

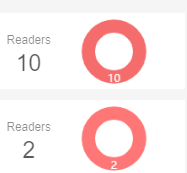
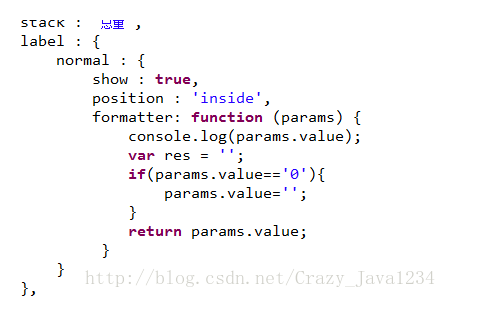
解决方案:可以使用formatter函数去结局,代码如下:

series: [ { name: '', type: 'pie', radius: ['50%', '85%'], avoidLabelOverlap: false, label: { // show: false, // position: 'center', normal: { show: true, // formatter: '{c}', position: 'inside', color: '#fff', formatter: function(params) { let res = '' if (params.value == '0') { params.value = '' } return params.value } } },
loadCompAlertEchart() { if (this.companyList.length > 0) { this.$nextTick(() => { this.companyList.forEach((company, index) => { // 颜色显示 const arrShow = [ { name: 'Off-line < 5 mins ', value: company.less_count, itemStyle: {color: '#E6A23C'}}, { name: 'Off-line > 5 mins ', value: company.more_count, itemStyle: {color: '#F56C6C'} }, { name: 'On-line reader ', value: parseInt(company.reader_count - company.offline_reader_count), itemStyle: {color: '#67C23A'} } ] const currentCompObj = { tooltip: { show: false, trigger: 'item', formatter: '{b}: {c}', confine: true, extraCssText: 'font-size: 7px' }, series: [ { name: '', type: 'pie', radius: ['50%', '85%'], // 控制饼图的宽度 avoidLabelOverlap: false, label: { // show: false, // position: 'center', normal: { show: true, // formatter: '{c}', position: 'inside', color: '#fff', formatter: function(params) { let res = '' if (params.value == '0') { params.value = '' } return params.value } } }, // emphasis: { // label: { // show: false, // fontSize: '30', // fontWeight: 'bold', // color: '#fff' // } // }, labelLine: { show: false }, // color: ['#CECECE', '#3BA0FF'], data: arrShow,
// 不显示交互效果,鼠标放上去pie图是静态的 hoverAnimation: false } ] }; const currentCompChart = Echarts.init( document.getElementById(company.identifier) ); currentCompChart.setOption(currentCompObj) }) }) } },