
输入a:

输入b:

jQuery Mobile 列表视图
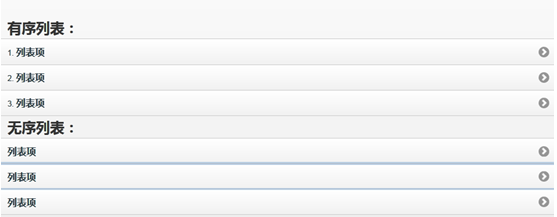
jQuery Mobile 中的列表视图是标准的 HTML 列表:有序列表 (<ol>) 和无序列表 (<ul>)。
如需创建列表,请向 <ol> 或 <ul> 元素添加 data-role="listview"。如需使这些项目可点击,请在每个列表项(<li>)中规定链接:
实例:
<ol data-role="listview">
<li><a href="#">列表项</a></li>
</ol>
<ul data-role="listview">
<li><a href="#">列表项</a></li>
</ul>

如需为列表添加圆角和外边距,请使用 data-inset="true" 属性:
实例:
<ul data-role="listview" data-inset="true">

提示:默认地,列表中的列表项会自动转换为按钮(无需 data-role="button")。
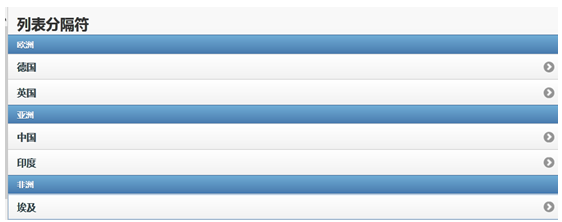
列表分隔符
列表分隔符(List Dividers)用于把项目组织和组合为分类/节。
如需规定列表分隔符,请向 <li> 元素添加 data-role="list-divider" 属性:
实例:
<ul data-role="listview">
<li data-role="list-divider">欧洲</li>
<li><a href="#">法国</a></li>
<li><a href="#">德国</a></li>
</ul>

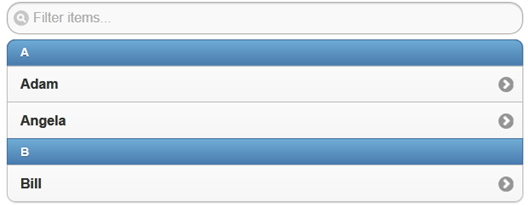
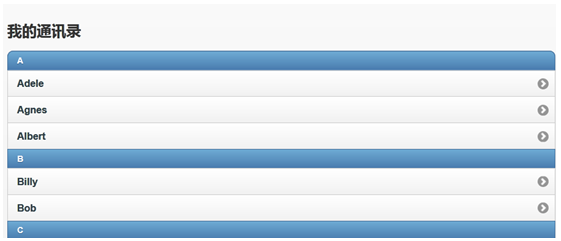
如果您的列表是字母顺序的(比如通讯录),jQuery Mobile 自动添加恰当的分隔符,通过在 <ol> 或 <ul> 元素上设置 data-autodividers="true" 属性:
实例:
<ul data-role="listview" data-autodividers="true">
<li><a href="#">Adam</a></li>
<li><a href="#">Angela</a></li>
<li><a href="#">Bill</a></li>
<li><a href="#">Calvin</a></li>
...
</ul>

提示:data-autodividers="true" 属性通过对列表项文本的首字母进行大写来创建分隔符。
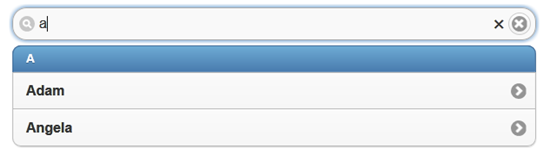
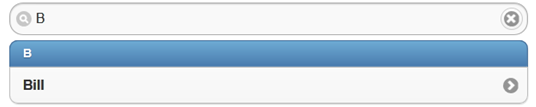
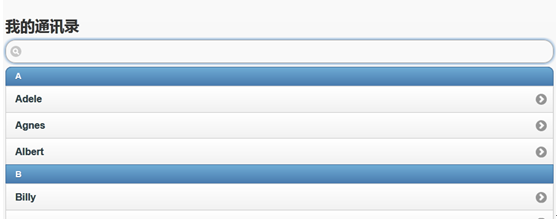
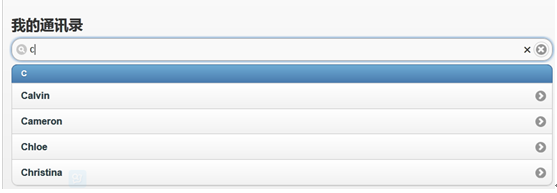
搜索过滤器
如需在列表中添加搜索框,请使用 data-filter="true" 属性:
实例:
<ul data-role="listview" data-filter="true"></ul>

输入C:

默认地,搜索框中的文本是 "Filter items..."。
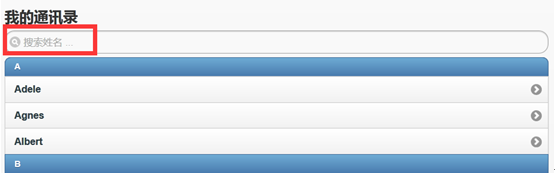
如需修改默认文本,请使用 data-filter-placeholder 属性:
实例:
<ul data-role="listview" data-filter="true"data-filter-placeholder="搜索姓名">

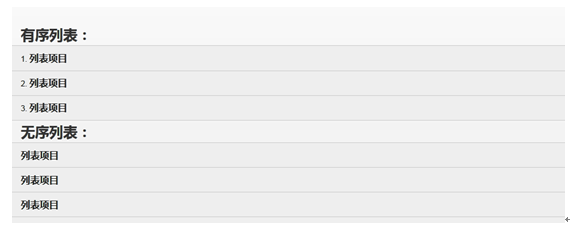
如何创建没有链接的列表(不是按钮,不可点击)。
<div data-role="page" id="pageone">
<div data-role="content">
<h2>有序列表:</h2>
<ol data-role="listview">
<li>列表项目</li>
<li>列表项目</li>
<li>列表项目</li>
</ol>
<h2>无序列表:</h2>
<ul data-role="listview">
<li>列表项目</li>
<li>列表项目</li>
<li>列表项目</li>
</ul>
</div>
</div>