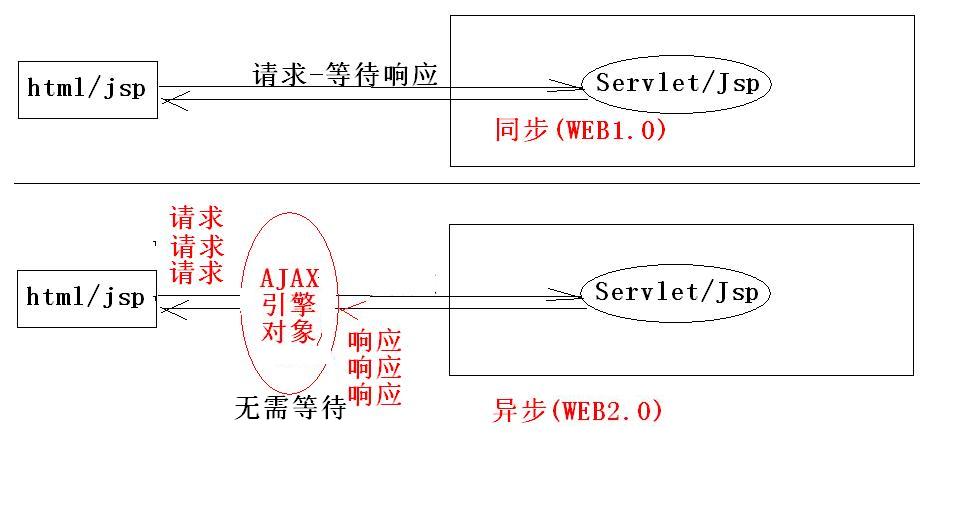
同步交互和异步交互
举个例子:普通B/S模式(同步/WEB1.0) AJAX技术(异步/WEB2.0)
* 同步:提交请求->等待服务器处理->处理完毕返回 这个期间客户端浏览器不能干任何事
* 异步: 请求通过事件触发->服务器处理(这时浏览器仍然可以作其他事情)->处理完毕
同步是指:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式。
异步是指:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯方式
现代Web应用以Ajax为主流,Ajax=C/S表面现象+B/S本质

同步于异步区别
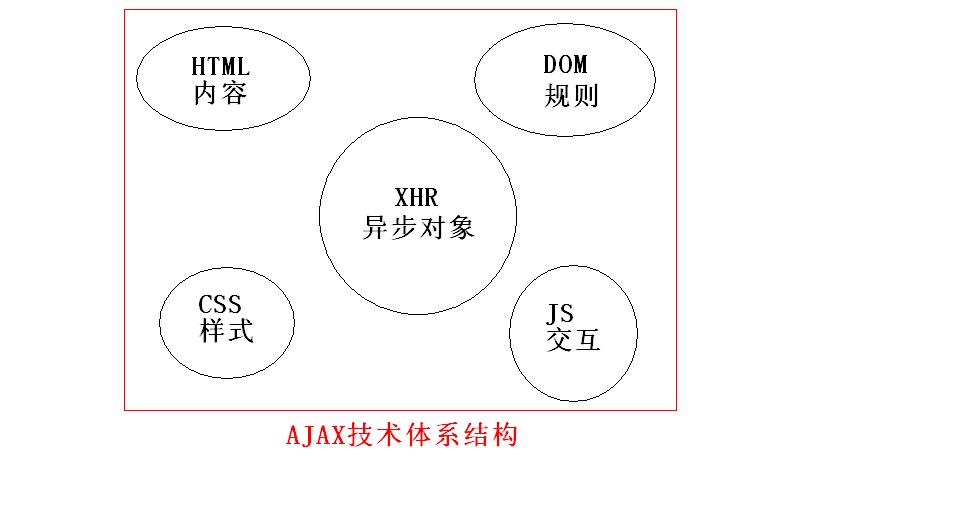
什么是Ajax
•Ajax被认为是(Asynchronous JavaScript And Xml的缩写)。现在,允许浏览器与服务器通信而无须刷新当前页面的技术都被叫做Ajax.
应用:
google搜索提示
google Maps
网上书店,鼠标放一本书上,立即显示书的详细信息
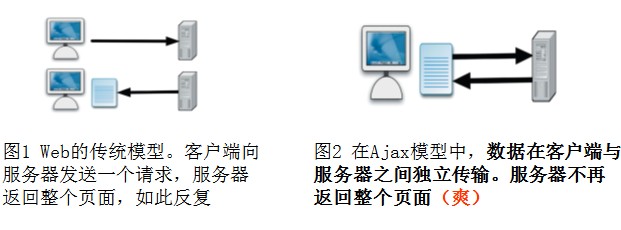
Ajax:一种不用刷新整个页面便可与服务器通讯的办法

