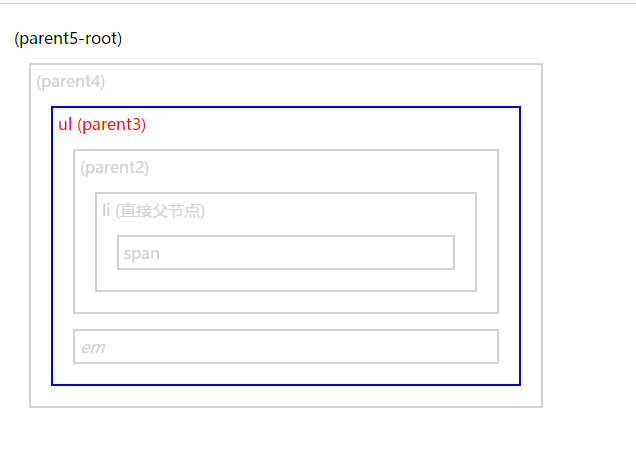
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> .ancestors *{ display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ // $("span").cloeset("ul").css({"color":"red","border":"2px solid blue"}); // 图1
// <!-- 在这个例子中, $("span").closest("ul") 指找到离span元素最近的那个ul祖先。 假如我们用 parents() 方法替代,它将返回它所有的ul的祖先 。 -->
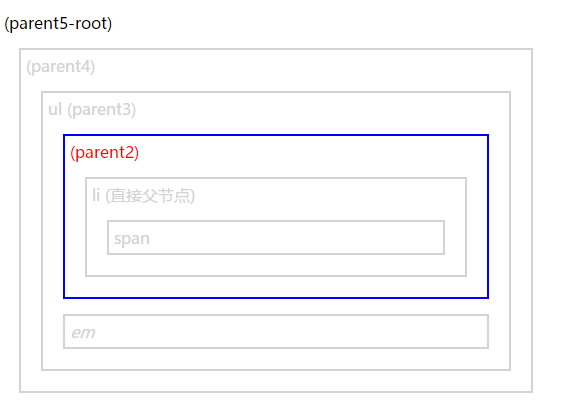
$("em").parents("ul").css({"color":"red","border":"2px solid blue"}); //图2 这种情况用.closest("ul")或 .parent("ul") 或 .parents("ul") 都是一样的
}); </script> </head> <body class="ancestors"> (parent5-root) <div style="500px;"> (parent4) <ul>ul (parent3) <ul> (parent2) <li>li (直接父节点) <span>span</span> </li> </ul> <em>em</em> </ul> </div> </body> </html>
图1:

图2: