<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"/>
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#footer{
height:50px;
background: darkred;
text-align: center;
margin-top:-50px;
}
/* 框架撑起来*/
html,body{
height: 100%;
}
#wrap{
min-height: 100%;
background: pink;
}
/*重点代码,主元素增高挤压下面元素*/
#wrap .main{
padding-bottom: 50px;
}
</style>
</head>
<body>
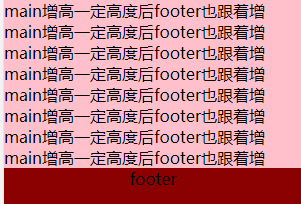
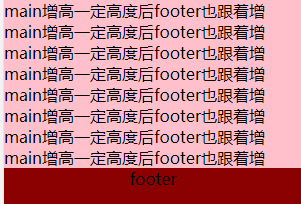
<div id="wrap">
<div class="main">
main增高一定高度后footer也跟着增<br />
main增高一定高度后footer也跟着增<br />
main增高一定高度后footer也跟着增<br />
main增高一定高度后footer也跟着增<br />
main增高一定高度后footer也跟着增<br />
main增高一定高度后footer也跟着增<br />
main增高一定高度后footer也跟着增<br />
main增高一定高度后footer也跟着增<br />
</div>
</div>
<div id="footer">
footer
</div>
</body>
</html>