开始正文之前我发表一下我对环信的吐槽。
首先,它使用的一些控件以及支持包都是比较老的,因为咱们现在用的都是androidx包,集成到我的项目时很多support.v4包是不支持的,所以它使用supportv4包的类都需要手动改,这其中包含Layout下的控件类型也需要改。怎莫改后文会说。
我还觉得他的开发者文档写的不是很全,写的很模糊,只给出了一部分函数,具体怎样用不是很全面,而且有一部分是错的,简直是大坑啊。就比如 EaseUserProfileProvider 这个接口。你可以用它预先设置用户的昵称和头像,但是呢,咱们所有的会话、聊天界面出现用户信息时,他都会先从这里面预先设置的里面查找,这就导致你所有的联系人都是你预先设置一个昵称和头像。
EaseUI集成参考这篇文章,他讲的很详细,我再集成失败四次之后发现了它,激动到要死了啊啊啊~
接下来我说一说如何更换用户的头像和昵称。使用我这个方法就不用在Application中设置EaseUserProfileProvider的相关参数了,可以正常的加载自己和对方的头像和昵称。
前言:如果需要改变头像的形状,可以在Application中提前设置如下代码:
//设置头像为圆形 EaseAvatarOptions avatarOpts = new EaseAvatarOptions(); //0:默认,1:圆形,2:矩形 avatarOpts.setAvatarShape(1); //设置倒角 //avatarOpts.setAvatarRadius(radius); EaseUI.getInstance().setAvatarOptions(avatarOpts);
1、聊天界面标题栏:找到 EaseChatFragment 类,在里面定义一个接口,将EaseTitleBar控件的引用拿出来。
1 /* 2 自定义接口 3 */ 4 private TitleText titleText; 5 6 public interface TitleText{ 7 void setTitleText(EaseTitleBar titleBar); 8 } 9 10 @Override 11 public void onAttach(Context context) { 12 super.onAttach(context); 13 titleText=(TitleText) context; 14 } 15 /* 16 自定义接口导入EaseTitleBar 17 */
紧接着在EaseChatFragment类中的setUpView方法中使用
1 protected void setUpView() { 2 titleBar.setTitle(toChatUsername); //这一行可以注释掉 3 4 titleText.setTitleText(titleBar); //这一行是自己加的 5 6 if (chatType == EaseConstant.CHATTYPE_SINGLE) { 7 // set title 8 if(EaseUserUtils.getUserInfo(toChatUsername) != null){ 9 EaseUser user = EaseUserUtils.getUserInfo(toChatUsername); 10 if (user != null) { 11 titleBar.setTitle(user.getNickname()); 12 } 13 } 14 titleBar.setRightImageResource(R.drawable.ease_mm_title_remove); 15 } else { 16 titleBar.setRightImageResource(R.drawable.ease_to_group_details_normal); 17 if (chatType == EaseConstant.CHATTYPE_GROUP) { 18 //group chat 19 EMGroup group = EMClient.getInstance().groupManager().getGroup(toChatUsername); 20 if (group != null) 21 titleBar.setTitle(group.getGroupName()); 22 // listen the event