1、前端的三把利器
HTML:我们把它比喻成赤裸的一个人
CSS:华丽的衣服
JS/JavaScript:赋予这个人的行为,也就是动起来
2、什么是HTML?
HTML 是用来描述网页的一种语言。html代码实际上就是一套能够被浏览器所识别的规则代码,由一个个标签组成。html代码就是一大长串字符串,而这种字符串的格式正好能够被浏览器所识别,也就有了我们的WEB页面。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
3、HTML文档结构
<!DOCTYPE html>声明为HTML5文档。
<html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
<head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。
<title>、</title>定义了网页标题,在浏览器标题栏显示。
<body>、</body>之间的文本是可见的网页主体内容。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
4、HTML标签格式
- HTML 标签是由尖括号包围的关键词,比如 <html>
- 主动闭合标签:比如 <b></b>
- 自闭和标签:只有开头标签,没有结尾标签,比如<meta charset="UTF-8">
5、HTML常用标签
HTML 标题(Heading)<h1> - <h6>
<h1>这是一个标题</h1> <h2>这是一个标题</h2> <h3>这是一个标题</h3>
HTML 段落 <p>
<p>这是一个段落</p> <p>这是另一个段落</p>
HTML 链接 <a>
target 属性,在新窗口打开连接
<a href="https://www.baidu.com">访问百度</a> <a href="http://www.baidu.com" target="_blank">访问百度</a>
HTML 图像 <img>
height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。
alt 属性,当该图片打不开时使用文本替换。
<img src="http://pic19.nipic.com/20120308/4970979_102637717125_2.jpg"width="490"height="306.25"> <img src="boat.gif" alt="Big Boat">
HTML水平线<hr>
<p>这是一个段落。</p> <hr> <p>这是一个段落。</p> <hr> <p>这是一个段落。</p>
块级标签
无论字有多大都占一行。白板块级标签,块级标签的代表 什么属性都不带,是其他元素的容器,可以定义文档的区域,html代码中出场率最高
<div>白板块级标签</div>
行内标签
自己有多大就占多大
<span>这是行内标签</span>
6、HTML 表单标签 form
<form></form>和输入<input>
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
1.所有获取用户输入的标签都要放在form标签里面。
<form> . input 元素 . </form>
文本框输入 text
<!--如果给一个值,则表示默认写在文本框中例如value="admin" --> <input type="text" placeholder="请输入用户名:" value="admin" name="username">
密文文本框 password
<input type="password" placeholder="请输入密码:" name="pwd">
单选按钮 radio
name相同 勾选是互斥
<span>男</span><input type="radio" name="sex"> <span>女</span><input type="radio" name="sex">
多选框 checkbox
<!--加上checked="checked"意思是默认选中--> <span>奔驰</span><input type="checkbox" checked="checked"> <span>宝马</span><input type="checkbox" >
上传 file
<input type="file">
普通按钮 button
点击什么用也没有 需要结合js绑定事件
<input type="button" value="登录">
提交按钮 submit
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。
由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
<input type="submit" value="提交">
重置 reset
还原表单中填写的数据到默认
<input type="reset" value="重置">
增加点击范围 label
与input联合运用,增加input的点击范围 可直接点击文字就输
<label for="username">用户名</label> <input id="username" type="text"/>
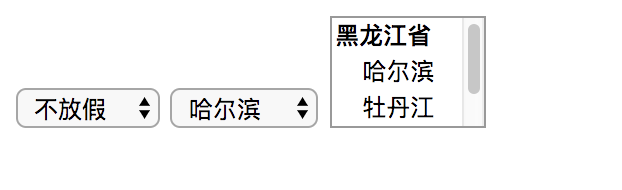
7、HTML下拉框标签 select
属性:
- optgroup:分组
- label:组的名字
- size="3":框的高度
- selected="selected":表示为默认选项
- multiple="multiple":表示可以多选。对于 windows:按住 Ctrl 按钮+点击来选择多个选项;对于 Mac:按住 command 按钮+点击来选择多个选项
<!--下拉框1--> <select name="s1" > <option value="1">中秋休息</option> <option value="2">国庆休息</option> <option selected="selected">不放假</option> </select> <!--下拉框2--> <select> <optgroup label="黑龙江"> <option>哈尔滨</option> <option>佳木斯</option> </optgroup> <optgroup label="河北"> <option>秦皇岛</option> <option>石家庄</option> </optgroup> </select> <!--下拉框3--> <select name="city" size="3" multiple="multiple"> <optgroup label="黑龙江省"> <option value="1">哈尔滨</option> <option value="2">牡丹江</option> <option value="3">齐齐哈尔</option> </optgroup> </select>
上面写了三个下拉框进行举例,实际效果如下图。

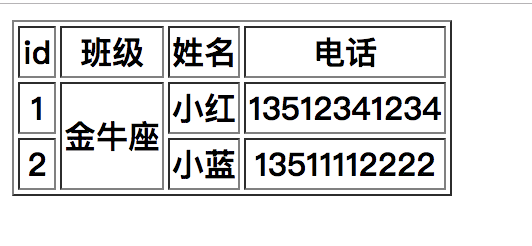
8、HTML表格标签 table
表格由 <table> 标签来定义。每个表格均有若干行<tr> 标签定义,表头<thead>。
属性:
- border: 表格边框.
- cellpadding: 内边距
- cellspacing: 外边距.
- 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
<table border="1"> <thead> <tr> <th>id</th> <th>班级</th> <th>姓名</th> <th>电话</th> </tr> </thead> <tbody> <tr> <th>1</th> <th rowspan="2">金牛座</th> <th>小红</th> <th>13512341234</th> </tr> <tr> <th>2</th> <th>小蓝</th> <th>13511112222</th> </tr> </tbody> </table>
上面写了一个表格进行举例,实际效果如下图