---勾股定理
a*a + b*b =c*c

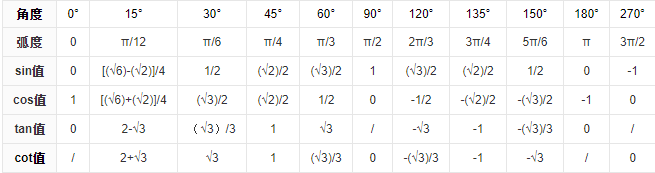
---三角函数
正弦 : sin
余弦 : cos
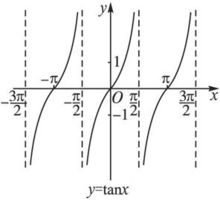
正切 : tan
余切 : cot
正弦定理
a/sinA = b/sinB =c/sinC = 2r(r为外接圆半径)
余弦定理
cosA = b*b + c*c - a*a / 2bc
cosB = c*c + a*a - b*b / 2ca
cosC = a*a + b*b - c*c / 2ab





---什么是弧度
一个角度到底代表多少弧度:这个角度所包含的外接圆的弧长/外接圆的半径
360 角度 = 2*PI*r/r 弧度(360角度 = 2*PI 弧度)
===> (单位换算)
1角度 = PI/180 弧度
1弧度 = 180/PI 角度
//角度
testNode.style.left = startX + (deg*Math.PI/180)*step/2 +'px';
//Math.sin()函数返回一个数值的正弦值。 testNode.style.top = startY + Math.sin( deg*Math.PI/180 )*step*2+"px";
---角度转弧度 弧度转角度
弧度值 = 角度值*PI/180 角度值 = 弧度值*180/PI
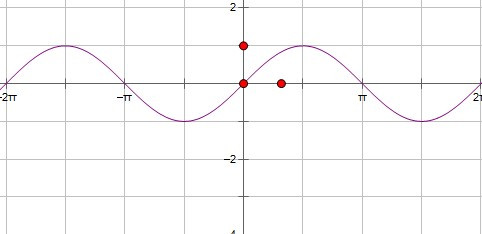
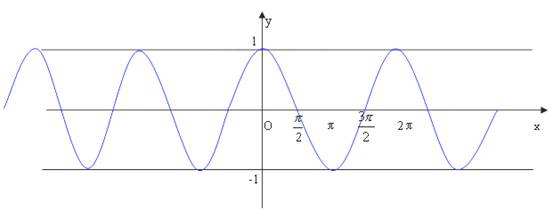
---三角函数图像
曲线运动
---完成曲线运动
---与canvas结合

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#test{
position: absolute;
left: 200px;
top: 300px;
10px;
height: 10px;
background: black;
}
.box{
position: absolute;
border: 1px solid;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
<script type="text/javascript">
window.onload=function(){
var testNode = document.querySelector("#test");
var startX = testNode.offsetLeft;
var startY = testNode.offsetTop;
//角度
var deg =0;
var step = 100;
setInterval(function(){
deg++;
testNode.style.left = startX + (deg*Math.PI/180)*step/2 +'px';
testNode.style.top = startY + Math.sin( deg*Math.PI/180 )*step*2+"px";
var boxNode = document.createElement("div");
boxNode.classList.add("box");
boxNode.style.left=testNode.offsetLeft+"px";
boxNode.style.top=testNode.offsetTop+"px";
document.body.appendChild(boxNode);
},1000/60)
}
</script>
</html>