that user moved out group or group is dismissed 23 groupListener = new GroupListener(); 24 EMClient.getInstance().groupManager().addGroupChangeListener(groupListener); 25 } else { 26 chatRoomListener = new ChatRoomListener(); 27 EMClient.getInstance().chatroomManager().addChatRoomChangeListener(chatRoomListener); 28 onChatRoomViewCreation(); 29 } 30 31 } 32 if (chatType != EaseConstant.CHATTYPE_CHATROOM) { 33 onConversationInit(); 34 onMessageListInit(); 35 } 36 37 titleBar.setLeftLayoutClickListener(new OnClickListener() { 38 39 @Override 40 public void onClick(View v) { 41 onBackPressed(); 42 } 43 }); 44 titleBar.setRightLayoutClickListener(new OnClickListener() { 45 46 @Override 47 public void onClick(View v) { 48 if (chatType == EaseConstant.CHATTYPE_SINGLE) { 49 emptyHistory(); 50 } else { 51 toGroupDetails(); 52 } 53 } 54 }); 55 56 setRefreshLayoutListener(); 57 58 // show forward message if the message is not null 59 String forward_msg_id = getArguments().getString("forward_msg_id"); 60 if (forward_msg_id != null) { 61 forwardMessage(forward_msg_id); 62 } 63 }
在自己的聊天界面使用这个接口
1 public class ChatActivity extends AppCompatActivity implements EaseChatFragment.TitleText { 2 public static ChatActivity activityInstance; 3 private EaseChatFragment chatFragment; 4 5 @Override 6 protected void onCreate(Bundle savedInstanceState) { 7 super.onCreate(savedInstanceState); 8 setContentView(R.layout.activity_chat); 9 activityInstance = this; 10 //use EaseChatFratFragment 11 chatFragment = new EaseChatFragment(); 12 13 //pass parameters to chat fragment 14 chatFragment.setArguments(getIntent().getExtras()); 15 16 getSupportFragmentManager().beginTransaction().add(R.id.chat_container, chatFragment).commit(); 17 18 19 } 20 21 @Override 22 public void setTitleText(EaseTitleBar titleBar) { //接口实现 23 Log.d("IM登陆Chat","执行"); 24 titleBar.setTitle(getIntent().getStringExtra("author")); 25 } 26 }
