1、字体和复选框绑定
<lable for="one"><input id="one" onclick="qx(this)" type="checkBox" />全选</lable>
2、单机全选实现选中
<lable for="one"><input id="one" onclick="qx(this)" type="checkBox" />全选</lable> <br> <input name="check" type="checkBox" />haha <input name="check" type="checkBox" />haha <input name="check" type="checkBox" />haha <input name="check" type="checkBox" />haha <script> function qx(obj){ var check = document.getElementsByName('check'); for (var i = 0; i < check.length; i++) { check[i].checked=obj.checked; } }
3、动态给一个数组赋值,利用arr.length
var arr=new array(); for(var j=0;j<5;j++){ arr[arr.length]=j; }
4、动态创建节点
(1)创建节点creatElement(2)添加内容innerHTml(3)追加到对象里面appendChild
5、删除节点(先找父对象)
没有自己删除自己的,都是父标签删除子标签。
(1)从前往后删除
父节点.removeChild(父节点.firstChild);
(2)从后往前删除
父节点.removeChild(父节点.lastChild);
(3)删除的时候先判断子节点的个数,当大于0时能删除
父节点.childNodes.Length>0
5、当网页有多个窗体(顺序从上到下,从左到右)
window.top不管多深的层次,直接回到最顶层的父窗口。
window.parent返回当前窗口的父窗口。可以多个parent连着使用。
window.top.frames[2].document.bgcolor='red';
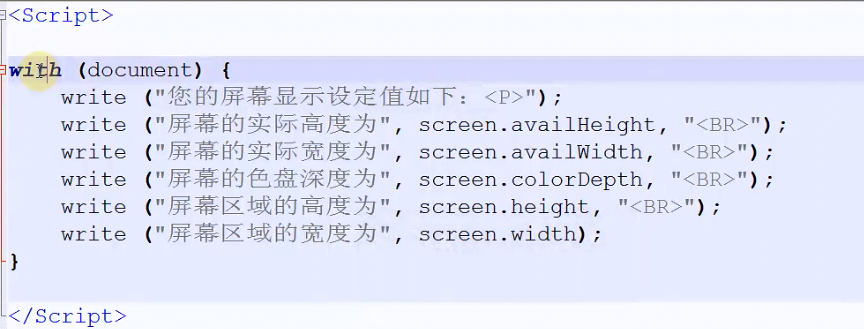
6、window.screen可以看屏幕的分辨率,颜色等。
新语法with(document){
}
相当于,document.write();

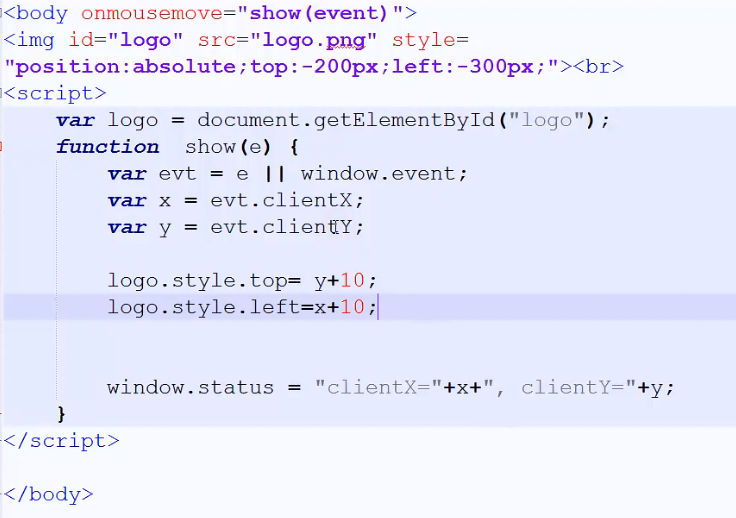
7、window.event
图片随着鼠标动,或者鼠标拖动图片。

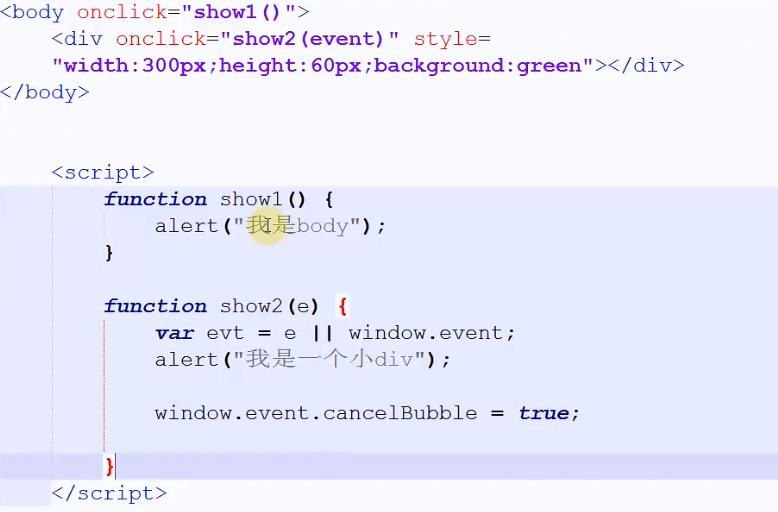
8、取消事件

9、获得焦点onfocus();
失去onblur();