记得在初学qml时,就被大佬告知Qml的实现有两种方式“view+item”和“engine+widow”,那么能不能将QWidget嵌入到QML中来呢,我收到的答案是不可以,原因是QML的窗口句柄获取不到,但是,要想用原来的win32解码时就需要用到窗口句柄,但是我辛辛苦苦学的qml又不想放弃,于是就绞尽脑汁的找寻办法,终于,黄天不付有心人,在Google某个问题的时候,偶然间看到一个获取到qml窗口句柄的方法,于是就感觉自己找到了通向新世界的大门一样。

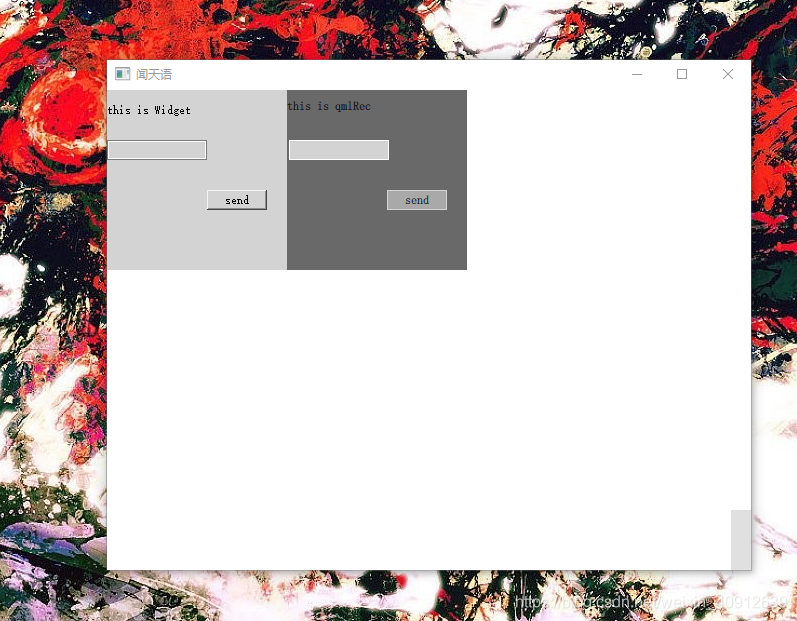
整个窗口是qml的窗口,左边是我插入的QWidget,右边是我在Qml window上绘的Rectangle。
main.cpp
int main(int argc, char *argv[]) { QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling); QApplication app(argc, argv);//因为要创建widget,只能使用QApplication QQmlApplicationEngine engine; engine.load(QUrl(QStringLiteral("qrc:/main.qml"))); if (engine.rootObjects().isEmpty()) return -1; QObject *QmlObj=engine.rootObjects().first();//获取QMl的源对象 QWindow *QmlWindow=qobject_cast<QWindow *>(QmlObj);//获取qml在的源窗口 QmlWindow->setTitle("闻天语");//设置一个窗口标签,确认自己拿到的窗口句柄就是自己想要的 WId parent_HWND = QmlWindow->winId(); //Qml窗口的句柄 QWidget Widget; //新建一个Widget Widget.setGeometry(0,0,180,180);//设置widget的大小 Widget.setStyleSheet("background-color: lightgray; color: naviy;");//设置风格,方便辨识 Widget.setProperty("_q_embedded_native_parent_handle",QVariant(parent_HWND));//给widget父对象句柄赋值 QLabel Label("this is Widget",&Widget); //在widget中添加一个标签 Label.setGeometry(0,0,140,40); //标签属性设置 QLineEdit Edit("",&Widget); //添加输入框 Edit.setGeometry(0,50,100,20); QPushButton Btn("send",&Widget); //添加按钮 Btn.setGeometry(100,100,60,20); Widget.winId();//必须调用,才能为widget创建句柄,否则将会失败 Widget.windowHandle()->setParent(QmlWindow);//同样是设置父窗口 Widget.show(); if(Widget.isModal())//判断是否是模态对话框 { qDebug()<<"model"<<endl; }else{ qDebug()<<"not model"<<endl; } return app.exec(); }
main.qml
import QtQuick 2.10 import QtQuick.Window 2.10 import QtQuick.Controls 2.3 Window { visible: true 640 height: 480 title: qsTr("Hello World") Rectangle{ id:qmlRec height: 180 180 x:180 color: "dimgray" Text { id: label height: 40 140 y:10 text: qsTr("this is qmlRec") } Rectangle{ id:inputText height:20 100 x:2 border.color: "white" y:50 color: "lightgray" TextInput{ height: parent.height parent.width x:2 y:4 } } Rectangle{ id:sendeBtn height: 20 60 x:100 y:100 border.color: "lightgray" border. 1 color: sendeBtnMosue.containsMouse?"#008792":"darkgray" Text { id: sendeBtnLabel text: qsTr("send") anchors.centerIn: parent } MouseArea{ id:sendeBtnMosue hoverEnabled: true anchors.fill: parent onClicked: { console.log("sendBtn Clicked") } } } } }
本来是打算等自己研究透了再发出来,但是激动的心情欲以言表呀,所以这个只是提供给大家一个可以使用的方式,具体的使用过程中肯定会遇到很多的问题,比我我现在就遇到了QWidget与QML的焦点优先的问题,以及QWidget隐藏后QML界面刷新阻塞等问题,所以如果你有什么好的解决办法,或者有什么问题,都可以在下面留言,也可以联系我的QQ:995187021,如果本博客对你有一点帮助的话,请点个赞让更多的人看到,谢谢
CSDN下载:https://download.csdn.net/download/weixin_40912639/10876647