不用刷新整个页面便可与服务器通讯的办法:

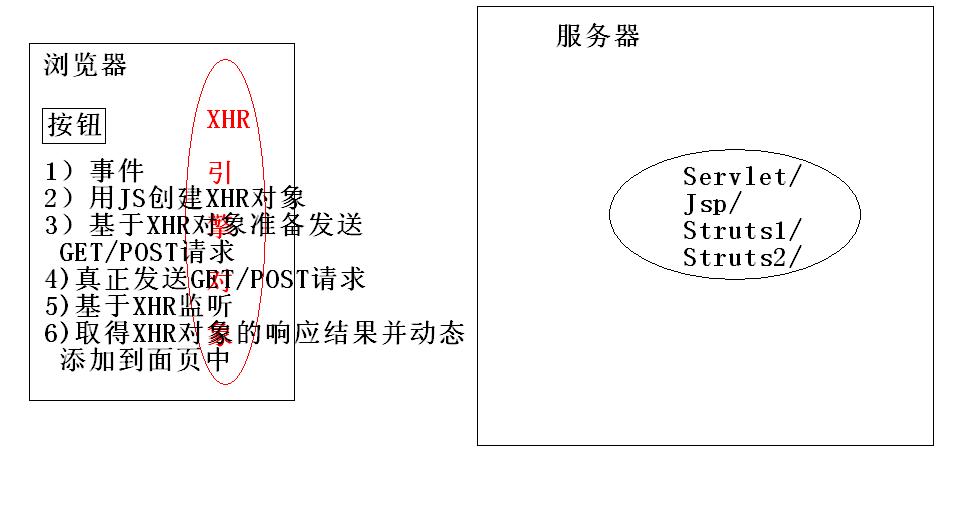
Ajax的工作原理

Ajax的核心是JavaScript对象XMLHttpRequest
该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。简而言之,XMLHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
用户的浏览器在执行任务时即装载了AJAX引擎。AJAX引擎用JavaScript语言编写,通常藏在一个隐藏的框架中。它负责编译用户界面及与服务器之间的交互。
使用AJAX,可以为JSP、开发人员、终端用户带来可见的便捷:

1、html
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>ajax体验,关注现像</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 </head> 7 <body> 8 <input type="button" value="ajax体验,请点击我" id="input"/> 9 <hr/> 10 <div id="div"> 11 <!-- 显示结果 --> 12 </div> 13 <script type="text/javascript"> 14 var inputElement = document.getElementById("input"); 15 //window.alert(inputElement.nodeName); 16 inputElement.onclick = function(){ 17 //alert("开始单击了"); 18 // 1、创建AJAX引擎对象 19 var xhr = createXMR(); 20 // 2、为AJAX引擎对象设置状态改变事件 21 xhr.onreadystatechange = function(){ 22 // 如果请求和响应已经完成 23 if(xhr.readyState==4){ 24 // 响应是否正确 25 if(xhr.status==200){ 26 // 取得ajax引擎的响应结果 27 var msg = xhr.responseText+"哈哈,体验成功"; 28 // 查询div标签 29 var divElement = document.getElementById("div"); 30 divElement.innerHTML = msg; 31 } 32 } 33 } 34 // 准备发送异步请求到服务端 35 xhr.open("get","/myday31/AjaxServlet?time="+new Date().getTime()); 36 // 真正发送异步请求 37 xhr.send(null); 38 39 } 40 // 根据不同浏览器创建AJAX引擎对象 41 function createXMR(){ 42 var xhr = null; 43 // 1、如果是IE 44 if(window.ActiveXObject){ 45 xhr = new ActiveXObject("microsoft.xmlhttp");//固定写法 46 }else{//如果非IE 47 xhr = new XMLHttpRequest(); 48 } 49 return xhr; 50 } 51 </script> 52 </body> 53 </html>
2、Servlet
1 import java.io.IOException; 2 import java.text.DateFormat; 3 import java.util.Date; 4 5 import javax.servlet.ServletException; 6 import javax.servlet.http.HttpServlet; 7 import javax.servlet.http.HttpServletRequest; 8 import javax.servlet.http.HttpServletResponse; 9 10 public class AjaxServlet extends HttpServlet { 11 12 public void doGet(HttpServletRequest request,HttpServletResponse response) throws ServletException,IOException { 13 14 System.out.println("AjaxServlet::doGet()"); 15 String date =DateFormat.getDateTimeInstance().format(new Date()); 16 response.setContentType("text/html;charset=utf-8"); 17 response.getWriter().write(date); 18 } 19 20 }