这里表格过滤的定义我是这么理解:通过定义过滤条件,在数据库层面进行数据过滤,把过滤后的数据在表格中展示。与传统意义上的表格数据过滤不一样,传统的数据过滤只是在内存中对已经有的表格数据进行过滤。
使用控件:FilterControl、XtraGrid
利用自带的FilterControl和XtraGrid建立的过滤条件项是基于表格中自有的列信息,如图所示:
表格中的表头字段,如图所示:
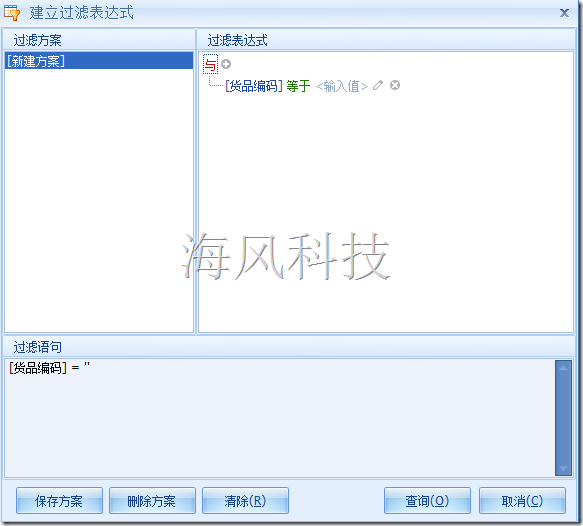
这样做,跟现实可能有点不一致:可能我们需要的过滤条件项并不一定要作为字段配置在表格中展示,只是需要在查询条件里面有。整个表格设计模块参考了速达的表格过滤界面,如图所示:
接下来就是开始设计该模块:
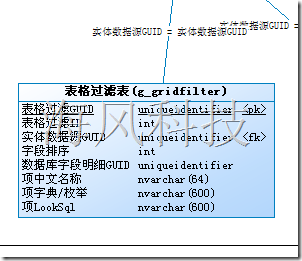
1. 先对要配置的过滤项设计一个存储配置信息的表,一般我是在PowerDesigner下对表对象进行建模:
 对于存储在数据库中的过滤项,我们提供了以上的一些基于字段的配置信息。
对于存储在数据库中的过滤项,我们提供了以上的一些基于字段的配置信息。
2. 改造FilterControl控件,以满足对数据库查询的一些支持:
 让FilterControl支持用户脚本、SQL脚本、逻辑脚本等信息。
让FilterControl支持用户脚本、SQL脚本、逻辑脚本等信息。
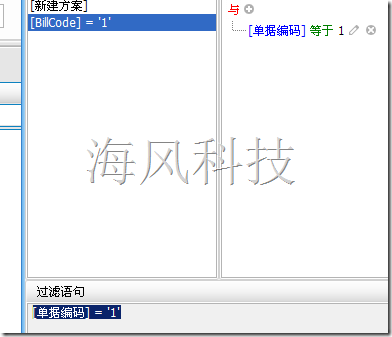
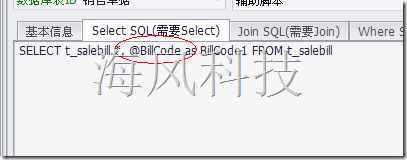
3. 编写类,以便于控件项的值能传递到查询脚本的参数中
 @BillCode能被选择的1给替换了,这样能对比较复杂的查询建立过滤表达式
@BillCode能被选择的1给替换了,这样能对比较复杂的查询建立过滤表达式
4. 对于查询的方案,用户可以保存下来以便于下一次使用
5. 将该模块配置与平台相衔接,即把该模块配置到实体对象中
通过该设置的启用,查询界面模板,可以自定义自己的过滤选项,也可以采取默认的grid表格选项。至此,整个表格过滤配置模块已经完成,后续的优化等客户使用后,在慢慢进行修改。

![clip_image002[6] clip_image002[6]](https://images.cnblogs.com/cnblogs_com/haifengtech/201107/201107221433261613.jpg)