这样聊天界面的标题栏就改成你传入的参数了。我之所以在我的聊天界面不使用getView方法获取标题栏控件,是因为,获取不到啊,他一直为空,我就改用这种方法了。
2、用户的昵称、头像修改:我是请求自己的服务器,拿到用户的昵称和头像url,在他的EaseUserUtils中自定义方法修改:
会话列表和聊天界面的消息视图显示时都需要使用适配器,而适配器需要调用EaseUserUtils中的setUserAvatar设置头像,调用setUserNick方法加载昵称。
所以我们在EaseUserUtils中自定义方法加载用户的头像和昵称,在适配器中的原方法注释,改成调用自己的方法即可。
2-1、自定义方法:这样可能会导致内存泄漏,更好的解决办法是使用传进来视图的弱引用,使用弱引用加载。
1 public static void setUserInfo(final Context context, final String username, final TextView name, final ImageView avatar){ //自定义方法 2 new Thread(new Runnable() { 3 @Override 4 public void run() { 5 String reqdata="method=getuserinfo&id=" + username ; 6 Log.d("IM登陆ID",reqdata); 7 try { 8 final JSONObject jsonObject = new JSONObject(String.valueOf(HttpUtil.sendPost(requrl, reqdata))); 9 Log.d("IM登陆ID",jsonObject.toString()); 10 if(name!=null){ 11 name.post(new Runnable() { 12 @Override 13 public void run() { 14 try { 15 name.setText(jsonObject.getString("name")); 16 17 } catch (JSONException e) { 18 e.printStackTrace(); 19 } 20 } 21 }); 22 23 } 24 25 avatar.post(new Runnable() { 26 @Override 27 public void run() { 28 try { 29 if(!jsonObject.isNull("imguser")&&jsonObject.getString("imguser").length()>0){ 30 try { 31 Log.d("IM登陆IMG",jsonObject.getString("imguser")); 32 Glide.with(context) 33 .load(jsonObject.getString("imguser")) 34 .centerCrop() 35 .into(avatar); 36 }catch (Exception e){ 37 e.printStackTrace(); 38 } 39 }else 40 Glide.with(context) 41 .load(R.drawable.ease_default_avatar) 42 .centerCrop() 43 .into(avatar); 44 } catch (JSONException e) { 45 e.printStackTrace(); 46 } 47 } 48 }); 49 }catch (Exception e){ 50 e.printStackTrace(); 51 } 52 } 53 }).start(); 54 }
2-2、修改会话列表 EaseConversationAdapter、聊天消息视图 EaseChatRow 的适配器调用方法
EaseConversationAdapter:

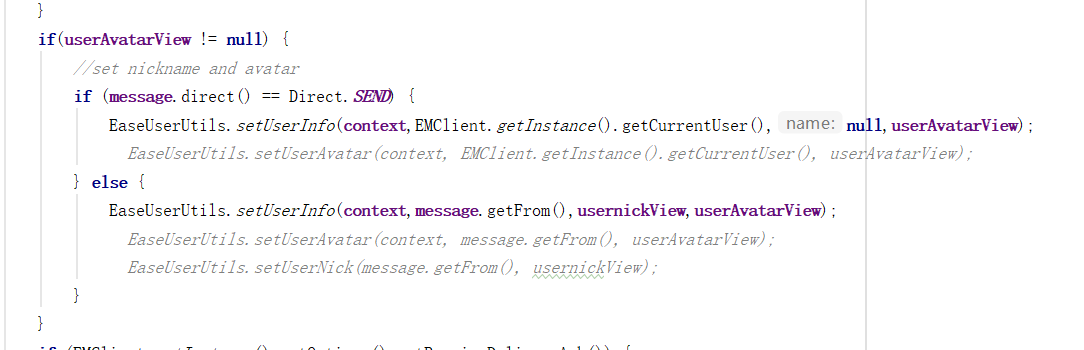
EaseChatRow:

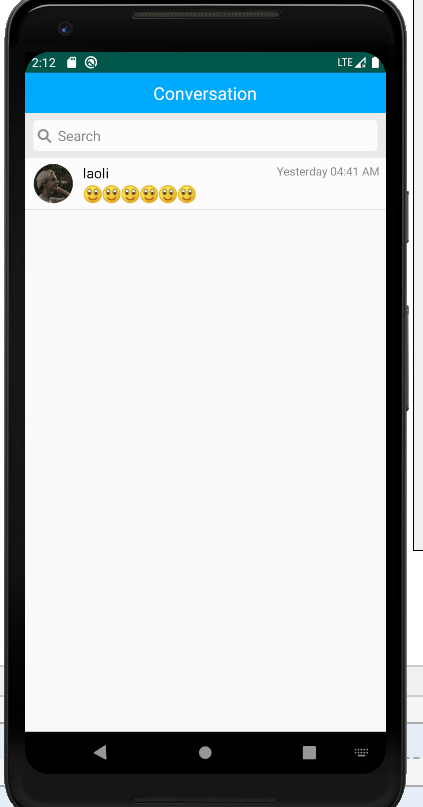
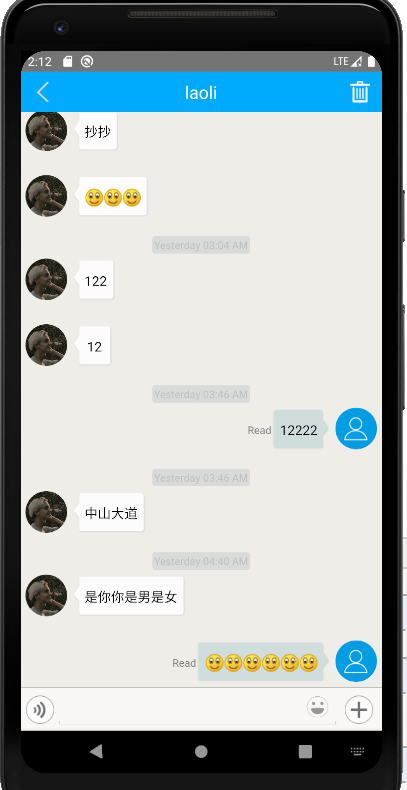
效果图:
聊天界面:

会话列表: