公司周六停电,终于可以双休了。用周五空余时间再夯实一下css基础,《CSS权威指南》概念性的内容看起来容易犯困,不如实践来得快,动手操作吧。
一、浮动布局
浮动存在问题:浮动使元素脱离文档流,导致下面的元素向上提。
布局存在问题:由于浮动元素宽度已设定,根据盒模型,对于有宽度的盒子添加padding border和magin导致盒子变大,从而挤出后面浮动元素,导致下移,称作“浮动移滑”。
围住浮动元素的三种方法:
1为父元素添加 overflow:hidden 强制包围浮动元素
2同时浮动父元素 后面的元素清除 clear:both
3 1、添加非浮动的清除元素 div 2、添加伪类 : .class:after{conten:'.';display:'block';height:0;visibility:hidden;clear:both;}
解决“浮动移滑”方案:
1.从设定的元素宽度中减去添加的外边距,内边距和边框宽度和(一变化就容易出错);
2.给元素添加一个div,把内容放到div中。
3 使用box-sizing:border-box 添加边距使内容收缩,而不是盒子变大。 ie6/ie7不支持。
三栏固定宽带布局(用到浮动和清除)
HTML代码

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="../CSS/threeLayout.css" type="text/css"/> 7 </head> 8 <body> 9 <header>浮动与三栏固定宽度布局</header> 10 <div id="wrapper"> 11 <nav>这是导航栏</nav> 12 <article>这是中间栏</article> 13 <aside>这是右边栏</aside> 14 </div> 15 <footer>这是角标</footer> 16 </body> 17 </html>
CSS代码:

1 body{ 2 text-align: center; 3 } 4 header { 5 background: #f00; 6 } 7 footer{ 8 backgroud:#000; 9 } 10 nav{ 11 150px; 12 float: left; 13 } 14 article{ 15 600px; 16 float: left; 17 background: #ffed53; 18 } 19 aside{ 20 210px; 21 float: left; 22 background: #3f7ccf; 23 } 24 footer{ 25 clear: left; 26 background: #000; 27 }
三栏-中栏流动布局/圣杯布局/双飞翼布局
三栏-中栏流动1负外边距实现
1.设计思路:一个div包围左中右三栏,一个div包围左中两栏,利用负边距实现。
“ 三栏中的右栏是 210像素宽。为了给右栏腾出空间,中栏 article 元素有一个 210 像素的右外边距。当然,光有这个外边距只能把右栏再向右推 210 像素。别急,包围左栏和中栏的两栏外包
装上 210 像素的负右外边距,会把右栏拉回 article 元素右外边距(在两栏外包装内部右侧)创造的空间内。中栏 aticle 元素的宽度是 auto,因此它仍然会力求占据浮动左栏剩余的所有空间。
可是,一方面它自己的右外边距在两栏外包装内为右栏腾出了空间,另一方面两栏外包装的负右外边距又把右栏拉到了该空间内。”————引自《CSS权威指南》
html代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="../CSS/threeLayout.css" type="text/css"/> </head> <body> <div id="main_wrapper"> <header>浮动与三栏流动布局</header> <div id="three_wrapper"> <div id="thow_wrapper"> <nav id="left">这是导航栏</nav> <article id="center">这是中间栏</article> </div> <aside id="right">这是右边栏</aside> </div> <footer>这是底标</footer> </div> </body> </html>
CSS:中间栏: margin-right: 210px; 包围左栏和中栏的div: margin-right: -210px;

body{ margin: 0; text-align: center; } header { padding: 5px 10px; background: #b7c19f; height: 50px; } #three_wrapper{ float: left; 100%; } #thow_wrapper{ float: left; 100%; margin-right: -210px; } nav{ 150px; float: left; height: 50px; background: #60ff1c; } article{ auto; height:50px; background: #ffed53; margin-left: 150px; margin-right: 210px;; } aside{ 210px; height:50px; float: left; background: #3f7ccf; } footer{ clear: left; background: #ff2dc9; }
2利用CSS3单元格 table-cell

<body>
<header>浮动与三栏流动布局</header>
<nav id="left">这是导航栏</nav>
<article id="center">这是中间栏</article>
<aside id="right">这是右边栏</aside>
<footer>这是底标</footer>
</body>
CSS

1 nav{ 2 display: table-cell; 3 150px; 4 height: 50px; 5 background: #60ff1c; 6 } 7 article{ 8 display: table-cell; 9 74%; 10 height:50px; 11 background: #ffed53; 12 } 13 aside{ 14 display: table-cell; 15 210px; 16 height:50px; 17 background: #3f7ccf; 18 }
二、菜单栏
1纵向列表:ul li a 将链接<a>嵌入在li内部并设置display:block ,从第二个开始为<a>添加上边框

html代码

<nav class="first_nav"> <ul> <li><a href="#">first Nav</a></li> <li><a href="#">second Nav</a></li> <li><a href="#">third Nav</a></li> <li><a href="#">last Nav</a></li> </ul> </nav>
css代码

