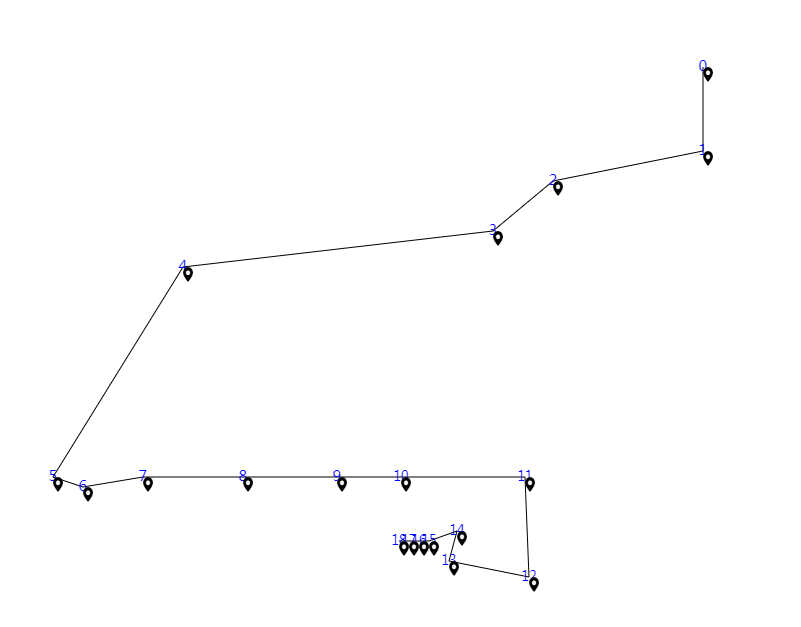
先上图

<canvas id="canvas" width="1400" height="800" style="background:white;"><canvas>
var arr = [{
NO: 0,
name: "p0",
x: 854,
y: 96
},
{
NO: 1,
name: "p1",
x: 854,
y: 180
},
{
NO: 2,
name: "p2",
x: 704,
y: 210
},
{
NO: 3,
name: "p3",
x: 644,
y: 260
},
{
NO: 4,
name: "p4",
x: 334,
y: 296
},
{
NO: 5,
name: "p5",
x: 204,
y: 506
},
{
NO: 6,
name: "p5",
x: 234,
y: 516
},
{
NO: 7,
name: "p5",
x: 294,
y: 506
},
{
NO: 8,
name: "p5",
x: 394,
y: 506
},
{
NO: 9,
name: "p5",
x: 488,
y: 506
},
{
NO: 10,
name: "p5",
x: 552,
y: 506
},
{
NO: 11,
name: "p5",
x: 676,
y: 506
},
{
NO: 12,
name: "p5",
x: 680,
y: 606
},
{
NO: 13,
name: "p5",
x: 600,
y: 590
},
{
NO: 14,
name: "p5",
x: 608,
y: 560
},
{
NO: 15,
name: "p5",
x: 580,
y: 570
},
{
NO: 16,
name: "p5",
x: 570,
y: 570
},
{
NO: 17,
name: "p5",
x: 560,
y: 570
},
{
NO: 18,
name: "p5",
x: 550,
y: 570
}
]
var context = canvas.getContext('2d')
function draw() {
context.clearRect(0, 0, canvas.width, canvas.height)
context.beginPath()
context.moveTo(arr[0].x, arr[0].y)
context.stroke()
context.beginPath()
context.moveTo(arr[0].x, arr[0].y)
for (var j = 0; j < arr.length; j++) {
context.lineTo(arr[j].x, arr[j].y)
}
context.stroke()
for (var k = 0; k < arr.length; k++) {
console.log(arr[k].name)
drawDot(arr[k], color16())
}
drawDot(control, 'red')
}
function color16() { //十六进制颜色随机
var r = Math.floor(Math.random() * 256);
var g = Math.floor(Math.random() * 256);
var b = Math.floor(Math.random() * 256);
var color = '#' + r.toString(16) + g.toString(16) + b.toString(16);
return color;
}
function drawDot(pos, color) {
context.beginPath()
var fillImg = new Image();
fillImg.src = '2.png';
fillImg.onload = function () {
context.drawImage(fillImg, pos.x, pos.y, 10, 15);
}
context.closePath()
context.fill()
context = canvas.getContext("2d");
context.font = "15px 微软雅黑"; //字体
context.textBaseline = "middle"; //竖直du对齐
context.textAlign = "center"; //水平对zhi齐
context.fillStyle = color;
context.fillText(pos.NO, pos.x, pos.y, 15);
}
function captureMouse(element) {
var mouse = {
x: 0,
y: 0
}
element.addEventListener('mousemove', function (event) {
var x = event.pageX - element.offsetLeft
var y = event.pageY - element.offsetTop
mouse.x = x
mouse.y = y
})
return mouse
}