分享人:广州华软 佐罗

一. 前言
在前端开发过程中,设计稿中往往只提供一张图片,但是app内需要用到的尺寸各种各样。
同时图片不仅是信息的直接表达,也会为网站起到美观点缀的作用,图片的变形、过分裁切会引起用户吐糟,给用户带来不好的用户体验.
这该如何是好,难道真的要设计多个尺寸或者后台添加多个上传尺寸,其实未然
二. 目录
1. 避免一图多尺寸
2. 归纳图片比例
3. 前端实现
3.1 实现方法
3.2 示例
4.总结
三. 避免一图多尺寸
一张图片在网站里可能会有多个展示位,尽量保持一个尺寸。如果不能保持一个尺寸,也尽量按原大图进行比例缩放。纵观多图的网站,大多都会尽量一个图只有一个尺寸,然后同比缩放。
四. 归纳图片比例
在设计的时候就先列出了图片的所有可能出现的位置,决定进行统一比例的设计,就是所有图都是按照比例去设计。这样图片可以完美适配手机屏幕,简单统一。
五. 前端实现
5.1 实现方法
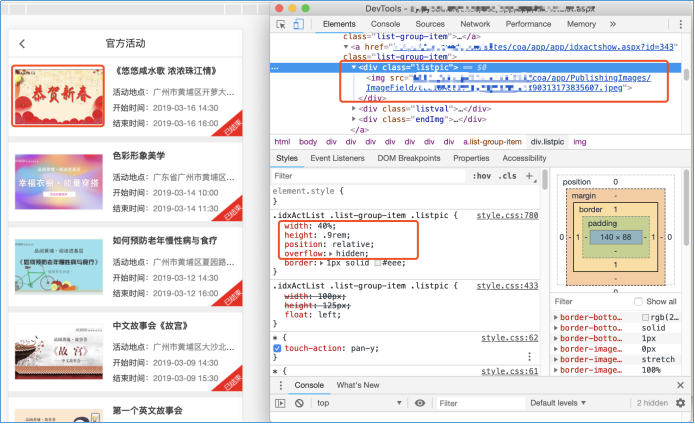
利用css提供的position、overflow 与transform 属性来实现图片保持居中不变行并适当隐藏部分图片内容。
1. Position:该属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
2. Overflow:该属性规定当内容溢出元素框时发生的事情。
3. Transform:该属性允许我们对元素进行旋转、缩放、移动或倾斜。
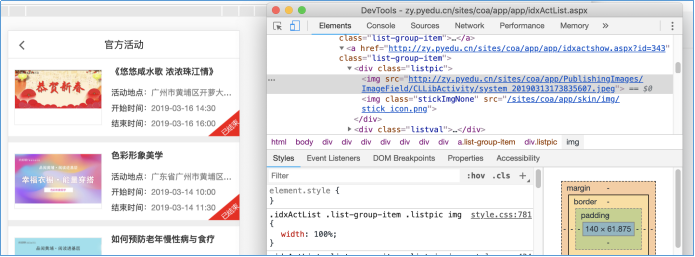
5.2 示例
正常情况

处理后的情况


六. 总结
按照上述方法来,关于图片适配不同尺寸的image View就有个完美的解决,其中尺寸选择这个需要花点来拿捏,轻车熟路之后,再也不担心设计稿一图多用了