分享人:广州华软 极简

一. 前言
SharePoint有母版页、布局页。母版页存放着如头部(顶部菜单、导航),底部等比较通用部分,通常网站只需一套即可;而布局页,则存放着主要内容部分,根据页面需要,则放置着变化频率相对高的内容。
由于本身编辑母版页页面的Sharepoint页面并不是特别方便,且SharePoint提供了html 页面转换为母版页功能,所以,开发人员可在外部编辑器上(如HBuilder,Sublime,…)编写好代码,然后将其转换为Sharepoint 可使用的母版页。此文为适用于初学者。
二. 目录
1. 前言
2. 目录
3. 操作过程
3.1 准备html
3.2 转换步骤
4. 总结
三. 操作过程
现以某网站为例,描述html转换为SharePoint母版页的操作过程。
3.1 准备html
使用HBuilder,Sublime等任意可编辑html页面的编辑器编写好母版页所需通用部分,一般包含:头部(网站logo、顶部菜单、全局导航、面包屑、广告(Banner))、底部,可根据实际情况增减通用部分。
修改并保存编写好的html页面及样式(供母版页使用,应只有头部尾部部分)文件,接下来去SharePoint网站转换母版页。
3.2 转换步骤
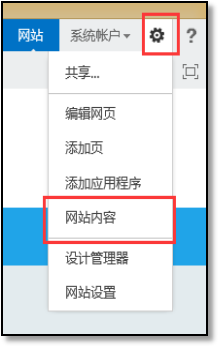
1. 登录SharePoint网站,在网站右上角点击设置(黑色齿轮)按钮,选择“网站内容”

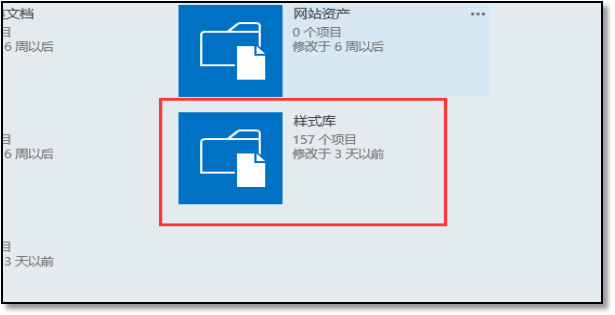
2. 找到“样式库”,点击打开

3. 在“样式库”里面创建文件夹,打开创建后的文件夹,然后创建用来存放样式文件(如css)、图片文件(如img)、脚本文件(如js)等文件夹,并将母版页的样式文件放到css中。



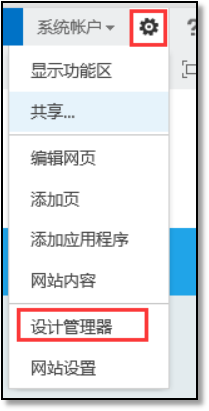
4. 在网站右上角的设置按钮,选择“设计管理器”

5. 然后选择“编辑母版页”—> “将HTML文件转换为SharePoint母版页”

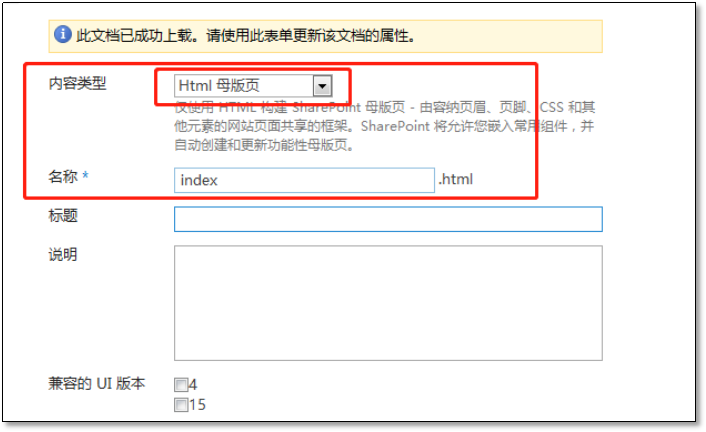
6. 在弹出的页面中,点击下图1位置,选择“Html母版页”,点击“添加”

7. 选择“浏览”找到需要作为母版页的html文件,点击“确定”

8. 然后进入该页面后,将“内容类型”选为“Html母版页”,再进行“保存”。


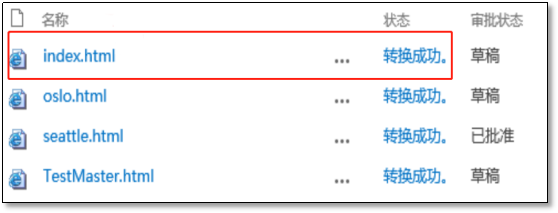
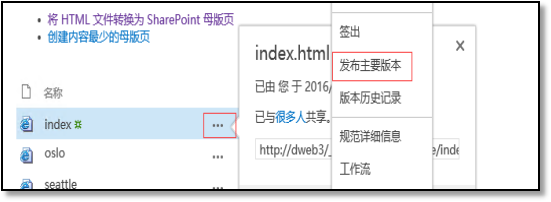
9. 然后就能看到刚刚转换HTML文件,选择并点击右下角的插入按钮就完成了,最后记得“发布主要版本”。


四. 总结
以上便是将html页面转换为SharePoint母版页的过程,其中需要注意的点,均以文字及图片标识,希望能够对初学的你有所帮助。