AJAX包含的技术
AJAX:(Asynchronous JavaScript and XML)并不是一项新技术,其实是多种技术的综合,包括Javascript、HTML和CSS、DOM、XML和XMLHttpRequest.
AJAX的缺陷
AJAX不是完美的技术。也存在缺陷:
1 AJAX大量使用了JavaScript和AJAX引擎,而这个取决于浏览器的支持。IE5.0及以上、Mozilla1.0、NetScape7及以上版本才支持,Mozilla虽然也支持AJAX,但是提供XMLHttpRequest的方式不一样。
所以,使用AJAX的程序必须测试针对各个浏览器的兼容性。
2 AJAX更新页面内容的时候并没有刷新整个页面,因此,网页的后退功能是失效的;有的用户还经常搞不清楚现在的数据是旧的还是已经更新过的。这个就需要在明显位置提醒用户“数据已更新”。
3 对流媒体的支持没有FLASH好。
4 一些手持设备(如手机、PDA等)现在还不能很好的支持Ajax。
XMLHttpRequest对象
XMLHttpRequest是XMLHTTP组件的对象,通过这个对象,AJAX可以像桌面应用程序一样只同服务器进行数据层面的交换,而不用每次都刷新界面,也不用每次将数据处理的工作都交给服务器来做;这样既减轻了服务器负担又加快了响应速度、缩短了用户等待的时间。
XMLHttpRequest最早是在IE5中以ActiveX组件的形式实现的。非W3C标准。
创建XMLHttpRequest对象(由于非标准所以实现方法不统一)
方式一:try{}catch(){}
1 function createXHR(){ 2 var xhr; 3 try{ //Firefox, Opera, Safari 4 xhr=new XMLHttpRequest(); 5 }catch (e){ 6 try{//IE 7 xhr=new ActiveXObject("Microsoft.XMLHTTP"); 8 }catch (e){} 9 } 10 } 11 return xhr; 12 }
方式二:if(){}else{}
1 function createXMR(){ 2 var xhr = null; 3 // 1、如果是IE 4 if(window.ActiveXObject){ 5 xhr = new ActiveXObject("microsoft.xmlhttp");//固定写法 6 }else{//如果非IE 7 xhr = new XMLHttpRequest(); 8 } 9 return xhr; 10 }


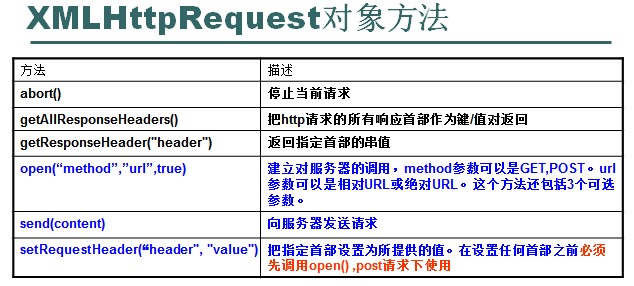
发送请求--方法和属性介绍
1)onreadystatechange
2)open(method, url, asynch)-XMLHttpRequest 对象的 open 方法允许程序员用一个Ajax调用向服务器发送请求。
•method:请求类型,类似 “GET”或”POST”的字符串。若只想从服务器检索一个文件,而不需要发送任何数据,使用GET(可以在GET请求里通过附加在URL上的查询字符串来发送数据,不过数据大小限制为2000个字符)。若需要向服务器发送数据,用POST。
var url = "GetAndPostExampletimeStamp=" + new Date().getTime();
•url:路径字符串,指向你所请求的服务器上的那个文件。可以是绝对路径或相对路径。
•asynch:表示请求是否要异步传输,默认值为true(异步)。指定true,在读取后面的脚本之前,不需要等待服务器的相应。指定false,当脚本处理过程经过这点时,会停下来,一直等到Ajax请求执行完毕再继续执行。
3)send(data)
•若选用的是 GET 请求,则不会发送任何数据, 给 send 方法传递 null 即可:request.send(null);
•当向send()方法提供参数时,要确保open()中指定的方法是POST,如果没有数据作为请求体的一部分发送,则使用null.
•完整的 Ajax 的 GET 请求示例:


接收--方法和属性介绍
用 XMLHttpRequest 的方法可向服务器发送请求。在 Ajax 处理过程中,XMLHttpRequest 的如下属性可被服务器更改:
1)readyState
readyState 属性表示Ajax请求的当前状态。它的值用数字代表
每次 readyState值的改变,都会触发 readystatechange事件
•如果把 onreadystatechange 事件处理函数赋给一个函数,那么每次 readyState 值的改变都会引发该函数的执行。
•readyState 值的变化会因浏览器的不同而有所差异。但是,当请求结束的时候,每个浏览器都会把 readyState 的值统一设为 4

2)status
•服务器发送的每一个响应也都带有首部信息。三位数的状态码是服务器发送的响应中最重要的首部信息,并且属于超文本传输协议中的一部分。
3)responseText

4)responseXML
AJAX开发步骤及详解
1)创建ajax_1.html或ajax_1.jsp
2)添加事件
3)在事件响应后创建Ajax引擎对象
4)异步发送请求
5)将响应结果放入Ajax引擎对象中
6)从Ajax引擎对象中取得响应结果
7)使用DOM和JS将响应结果动态添加到Html或Jsp面页中
8)对于POST请求,一定要设置请求头,代码如下:
xhr.setRequestHeader("content-type","application/x-www-form-urlencoded");在open()之后,在send()之前对于GET请求,无需设置请求头