基本语法:
text-shadow:color x-offset y-offset blur[, ...];
或者:
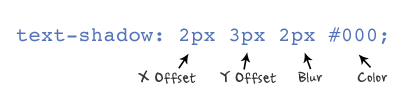
text-shadow:x-offset y-offset blur color[, ...];

例子:
3D字体 多个阴影叠加即可,其中blur模糊值可以省略
p{
font-size:60px;
color:#ccc;
text-shadow: -1px -1px 0 #444,-2px -2px 0 #444,-3px -3px 0 #444,-4px -4px 0 #444,-5px -5px 0 #444;
}
<p>hello world!</p>
效果如下:
