使用webstorm+webpack构建简单入门级“HelloWorld”的应用&&构建使用jquery来实现
1、首先你自己把webstorm安装完成。
请参考这篇文章进行安装和破解http://www.cnblogs.com/chengxs/p/6245281.html
2、然后需要你的电脑安装了node.js。
可以参考这篇文章http://www.cnblogs.com/chengxs/p/6221393.html
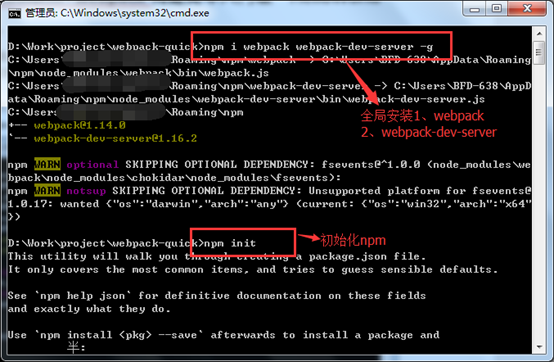
2、第一种方法:使用命令行窗口。可以在你要创建项目的文件夹里进行全局安装webpack和webpack-dev-server这两个东西,webpack-dev-server这个好像是一个虚拟的服务器。

第二种方法(推荐):使用webstorm自带的terminal控制台。
调出webstorm控制台:alt+F12。

3、在进行2之后,文件夹里回多一个node_modules文件夹,这个是需要的各种包。

4、使用webstorm进行编程代码实现“HelloWorld”
4.1新建一个index.html文件,
写上:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Hello world</h1>
<button>提交</button>
</body>
</html>
4.2新建一个webpack.config.js文件,(选择JavaScript类型)
/**
* Created by on 2017/1/5.
*/
module.exports={
entry:'./index.js', //我们告诉webpack,入口文件是:index.js,。webpack根据这文件来提取所有js和其他资源文件
output:{
// path:_dirname,
filename:'bundle.js' //打包输出的文件是bundle.js
}
};
4.3然后来修改index.html文件
在index.html文件中,使用<script>标签来引入bundle.js文件。
<script src="./bundle.js"></script>
4.4创建index.js文件
使用console.Log输出‘hi’
/**
* Created by on 2017/1/5.
*/
document.addEventListener('DOMContentLoaded',function(){
console.log('hi');
});
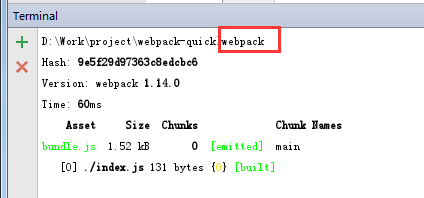
4.5回到控制台,输入webpack,回车运行,就会生成bundle.js文件

4.6 在谷歌浏览器中安装jetbrainIDE插件。
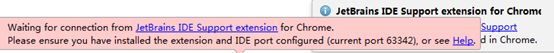
在你输入webpack,回车后,webstorm下边会出现下图,你点击就可以进入到谷歌商城进行安装插件和配置谷歌浏览器。(PS:需要你的电脑可以上Google)
不会上Google的,可以参考这篇文章:http://www.cnblogs.com/chengxs/p/6238466.html




4.6运行网页,选中index.html,右键,选择run“index.html”。

4.7查看谷歌浏览器控制台。
此时查看谷歌浏览器控制台(F12),输出了hi

到这里,就是使用webpack打包工具完成“HelloWorld”,生成输出文件‘bundle.js’,通过index.config.js来告诉webpack入口地址是哪一个文件,通过这个文件来提取所有的js文件和资源文件。
5、使用jquery实现点击button弹出一个alert。
5.1先加入jquery,在webstorm控制台输入
npm i jquery --save

5.2在index.js文件中先引入jquery。
/**
* Created by BFD-638 on 2017/1/5.
*/
var $=require('jquery'); //引入jquery
document.addEventListener('DOMContentLoaded',function(){
console.log('hi');
$('button').click(function(){alert('clicked')}); //在button上添加事件
});
5.3在webstorm中控制台中输入webpack,运行,刷新页面。
alert出现说明成功。

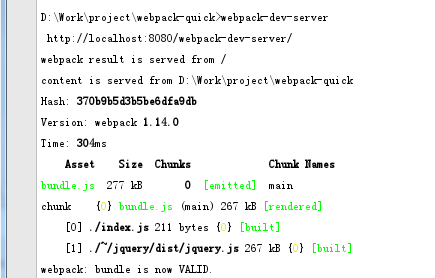
6、在webstorm控制台使用webpack-dev-server命令,时刻检测所有文件变化,从新输出bundle.js。
每一次都要运行webpack,然后刷新,感觉很烦。但是webpack提供命令“webpack-dev-server”,这个命令会时刻监控所有文件变化,从新输出bundle.js。