解构:“解开--重构”
1.数组的解构:
//数组的解构; // let arr=[1,2,3,6] // let[a,b,c,d]=arr; // console.log(a,b,c,d)// 1,2,3,6
!!伪数组也可以进行解构,如获取得DOM节点(就是一个伪数组)
2.对象的解构:
//对象的解构; // let obj={ // name:'gbb', // age:89, // } // let{name,age}=obj; // console.log(name,age) gbb 89
3.复杂对象的解构:
复杂对象的解构; let obj={ name:'gbb', age:89, obj1:{ sex:'nan', height:175, } } let{name,age,obj1:{sex,height}}=obj; console.log(name,age,sex,height)
//注:等号右侧如果不能进行遍历,都不能解构。
let [a] = 10;
let [a] = null;
let [a] = true
let [a] = false;
let [a] = undefined;
let [c] = NaN;
let [a] = [] //返回的为undefined
let {a} = {} //返回的为undefined
4.扩展运算符:...
... 的作用:
a:对函数的参数进行解构;(函数的所传参数不确定)
function fn(...num){ console.log(num) //[1,3,5,9] } let arr=[1,3,5,9]; fn(...arr);
b:对象进行合并:
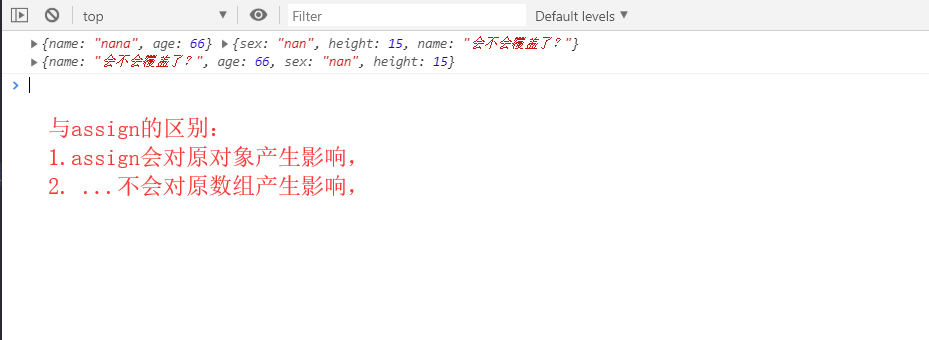
var obj1={ name:'nana', age:66, } var obj2={ sex:'nan', height:15, name:'会不会覆盖了?' //相同属性将会被覆盖!! } var obj3={...obj1,...obj2}; console.log(obj1,obj2,obj3)

c: 对其他数据的保存:
function fn(a,b,...c){ console.log(c); //3,4,5,6 将不确定的数据保存 } fn(1,2,3,4,5,6);

eg:
1、交换两个变量的值
var a = 10;
var b = 20;
var [a,b] = [b,a];
console.log(a);