一、line-height的定义
line-height属性设置行间的距离(行高),不允许使用负值。指文本行基线间的垂直距离。
1、基线
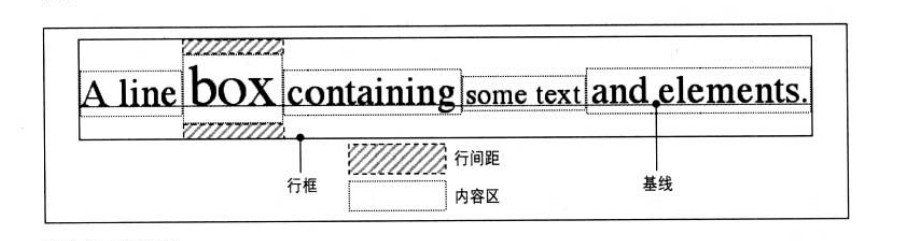
一个文半行一共有四条线,从上到下依次是顶线、中线、基线、底线;在英文中,基线为小写x字母下边缘所在的那条线。如图所示。

注意:基线的位置与字体有关,不同字体基线的位置有偏差。
2、行高控制行间距
在多行文本中,第一行文本根据文本的字体和字号显示,并因此确定了第一行的基线;在此基础上,根据line-height的值,确定第二行基线所在位置,在那个位置上显示第二行文本。
行间距 = line-height - font-size。如果line-height小于font-size的值,说明行间距为负,会导致后一行文本与前一行文本重叠。
二、行内框与行框

1、内容区(content area):顶线与底线包围的区域,其高度与字体和字号有关(可粗略等于font-size的值),与行高没有任何关系;
2、行内框(inline boxes):每个行内元素都会生成一个行内框。行内框是一个浏览器渲染模型中的概念,无法显示出来,在没有其他因素影响的情况下(比如line-height),行内框等于内容区;设定line-height之后,将半行距「(行高-字体大小)/2」分别增加到内容区的上下边,得到一个行内框;
3、行框(line boxes):一旦给定的某一行已经生成了所有的行内框,行框的构造就会考虑这些行内框,是行框的高度足以包含最高行内框的顶端和最低行内框的底端;行框包含很多行内框;
4、包含框(containing box):由一行一行的行框组成。
请看如下代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>行内框的高度</title> <style> p { font-size: 32px; background-color: orange; width: 500px; margin: 20px auto 50px auto; } .p1 { line-height: normal; } .p2 { line-height: 20px; } .p3 { line-height: 0; } ul { font-size: 16px; line-height: 1.5; background-color: cyan; width: 500px; margin: 50px auto; } ul>li { padding: 10px; } </style> </head> <body> <div> <p class="p1">这是第一个段落,行高为normal。</p> <p class="p2">这是第二个段落,行高为20px。</p> <p class="p3">这是第三个段落,行高为0。</p> </div> <div> <ul> <li>背景颜色为什么会有这些变化?</li> <li>font-size为32px,内容区的高度也就是32px;而line-height为10px,那么半行距就是-11px; 将-11px的半行距分别加到内容区的上下部分,从而行内框的高度就变成了10px;行框的高度也相应为10px。</li> <li>当line-height为0,那么半行距就是-16px; 将-16px的半行距分别加到内容区的上下部分,从而行内框的高度变成0;行框的高度也相应为0。</li> <li>于是,我们惊奇地发现,在文本行中,line-height决定了行内框的高度,以此为基准确定了行框的高度;
因此,行内(文本)元素的高度是由line-height决定的,并不是由元素中的文本撑开的。</li> </ul> </div> </body> </html>
结论:在文本行中,line-height决定了行内框的高度,以此为基准确定了行框的高度。
仅考虑文本的情况下,行高=行内框高度=内容区+行间距=行框高度
那么,行框的宽度如何确定呢?请看如下代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>行内宽的宽度</title> <style> p { font-size:20px; line-height:1.5; background-color:orange; width:500px; margin:50px auto; padding:20px; } span { background-color:red; } .p1 span { margin:30px; } .p2 span { margin:30px; border:30px solid green; } .p3 span { margin:30px; border:30px solid green padding:30px; } </style> </head> <body> <div> <p class="p1"><span>这是</span>第一个段落,红色区域增加了一个margin属性,值为30px;可以明显看到,只有水平方向上的外边距增加了行内框的宽度,而垂直方向上的外边距没有增加行内框的高度。</p> <p class="p2"><span>这是</span>第二个段落,增加了一个30px的边框;可以明显看到,只有水平方向上的边框增加了行内框的宽度,而垂直方向上的边框没有增加行内框的高度。</p> <p class="p3"><span>这是</span>第三个段落,增加了一个padding属性,值为30px;可以明显看到,只有水平方向上的内边距增加了行内框的宽度,而垂直方向上的内边距没有增加行内框的高度。</p> </div> </bdoy> </html>
结论:行内框在一行中水平排列。可以使用水平内边距、边框和外边距调整行内框的水平间距;但是,垂直内边距、边框和外边距不影响行内框的高度。
三、line-height属性的值
1、normal:不同浏览器有不同的默认值,且与字体有关。正因如此,一般会在body元素中reset;
2、number:根据当前元素font-size的值计算;
3、percentage和em。
下面通过例子来说明number、percentage和em的区别:
假设父元素的font-size为20px,line-height为1.5;子元素的font-size为14px;在继承时,子元素会继承缩放因子1.5,于是子元素的行高为14*1.5=21px。
假设父元素的font-size为20px,line-height为150%或者1.5em;子元素的font-size为14px;在继承时,子元素会继承20*1.5=30px,于是子元素的行高为30px。
结论:使用percentage/em时,继承的行高是一个计算数值(而且是一个绝对数值,不可变),而使用number时,继承的是一个缩放因子,使子元素能够根据自己的字体大小去计算它的行高。很明显,设置line-height时使用number更灵活。
四、图像的行内框
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> img { margin:20px; border:20px solid red; padding:40px; } </style> </head> <body> 这是一个文本段落,其中包含一张图像<img src="keyboard.jpg">这是一个文本段落,这是一个文本段落,这是一个文本段落,这是一个文本段落,这是一个文本段落,这是一个文本段落,这是一个文本段落,这是一个文本段落,这是一个文本段落,这是一个文本段落,这是一个文本段落, </html>
看看图文混排的情况。上面代码的效果如下:
图像自身有height,上图中的图像还有padding、border、margin。可以看出,图像的行内框高度=height + padding + border + margin;
行框应当包含这一行中最高行内框的顶端(即图像上边界)和最低行内框的底端(即文本的行内框底端);
由于段落的包含框是由它里面所有的行框组成,这里只有一个行框,这个行框就是这个段落的包含框。
总结:文本元素的行内框高度有kine-height组成,图像元素的行内框高度是它自己的盒子(height + padding + border + margin)决定的。
五、line-height与垂直居中
如果把一段文本的line-height设置为父容器的高度,可以实现文本垂直居中。
原理:如果文本组成的行框的行高等于容器的高度,因为行间距=(line-height — font-size)/2,且半行距分别加到文本上下端,所以文本在行框中就居中了,这样看起来文本在容器中也就垂直居中了。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>通过行高让文本垂直居中</title> <style type="text/css"> div { width:200px; height:100px; background-color: yellow; } [title]{ line-height: 100px; color:red; padding-left:10px; } </style> </head> <body> <div><p title="p1">这是一个文本段落</p></div> </body> </html>

本文转载自: