今天工作需求碰到 样式改变上传按钮
效果:

<a href="javascript:;" class="a-upload"> <input type="file" name="" id="">点击这里上传文件 </a>
1 <style type="text/css"> 2 .a-upload { 3 padding: 4px 10px; 4 height: 20px; 5 line-height: 20px; 6 position: relative; 7 /*相对定位*/ 8 cursor: pointer; 9 color: #888; 10 background: #fafafa; 11 border: 1px solid #ddd; 12 border-radius: 4px; 13 overflow: hidden; 14 display: inline-block; 15 /*显示一排*/ 16 *display: inline; 17 *zoom: 1 18 } 19 20 .a-upload input { 21 position: absolute; 22 font-size: 100px; 23 right: 0; 24 top: 0; 25 opacity: 0; 26 filter: alpha(opacity=0); 27 cursor: pointer 28 } 29 30 .a-upload:hover { 31 color: #444; 32 background: #eee; 33 border-color: #ccc; 34 text-decoration: none 35 } 36 </style>
附带小功能:截取上传文件名:
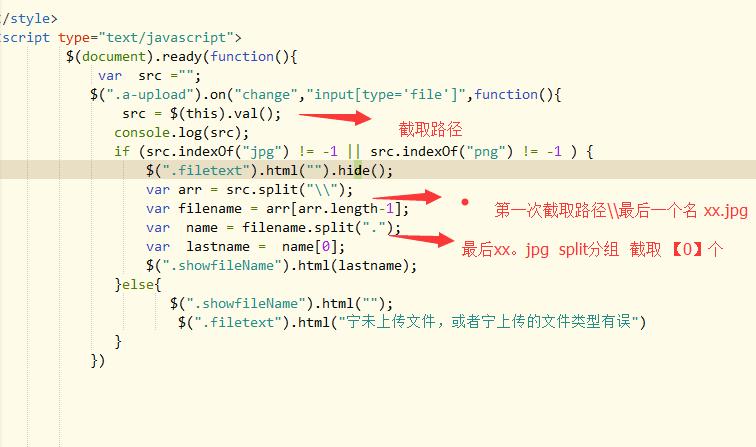
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 var src =""; 4 $(".a-upload").on("change","input[type='file']",function(){ 5 src = $(this).val(); 6 console.log(src); 7 if (src.indexOf("jpg") != -1 || src.indexOf("png") != -1 ) { 8 $(".filetext").html("").hide(); 9 var arr = src.split("\"); 10 var filename = arr[arr.length-1]; 11 var name = filename.split("."); 12 var lastname = name[0]; 13 $(".showfileName").html(lastname); 14 }else{ 15 $(".showfileName").html(""); 16 $(".filetext").html("宁未上传文件,或者宁上传的文件类型有误") 17 } 18 }) 19 20 }) 21 </script>