*{ margin:0; padding:0; } nav{ margin: 50px; width:150px; } .first_nav ul{ border:1px solid #f00; border-radius: 3px; padding: 5px 10px 3px; } .first_nav li{ list-style-type: none; } .first_nav li+li a{ border-top: 1px solid #f00 } .first_nav a{ display: block; text-decoration: none; padding: 3px 10px; font:20px Exo,helvetica,arial,sans-serif; font-weight:400; color:#000; background: #ffed53; } .first_nav a:hover{ color:#069; }
2横向列表:html代码不变,使li浮动,并且强制ul包围浮动元素

CSS代码

1 .first_Nav a{ 2 display: block; 3 padding:3px 10px; 4 text-decoration: none; 5 font: 20px Exo,helvetica,arial,sans-serif; 6 font-weight: 400; 7 color: #000; 8 background-color: #ffed53; 9 } 10 .first_Nav li+li a{ 11 border-left: 1px solid #f00; 12 } 13 .first_Nav a:hover{ 14 color: #069; 15 } 16 .first_Nav li{ 17 float: left; 18 list-style-type: none; 19 } 20 .first_Nav ul{ 21 overflow: hidden; 22 }
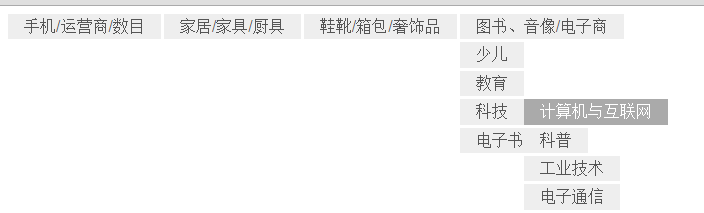
2下拉菜单

html代码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jd.com</title>
<link rel="stylesheet" type="text/css" href="CSS/menu.css"/>
</head>
<body>
<nav id="jd_nav">
<li><a href="#">手机/运营商/数目</a></li>
<li><a href="#">家居/家具/厨具</a></li>
<li><a href="#">鞋靴/箱包/奢饰品</a></li>
<li><a href="#">图书、音像/电子商</a>
<ul>
<li><a href="#">少儿</a></li>
<li><a href="#">教育</a></li>
<li><a href="#">科技</a>
<ul>
<li><a href="#">计算机与互联网</a></li>
<li><a href="#">科普</a></li>
<li><a href="#">工业技术</a></li>
<li><a href="#">电子通信</a></li>
</ul>
</li>
<li><a href="#">电子书</a></li>
</ul>
</li>
</nav>
</body>
</html>
CSS:

/*添加视觉样式*/ #jd_nav{ font:1em helvetica,arial,sans-serif; } #jd_nav a{ display: block; color:#555; background-color: #eee; padding:.2em 1em; border-width: 3px; border-color: transparent; } #jd_nav a:hover{ color: #fff; background-color: #aaa; } #jd_nav a:active{ color:#ccc; background: #fff; } /*添加功能样式*/ #jd_nav *{ margin:0; padding:0; } #jd_nav ul{ float: left; } #jd_nav li{ float: left; list-style-type: none; /*为子菜单提供上下文*/ position: relative; } #jd_nav li a{ border-right-style: solid; background-clip: padding-box; text-decoration: none; } #jd_nav li :last-child a{ border-right-style: none; } #jd_nav li li a{ border-right-style: none;; border-top-style: solid; } /*二级菜单功能样式*/ #jd_nav li ul { width: 9em; display: none; position: absolute; left:0; top:100%; } #jd_nav li li { clear:left; } #jd_nav li li ul{ display: none; } #jd_nav li:hover>ul { display: block; } /*三级菜单*/ #jd_nav li li ul{ position:absolute; left:100%; top:0; }
以下是一些CSS选择器操作:
CSS选择器:
上下文选择器:
标签1 标签2 {声明} -->标签1后代的标签2元素应用次样式
子选择器
标签1>标签2 {}--> 标签1的儿子元素标签2 应用样式。
同胞选择器(兄弟选择器)
紧邻同选择:
标签1+标签2 {}-->标签1的紧跟的所有叫标签2的兄弟元素
一般同胞选择:
标签1~标签2 {}-->选择标签1的同胞标签2
通用选择符: * p * {color:red} 把标签p包含的所有元素的文本变成红色。
类选择 .类名{} id选择 #id{} 属性选择器:标签名[属性名]
链接伪类: a:link ; a:visited; a:hover: a:active
结构化伪类: :first-child :last-child :nth-child(n)
伪元素
p::first-letter p段落的第一个字母
p::first-line p段落的第一行
::before/::after 在特定元素前面/后面添加特殊内容
p::before{content:'age';}
