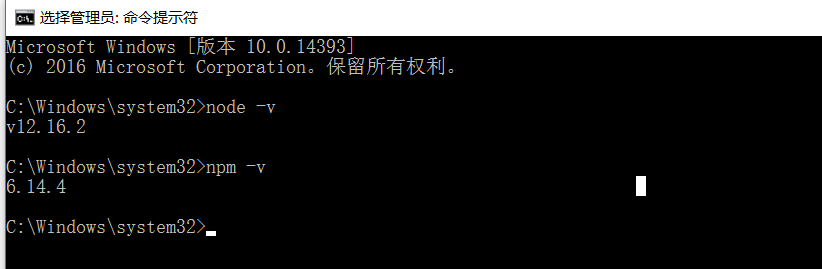
4.cmd里打印版本,已经安装成功了。

二.安装nvm(选装)
nvm全名node.js version management,顾名思义是一个nodejs的版本管理工具。
通过它可以安装和切换不同版本的nodejs。
nvm和n都是node版本管理工具
为了解决node各种版本存在不兼容现象
nvm是让你在同一台机器上安装和切换不同版本的node的工具
github地址:
https://github.com/nvm-sh/nvm
安装:
$ mkdir -p /usr/local/nvm
$ git clone https://github.com/nvm-sh/nvm.git /usr/local/nvm
$ cd /usr/local/nvm
//安装
$ ./install.sh
//添加淘宝镜像地址
$ export NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/dist
//重启配置文件
$ source ~/.bash_profile
//安装node.js
$ nvm install 10.16.2
命令:
nvm ls-remote:列出所有可以安装的node版本号
nvm install v10.4.0:安装指定版本号的node
nvm use v10.3.0:切换node的版本,这个是全局的
nvm current:当前node版本
nvm ls:列出所有已经安装的node版本
nvm uninstall v10.4.0 //卸载
更多详细:
https://www.cnblogs.com/gaozejie/p/10689742.html
三.安装cnpm
taobao 源镜像加速
下载安装cnpm
完成npm的安装后,再安装cnpm
切换源为 taobao 源
npm set registry https://registry.npm.taobao.org/
安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
打印版本
root@haima-PC:/home/haima/go/src/gin-admin-react# npm set registry https://registry.npm.taobao.org/ //切换源为 taobao 源
root@haima-PC:/home/haima/go/src/gin-admin-react# npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm
root@haima-PC:/home/haima/go/src/gin-admin-react# cnpm -v
cnpm@6.1.1 (/usr/local/node-v12.14.1-linux-x64/lib/node_modules/cnpm/lib/parse_argv.js)
npm@6.13.7 (/usr/local/node-v12.14.1-linux-x64/lib/node_modules/cnpm/node_modules/npm/lib/npm.js)
node@12.14.1 (/usr/local/node-v12.14.1-linux-x64/bin/node)
npminstall@3.27.0 (/usr/local/node-v12.14.1-linux-x64/lib/node_modules/cnpm/node_modules/npminstall/lib/index.js)
prefix=/usr/local/node-v12.14.1-linux-x64
linux x64 4.15.0-30deepin-generic
registry=https://r.npm.taobao.org
四.安装nrm
什么是nrm?
nrm 是一个 npm 源管理器,允许你快速地在 npm 源间切换。
https://blog.csdn.net/anway12138/article/details/79455224
npm install -g nrm //安装
nrm -h //查看帮助命令
nrm ls //查看有哪些源
nrm use taobao //切换源
五.安装yarn
cnpm install -g yarn //全局安装yarn
查看版本:yarn --version 或者 yarn -v
yarn config set registry https://registry.npm.taobao.org //设置yarn的下载源为淘宝镜像
yarn config get registry //查看镜像是否切设置成功
yarn global add @vue/cli 全局安装vue-cli脚手架
vue -V 或者 vue --version// 查看是否安装成功 如果命令行有提示相应的版本信息则安装成功
vue create 项目名称 //在需要开发项目的路径下打开命令行工具 就会自动创建一个项目文件夹创建脚手架项目
yarn命令 和npm对比
yarn / yarn install 等同于npm install 批量安装依赖
yarn add xxx 等同于 npm install xxx —save 安装指定包到指定位置
yarn remove xxx 等同于 npm uninstall xxx —save 卸载指定包
yarn add xxx —dev 等同于 npm install xxx —save-dev
yarn upgrade 等同于 npm update 升级全部包
yarn global add xxx 等同于 npm install xxx -g 全局安装指定包
更多使用方法:
yarn的安装和使用参考下面的文章
https://blog.csdn.net/yw00yw/article/details/81354533
六.安装vue-cli
https://cli.vuejs.org/zh/guide/installation.html
全局安装
npm install -g @vue/cli 或 yarn global add @vue/cli
haima@haima-PC:~$ vue --version
@vue/cli 4.2.3
vue -h
vue ui
创建项目
https://blog.csdn.net/weixin_40688217/article/details/88321322